Fireworks详细解析网站设计稿之切割技术
今天给大家讲解一下,如何把一个设计好的页面切割成一个可以在IE中浏览的页面。我为为大家介绍如何用Fireworks(以后简称FW)去切图,因为我习惯用FW切图。我们就用上次那个译文中的设计稿做例子讲解吧。
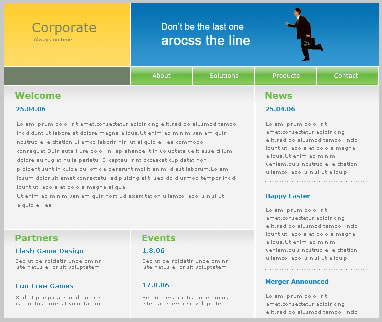
第一步:用FW打开上次设计好的网站设计稿。
注:一般没有特殊效果的PS设计稿,都可以用FW打开,而且在效果上不会有差异。
如果FW和PS有字体不相认的情况出现的时候,FW会提问是否替换字体,我们选择维持外观,不要替换字体。

第二步:再切图之前我们要看下这个设计稿哪些部分要切成图片。如下图是我所解析出的哪些要切成图片的内容。
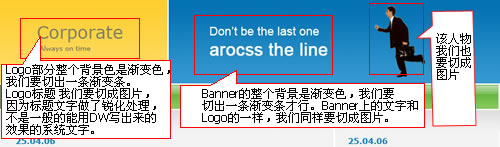
1.header部分

2.Nav部分
Nav部分还有一个色块,这个色块我们不用切成图片,完全可以用背景色彩代替。此项将在网页生成篇讲到。

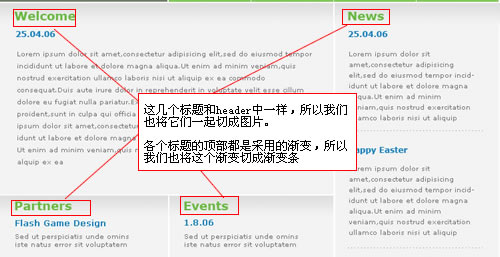
3.main部分
这就是页面的正文部分

上图所说的渐变条这我在补充一下,如果每个栏目中的渐变条是一样的,我们切出一个渐变条即可,如果渐变的高度不同,那么我们要切出多个渐变条。这个例子我们采用一个渐变就可以。
在这个页面中还有一个虚线, 我没有采用图片,在生成网页时我会用CSS定义成虚线。
下图为此虚线。

所绘切片图如下:

第三步:下面我们开始用FW将切片导出为图片了。
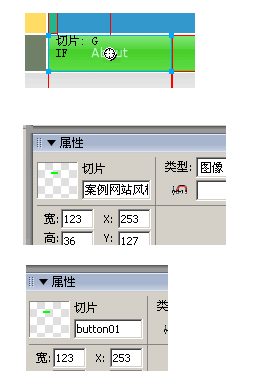
1.选中第一个Logo部分所绘的渐变切片。

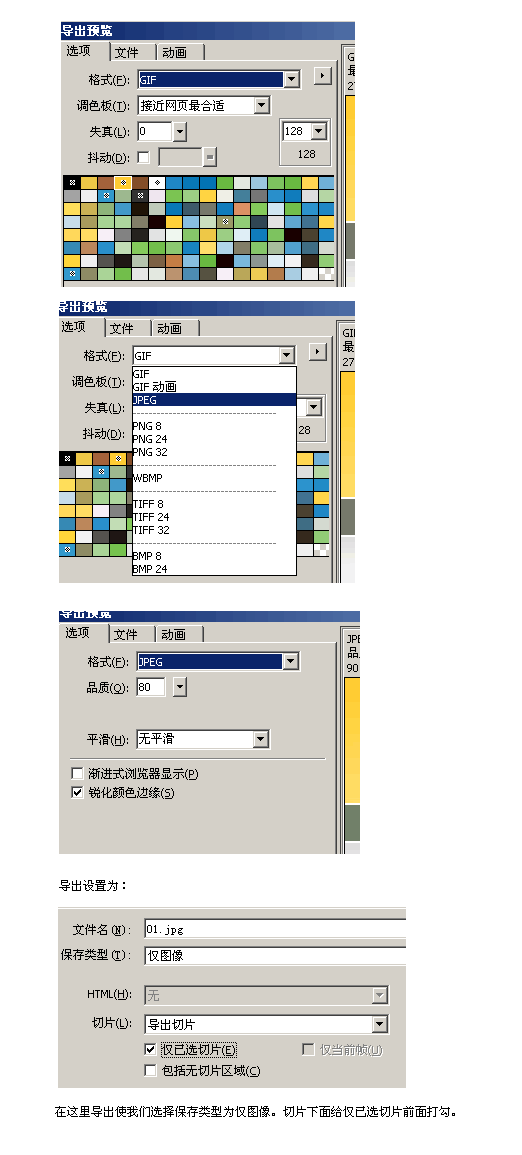
2.按Ctrl+Shift+X,打开导出预览对话框。如果默认的格式为GIF,我们就要和下面操作一样转换成jpeg的。有多色彩和多渐变的图像都要导出为jpeg的格式。只有单色的可以导出为gif格式的。

用以上这几步操作把其它几个切片导出为图片。
注:还有一种方法就是为各个切片命名,命名后只要格式相同可以一起导出。比如:选中第一个按钮的切片,在属性下面的切片,案例网站风格那里将名称换成button01

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
三日两劫?携程陷离职通知乌龙风波后再遭反垄断调查
石头科技最新旗舰G30S Pro即将上市,导航系统全面升级,避障与越障能力跨代跃迁
昨夜今晨:中国汽车产销量连续17年全球第一 市监总局对携程启动反垄断调查
万亿规模的二手车市之下,瓜子如何破除信任困局?
驱动号 更多















































