活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
2026-01-28
下面小编就为大家带来一篇canvas.toDataURL('image/png')报错处理方法推荐。小编觉得挺不错的,现在分享给大家,也给大家做个参考,一起跟随小编过来看看吧
问题背景:
遇到一个需求,要对播放的视频进行截图,视频使用video标签来播放,然后点击视频播放区域时截取实时的帧图片。
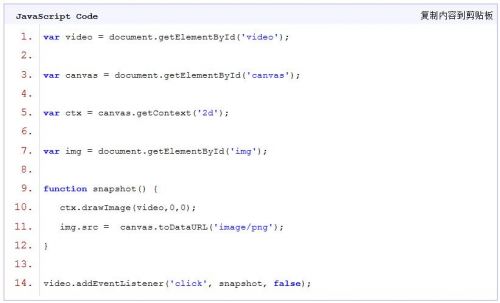
代码很简单如下:

问题提示:
Uncaught SecurityError: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported.
经过查阅和分析,发现这个其实是由于视频文件所在的域和图片和页面所在域不同,出现跨域传输的问题。
解决方案:
将视频文件放到页面所在域下。
评论 {{userinfo.comments}}
{{child.content}}






{{question.question}}
提交
