Fireworks打造滑动菜单的详细步骤
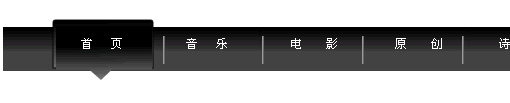
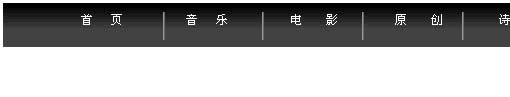
先看下最后效果:

1、打开FW 8.0 (我用的是8.0,当然其它版本也是可以的了)
2、新建一个稳当大小760X400
3、用矩形工具画一个渐变的矩形,这里这个矩形是要做为导航条的背景,所以你可以调配自己喜欢的颜色。

4、然后我用直线工具画了两条线见下图,做为分隔线来用。

5、然后按住Shift+G把这两条线组合成对象,复制这个对象,从窗口对齐面板最后见下图:

6、呵呵下来这几部就比较关键了,按下快捷键Ctrl+f8,调出新建元件窗口选择“按钮”

如果你看见这个对话框那么你这步是正确的的了。
7、来让我们在这里创作按钮吧!用圆角矩形工具画下图,渐变见下图,边框为一个像素。

8、然后复制这个图形去掉边框,调节大小使按钮有凸出的感觉

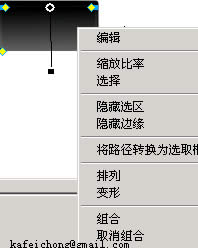
9、现在我们来做下面那个三角形我用的是路径。
(1)在刚才那个图形的上面点右键选折取消组合

(2)选折钢笔工具在下面路径加三个节点见下图

选择白箭头工具,向下拖拉中间的节点成三角型

(3)写上文字

(4)到这里其实我们直径完成了70%的工作量。不急往下看

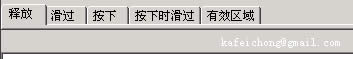
看见元件编辑区这里的滑过,按下。。。。。。
分别点击滑过,按下。。。。
并且每步都要选者复制弹起时的图形,这个在什么地方见下图:

如果还找不到的话,你就睁大眼睛使劲找了!
(5)这里先不急着点完成,而是先回到释放状态下把按钮的背景图形删除,不要把文字也删了啊!
(6)点完成
10、呵呵现在我们又回到场景下,按F11打开库面板拖出按钮从库里
11、你可以根据你要做的数目拖出你需要的按钮数
12、分别选择按钮,在属性栏输入不同的文字

13、调节好按钮之间的距离

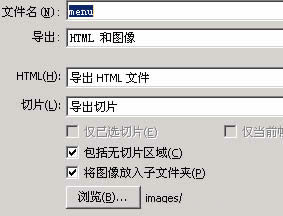
14、选择“文件”---》“导出”

这里一定要选择“将图像防入字文件夹",要不你的图片就到出是了。
好了用浏览器看下是不是可以了,当然你还可以倒到DW处理下代码,我这里就不多说了。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































