活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
2026-01-28
下面小编就为大家带来一篇html的footer置于页面最底部的简单实现方法。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
需求:有时候,当页面内容较短,撑不开浏览器高度,但是又希望footer能在窗口最低端。
思路:footer的父层的最小高度是100%,footer设置成相对于父层位置绝对(absolute)置底(bottom:0),父层内要预留footer的高度。

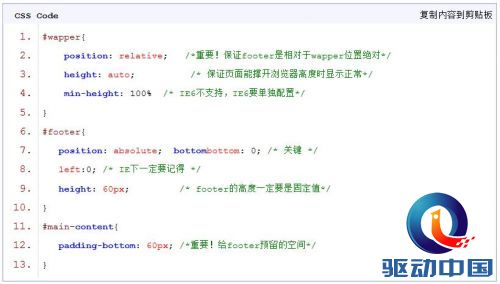
CSS如下:

这时候,其它浏览器上都能正常显示了,但是IE 6要另外处理:

以上这篇html的footer置于页面最底部的简单实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
评论 {{userinfo.comments}}
{{child.content}}






{{question.question}}
提交
