PS滤镜教程:蓝色质感放射光束背景图案的制作步骤
制作放射光束重点是径向模糊滤镜的应用,可以直接对背景素材或自制一些纹理模糊处理得到初步的放射光束,然后再用其它滤镜加强及锐化光束,后期再渲染颜色即可。最终效果

一、用Photoshop软件打开需要用到的图片素材。

二、用尖角工具(不带柔边的画笔),设置前景为白色。

三、随意在画面四周涂抹(涂抹成以下效果)。

四、再设置前景色为黑色。用刚才的尖角画笔在画面中间随意涂抹几下,如下。

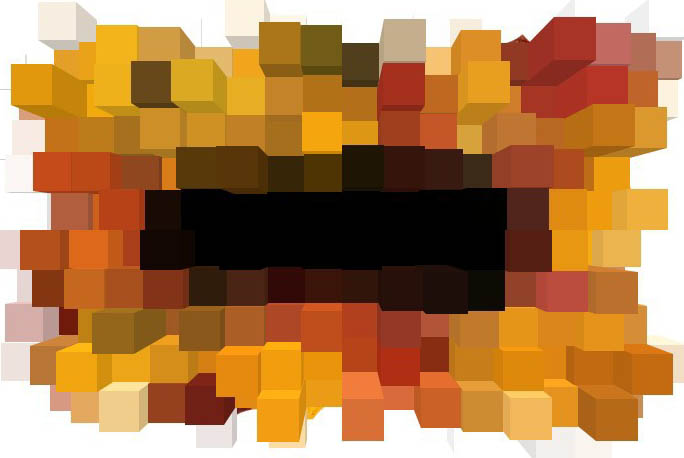
五、执行——滤镜——风格化——凸出(参数设置如下:)。


六、再把刚才我们做的图层再复制一层。

七、执行—滤镜—风格化—查找边缘。


八、Ctrl + I(反向)命令。

九、把刚才反向的图层改变混合模式为“线性减淡”。


十、再在中间打上我们要的文字。

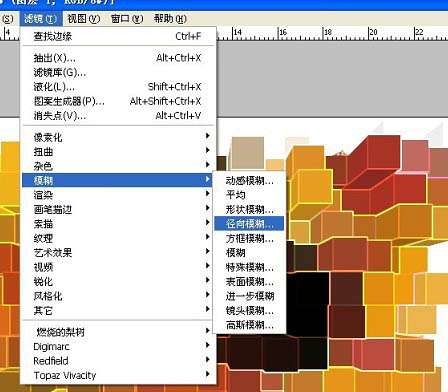
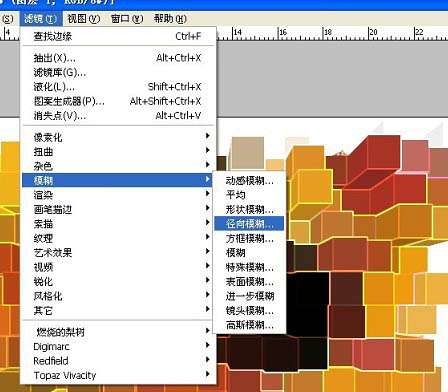
十一、合并所有图层,执行——滤镜——模糊——径向模糊。



十二、再执行一次径向模糊。

十三、感觉不行,再执行3次。

十四、反向一下如何。

十五、再复制一层,混合模式改为“叠加”,现在感觉出来了。

十六、合并图层后(执行滤镜—风格化—查找边缘),记得备份一个。

十七、反向一下。

十八、把混合模式改为“滤色”。

十九、感觉不明显,再复制一层嘛。

最终效果:

more
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
2026-01-26
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
2026-01-21
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
2026-01-20
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
2026-01-20
驱动号 更多

















































