Dw如何实现鼠标经过时图像换图像
-
软件频道
软件教程
Dreamweaver
应用实例
正文
dw中怎么交互图像?dw中想制作一个网页,当鼠标经过图像的时候,就自动换一个图像,该怎么换呢?下面我们就来看看dw制作鼠标经过图像换图的教程,需要的朋友可以参考下
交互图像在网页设计中经常遇到,所谓交互图像,是指当鼠标经过图像时,原始图像变成另外一幅图像。下面我给大家介绍下,dreamweaver如何设置交互图像。
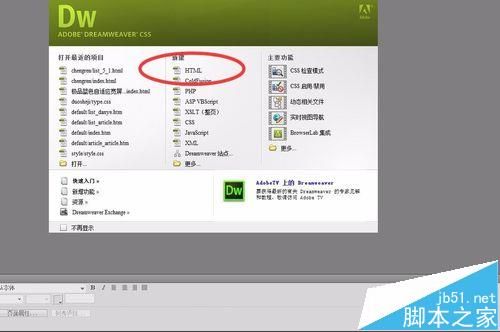
1、在dreamweaver中,新建HTML文件

2、将光标移到要插入交互图像的位置,选择“插入——图像对象——鼠标经过图像",如下图所示

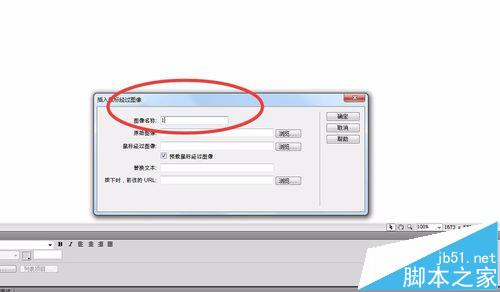
3、在图像名称中输入图像的名称,如1

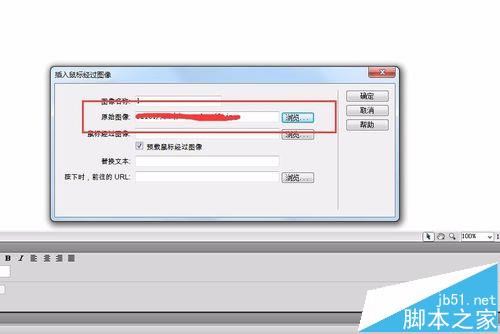
4、单击原始图像右侧浏览按钮,打开所需要的图片,点击确定,如图所示

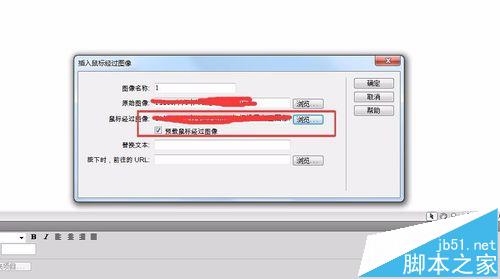
5、单击鼠标经过图像右侧的浏览按钮,打开所需要的图片,点击确定,并且选中预再鼠标经过图像,如图所示

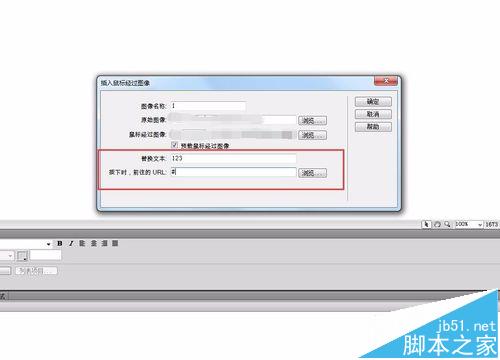
6、在替换文本中输入文件名,如123,在按下时,前往的url中输入链接地址,此处输入空链接#

7、单击确定按钮,交互图像就完成了,按下F12预览一下吧

注意事项:
两幅图片大小必须相同,否则插入的第2幅图片会自动调整成第1幅大小。
more
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
2026-01-26
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
2026-01-21
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
2026-01-20
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
2026-01-20
驱动号 更多

















































