在平常我们的店铺装修中,经常会遇到在一张图片上做产品链接,或者在一张海报上做产品的链接,在这个时候我们就需要用到DW来给我们做热点链接,方便我们的店铺装修。
步骤
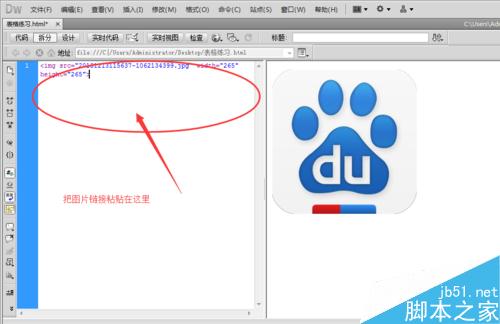
把我们在ps软件中做好的图片先上传到到图片空间,然后复制图片链接,新建一个html的空白页面,把图片链接复制粘贴在代码区域

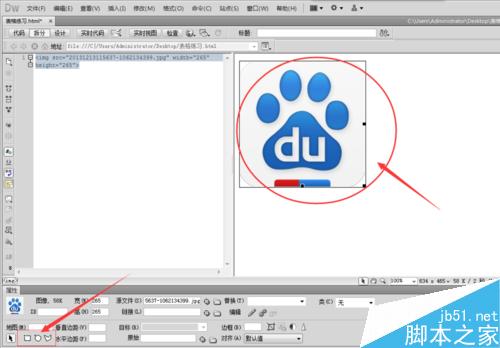
如果我们要对图片的某一个区域做链接,点击一下右边的图片,然后选择页面下方合适的热点工具

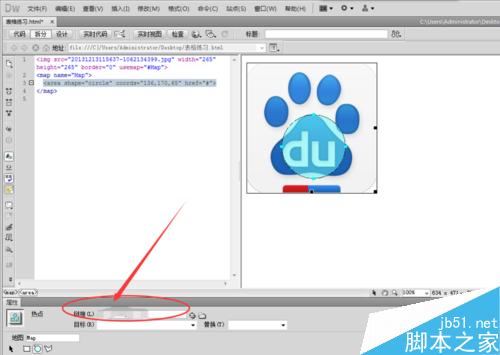
点击热点工具中的圆形热点工具,在我们需要做热点的地方,用热点给覆盖住了

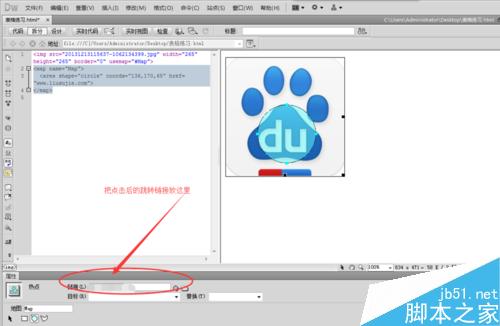
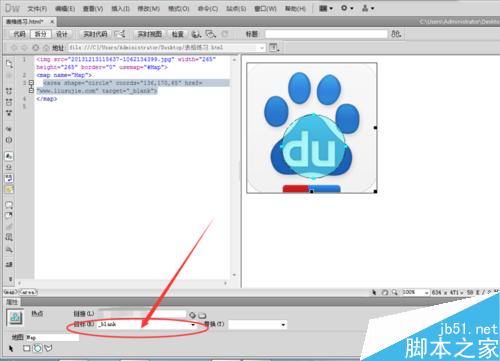
热点区域选好了之后,我们需要为该热点设置连接,当在海报点击我们设置热点的区域后,会跳转到我们之前在这里设置到的区域连接。在放连接之前,我们把“#”去掉,然后再放连接

设置好链接之后,需要我们选择链接在浏览器里打开的方式,例如打开新的窗口,或者在原来的窗口跳转等等,一般网店的话,选择blank打开的方式就可以了

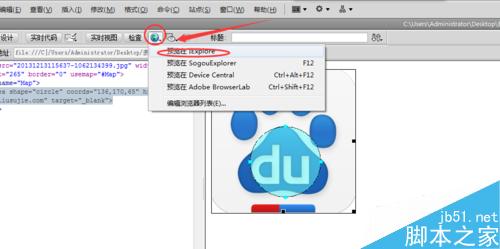
接下来我们要把页面保存下来,打开预览我们设置的效果,例如点击是否有跳转等等,没有问题之后再负责代码到网店的装修页面去

注意事项
设置的热点区域在发布时是没有看到的,只在我们在dw设置的时候看到我们选择的热点区域
以上就是dw热点链接制作方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!






















































