Flash制作可爱的弹性球效果的详细步骤
这一章,我们开始学习一些特殊效果。其实并没有用到太多新知识,只要大家通过学习,能够融会贯通,打开思路,充分利用好Flash工具和我们已经学过的内容,是完全有可能做出惊人的效果来的。幸运鸟想告诉大家的是,做的过程一点也不难,关键是如何多动脑筋,发挥想象,设计出有创意的作品来。
先看看效果图
这一节我们还是从最简单的示例开始,做一个弹性很好的笑脸球。先让我们来分析一下。在第二章里的前面几节中,我们也是做球的运动,那么为什么它们看上去就没有这么明显的弹性效果呢?仔细观察上面的示例,我们发现这个示例之所以给人很好的弹性感觉,是因为一来它的色彩搭配比较好,也就是在光影效果上更象橡皮球,不象前面我们用到的颜色都是金属质感的。二来,在球触地以后,有一个明显的挤压过程,使得看上去好象是由于惯性作用的结果,让人深刻感觉到球的弹性。
有了上面的分析,我们就可以来做这个弹性十足的笑脸球了。
先新建一个文件。按Ctrl-M将电影的属性改为300 px X 300 px的黑色背景,播放速度改为每秒24帧。
按Ctrl-F8新建一个图形类图符,起名为ball1,先来画这个笑脸球。进入图符编辑画面,选择椭圆工具,在参数修改器中改变它的填充色。新建一种中心渐进色,如右图所示![]() ,把它的颜色指针调节成这样的位置关系。其中这四个指针所对应的RGB值从左到右分别为(255,255,255),(252,242,141),(207,207,16),(125,125,2)。去掉边线,按Shift键拉出一个正圆,大小和我上面的示例中球的大小差不多。选择颜料桶工具,用它在球的中心偏左的地方点一下,如示例中所示,让球的高亮点稍稍偏左一些。为了使动画更加生动一些,我们为球加上了眼睛和嘴巴,新建一个层,在这个层上把眼睛和嘴巴加上去,怎么做我就不再多讲了。做好后的笑脸球如下图所示(缩小50%显示)。
,把它的颜色指针调节成这样的位置关系。其中这四个指针所对应的RGB值从左到右分别为(255,255,255),(252,242,141),(207,207,16),(125,125,2)。去掉边线,按Shift键拉出一个正圆,大小和我上面的示例中球的大小差不多。选择颜料桶工具,用它在球的中心偏左的地方点一下,如示例中所示,让球的高亮点稍稍偏左一些。为了使动画更加生动一些,我们为球加上了眼睛和嘴巴,新建一个层,在这个层上把眼睛和嘴巴加上去,怎么做我就不再多讲了。做好后的笑脸球如下图所示(缩小50%显示)。

回到主场景,按Ctrl-L打开图库,把ball1拖到工作区中放在稍稍偏上一点的位置,作为球运动的起始点。在第17帧按F6键,把场景中的球用向下的方向键移到工作区中偏下一点的位置,这时球体着地。为了实现弹性的效果,我们需要在随后几帧里把球压缩再恢复,最后再向上弹起。在第21帧按F6键,把球体在稍稍压扁一些(上下端点距离缩短,左右端点距离加大),注意用Scale来压缩时,是对十字中心进行压缩的,也就是说压缩的过程十字中心位置不变,如果十字中心位于球体正中,那么当球体压扁以后,最下端的位置就会发生变化。我们可以按Ctrl+Alt+Shift-R打开标尺,在压扁前记下球最下端的位置后,再在压缩以后,把球下移,让球的最下端回到这个位置上。这样,球在压扁的过程中,才能保持触地点位置不变。接着点击第17帧,按Ctrl+Alt-C复制这一帧,再点第25帧,按Ctrl+Alt-V把第17帧的内容复制到这一帧。在这一帧上,球恢复正常状态,并准备弹起。同样,我们把第1帧的内容复制到第41帧上,这一帧球将完成一个跳动的循环。
现在为每一关键帧加上运动渐变,这不用我多说了吧。为了更有重力效果,我们在第1帧把Easing改为-50,在第25帧把Easing改为+50,这样下落的时候球加速,上升的过程中球减速。现在弹性球的效果已经出来了。为了使动画更有趣一些,我们把球着地后压扁再恢复的动画稍稍改一下。 双击图库预览窗口的ball1预览图,进入ball1的编辑画面,用箭头工具拉一个大框把所有的对象都选中,按Ctrl-C复制。现在按Ctrl-F8再新建一个图形类图符,起名为ball2。在ball2的编辑画面中,按Ctrl+Shift-V把刚才复制的球粘帖回原处。然后把笑脸改成如下所示的样子就行了。

回到主场景中,在第18帧按F6键,把ball2从图库中拖出来,稍微放缩一些让它和画面中原来的ball1的实例一样大小。记下ball1的实例所在位置,并把它删除,把ball2的实例移到该位置上,具体细节操作大家自己调整就行了。选中这一帧,按Ctrl+Alt-C复制,再选择第24帧,按Ctrl+Alt-V粘帖,这样第24帧的内容和第18帧相同。 同样,在第21帧,把ball2拖到工作区,放缩至与ball1实例相同大小后,在相同位置替换它即可。现在预览一下动画,我们就可以看到球在落地后由笑脸变成苦脸,十分有趣。
下面我们再加入一个小光影,使得动画更逼真一些。新建一个层,并把这个层拖到最下面。按Ctrl-F8新建一个图形类图符,用椭圆工具,选不带边线的黑白中心渐进填充色![]() ,按住Shift键拉出一个正圆来,如下图左所示。由于背景是黑色的,所以球体看上去很朦胧。
,按住Shift键拉出一个正圆来,如下图左所示。由于背景是黑色的,所以球体看上去很朦胧。



如上中图所示,现在我们来对这个黑白渐进色球做Scale。把球的上下压得扁一些,左右适当放宽,见上右图。在调节的过程中我们可以在图库的预览窗口中看到目前这个小光影的样子,调好后的光影如下图所示。

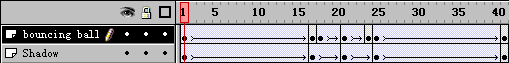
回到主场景,在下面层中的第1帧,把小光影拖到笑脸球下方合适位置上。所谓合适位置,就是球着地点的位置。适当放缩这个小光影以获取最佳效果。然后,在第17帧按F6键,把光影缩小一些。在第21帧同样按F6键,再把光影缩小一些。现在把第1帧复制到第41帧,把第17帧复制到第25帧上,再把所有的关键帧都设为运动渐变,其中Easing项的设置与笑脸球中一致。最后的时间轴应如下图所示:

怎么样,现在再看一下结果吧。如果不理想就再好好调整一下,总会得到满意的效果的。
完成效果图
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
联想moto X70 Air Pro提前上架京东 国补后3999元起
透见战力,驭风超神!红魔11 Air正式发布,2026首款新生代性能旗舰登场
驱动号 更多

















































