CSS3中Transition动画属性用法详解
W3C标准中对css3的transition这是样描述的:“css的transition允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。”
transition属性的值包括以下四个:
•transition-property: 指定对HTML元素的哪个css属性进行过渡渐变处理,这个属性可以是color、width、height等各种标准的css属性。
•transition-duration:指定属性过渡的持续时间
•transition-timing-function:指定渐变的速度:
1、ease:(逐渐变慢)默认值,ease函数等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0);
2、linear:(匀速),linear 函数等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0);
3、ease-in:(加速),ease-in 函数等同于贝塞尔曲线(0.42, 0, 1.0, 1.0);
4、ease-out:(减速),ease-out 函数等同于贝塞尔曲线(0, 0, 0.58, 1.0);
5、ease-in-out:(加速然后减速),ease-in-out 函数等同于贝塞尔曲线(0.42, 0, 0.58, 1.0);
6、cubic-bezier:(该值允许你去自定义一个时间曲线), 特定的cubic-bezier曲线。 (x1, y1, x2, y2)四个值特定于曲线上点P1和点P2。所有值需在[0, 1]区域内,否则无效。
•transition-delay:指定延迟时间,也就是经过多长时间才开始执行过渡过程。
浏览器兼容性
Internet Explorer 9 以及更早的版本,不支持 transition 属性。
Internet Explorer 10, Firefox, Opera 和 Chrome支持transition 属性。Chrome 25 以及更早的版本以及Safari 需要前缀 -webkit-。
下面还是以实例来说明transition的用法


上述代码当鼠标移到div上时,CSS属性:width,height,transform,background,opacity都发生渐变过渡效果。最终css样式变成.animated_div里定义的样式,过渡过程大致如下:

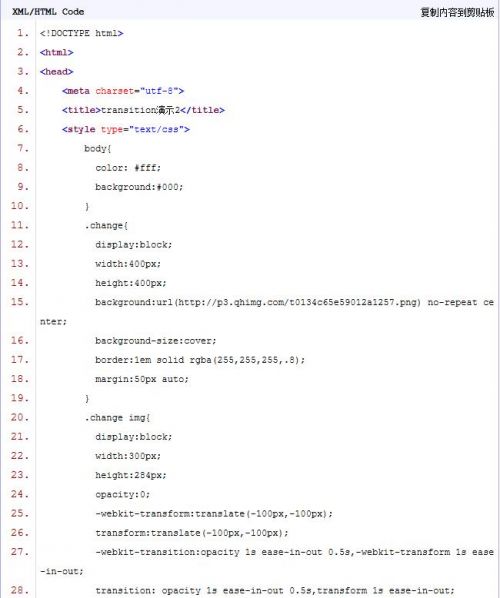
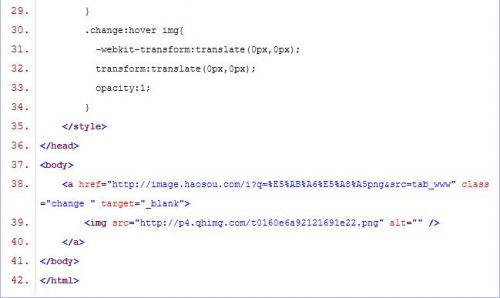
再给一个网上的嫦娥奔月的示例,要求:当鼠标移到图片上时,嫦娥出现,移开时嫦娥消失



为了使嫦娥有飘入飘出的效果,设置了transform属性,配合opacity属性,加入过渡效果就能达到效果:

以上就是本文的全部内容,希望对大家的学习有所帮助。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































