Fireworks如何制作地球旋转动画
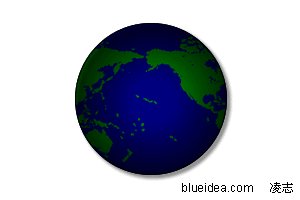
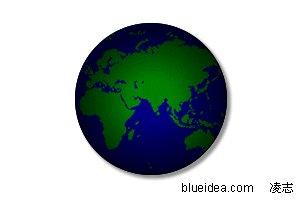
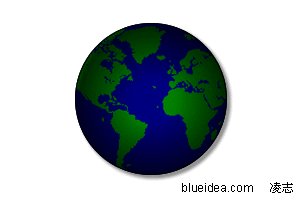
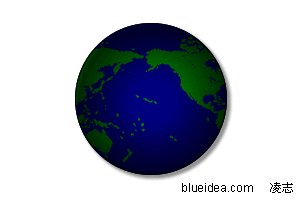
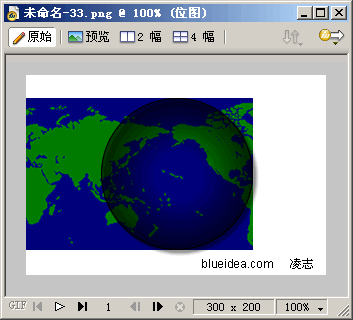
Fireworks 制作地球旋转动画。本教程主要练习蒙板与动画原件的应用。闲话少说,看实际效果:

具体步骤:
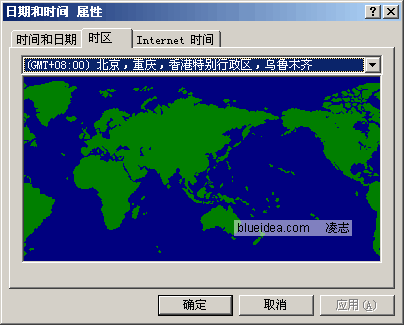
1、双击任务栏右下角的时间。

2、打开日期和时间属性对话框后,按ALT+PrintScreenSysRq键,将对话框屏幕复制到剪贴板中(呵呵,就地取材)。

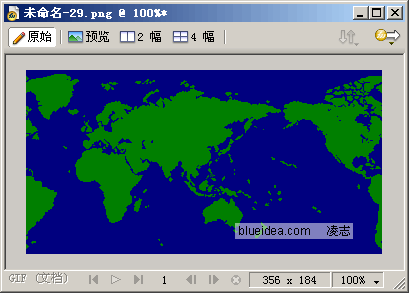
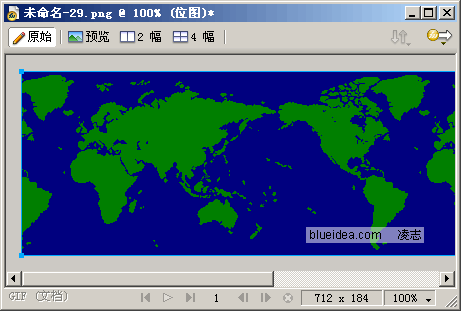
3、进入Fireworks,新建文件,粘贴。粘贴后利用裁剪工具将世界地图部分裁剪下来,裁剪时一定要放大比例进行裁剪,精确一些。

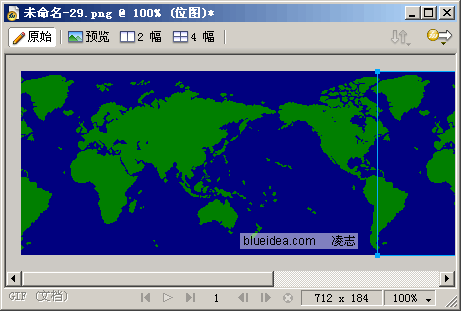
4、将裁剪好的世界地图克隆一份(CTRL+SHIFT+D),移动到画布右侧之外,空白处单击,选择属性栏中的“符合画布”项,扩大画布,再详细调整地图素材的位置,将两张图片左右无缝拼接在一起。

5、选取两幅图片素材,修改菜单——平面化所选,将两幅图片合并为同一张图片。

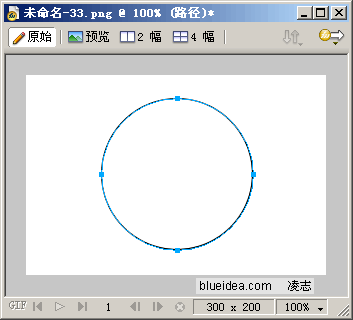
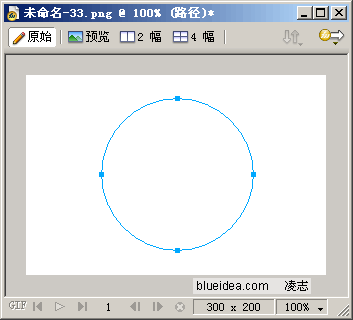
6、新建文件,300*200PX,绘制一个合适大小的正圆,笔触选择无,白色填充。

