Dreamweaver格式化html代码的技巧
-
软件频道
软件教程
Dreamweaver
应用实例
正文
怎么格式化html代码?Dreamweaver编辑网页的时候,发现代码格式很乱,看起来很费劲,该怎么一键格式化呢?下面我们就来看看Dreamweaver格式化html代码的技巧,需要的朋友可以参考下
我们在使用Dreamweaver进行网页制作时,通过编辑其设置中的代码格式,可以一键实现代码格式化,从而让代码格式统一,提高代码可读性。
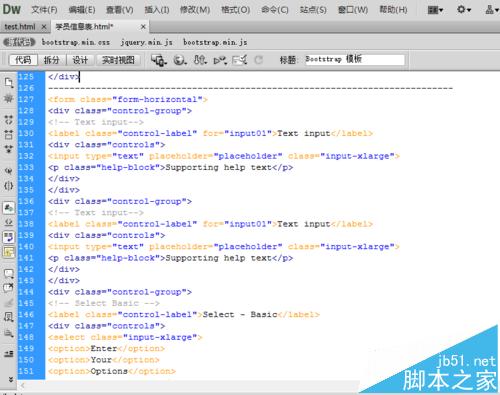
1、用Dreamweaver打开现有html文档时,可能会出现如图所示的没有任何缩进的代码,可读性很差

2、为了格式化代码,我们可以先设置一下自己想要的代码格式。
依次点击 编辑 -> 首选参数;英文版则是 Edit -> Preferences
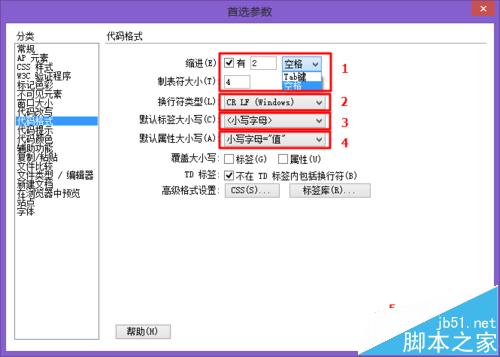
3、在弹出的对话框中点击“代码格式”

1)缩进:有“空格”和“Tab键”两种选项,这里我设置为2个空格;
2)制表符大小:4;
3)换行符类型:CR LF(Windows);
4)默认标签大小写:小写;
5)默认属性大小写:小写;
余下的选项使用默认设置,点击“确定”保存。

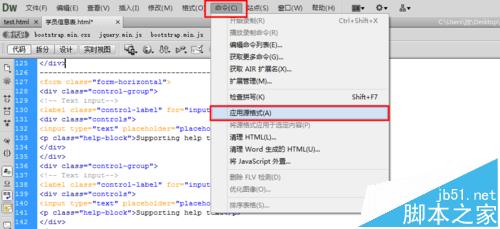
4、依次点击工具栏 命令 -> 应用源格式;英文版为Commands -> Apply Source Formatting

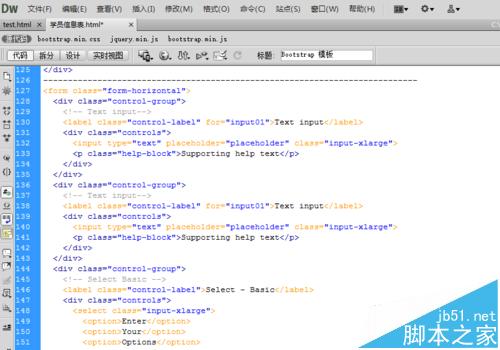
5、html文档已经格式化了,大大提到了代码的可读性

6、用Dreamweaver查看或编辑jsp等其他格式文件也是同样的操作
more
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
2026-01-26
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
2026-01-21
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
2026-01-20
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
2026-01-20
驱动号 更多

















































