Fireworks制作字体遮罩动画的详细步骤
用Fireworks制作字体遮罩动画是一件非常轻松的事情,下面我们不妨一起动手试试。

完成效果
1、选择一幅图像作为Mask字体的底层动画。

2、把上一步骤的图复制/粘贴2次,然后把3幅图合并,这样会使动画更加连贯。

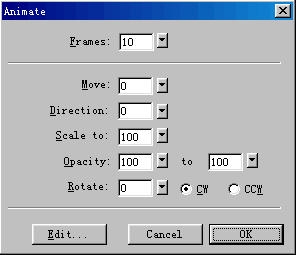
3、选中这幅图,然后在菜单中选择:Insert--Convert to Symbol,或按F8, 然后选择Animation,将它定义为动画.在动画参数设置里只要填Frames播映的帧数就可以了,我们在Frames那里填10。

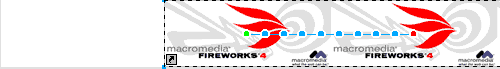
4、选中箭头所指的红点,向右拖动。

5、拖动后,调整好位置,使最后一帧的图案与第一帧位置相同。

6、在Frames面板里选取第一帧,回到第一帧继续下面的步骤。

7、新建一个图层,然后输入文字。

8、同时选中图案与文字,在菜单中选择:Modify--Mask--Group as Mask。

9、选中动画,然后在Layers面板里点击图中箭头所示,把遮照之间的关系取消;然后选取字体,选取字体后Object面板会出现两个选项,选path Outline(箭头所指),选好后在Layers面板里恢复遮照之间的关系。

10、现在遮照文字动画做好了,按Play看看吧!你可以再整理一下位置与播放的速度,得到更佳的效果。

more
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
2026-01-28
刘强东为老家宿迁光明村村民送出万件年货
2026-01-26
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
2026-01-21
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
2026-01-20
驱动号 更多















