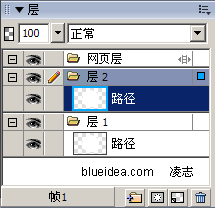
7、复制刚绘制的圆形,在层面板中新建一层,选取新建的层,粘贴。

8、为方便说明,这里我们将步骤6中的圆所在层叫做层1,步骤7中的圆所在层叫做层2。设定粘贴到层2中的圆形为1PX黑色柔化线段笔触。

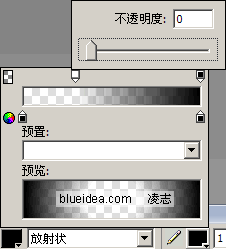
9、设定层2中的圆形为放射状填充:左右两侧颜色均为黑色,将上方的不透明度选项做调整,将其中左侧的不透明度选项稍向右移动,并将其值设置为0。

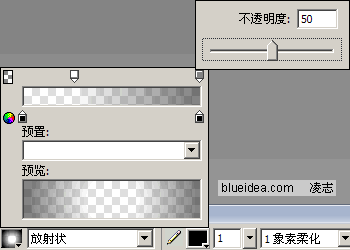
10、将渐变填充右侧的不透明度选项设置为50左右。

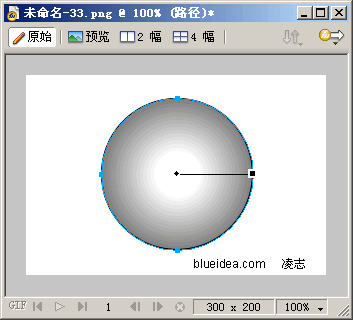
11、调整后层2中的圆形如图所示。

12、将步骤5中的地图素材复制,粘贴到层1中。

13、使用缩放工具将地图素材不改变长宽比例进行缩放,缩放后的高度和圆形一致,并将地图素材右对齐圆形,注意上下的位置和圆形重合,不能有多余的空隙和边缘露出,此时选取地图素材看属性面板,记下地图素材现在的宽度,教程图片中的宽度是586像素,大家制作时按自己的实际宽度记下。

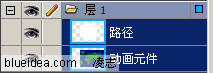
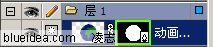
14、在层面板中将地图素材拖动到层2中圆形下方。

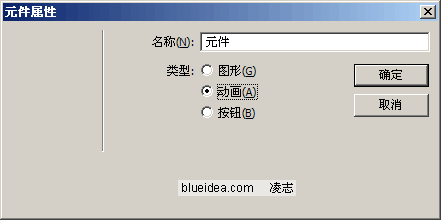
15、选取地图素材,按F8,打开元件属性面板,将地图素材转换为动画元件。

16、设置动画的帧数,移动方向,还有移动距离。因为地图素材要向右侧移动(地球自西向东旋转嘛),所以教程中填写的数值是0。因为地图素材被我们拼接成了两张,旋转一周也就是移动一整张地图素材的宽度,或者说是缩放后的地图素材的一半宽度,在步骤13中,我们记下了地图素材在缩放后的宽度586PX,将此宽度除以2,得到结果293PX(大家要根据自己记下的宽度为主算其数值),将293数值填入移动距离项目中。

17、按住SHIFT键选取层1中的圆形和地图动画元件,修改菜单——蒙板——组合为蒙板。

18、选取层1中的蒙板对象。

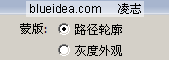
19、在属性栏设定蒙板方式为路径轮廓。其实教程中的蒙板圆形是白色,不选这项也可以,如果大家做的时候蒙板的圆形不是白色,此步骤必不可少。

20、双击层1的名字,选取“共享交叠帧”项目。

21、也可以适当给层2中的圆形加阴影效果来增强立体感,最后别忘了设置首帧和尾帧的时间,让首帧和尾帧时间加一起等于普通其他帧的时间,因为首帧和尾帧的内容是一样的,如果不改时间,动画会出现停顿。这时候可以播放动画了。导出GIF时,因为层2中的圆形有渐变,可能会出现颜色过渡不自然,大家可以在导出选项中设定抖动选项。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































