FW制作苹果水晶图形的详细步骤
Mac的风格大家一定不陌生,而且近些年越来越流行

我是做软件skin设计工作的,当然更加深有体会。但像这样风格的图标、按钮却不是那么好找。我之前经常为了找几个合适的水晶图标而浪费大把的时间。
经过自己简单的分析,我发现这种图标的制作方法其实非常简单。完全可以把自己需要的图形、符号用我自创的方法做的和上图一样,晶莹剔透
作图先要选择一个图形图像处理软件,现在有很多这样的软件,还有很多专业的图标制作软件
这个是以前在第三方软件区贴的
但我用的是Frieworks(FW),这个软件操作起来很灵活,比较适合做网页的按钮
大家如果想用PS的话,当然也可以
废话不说了,我就来讲下FW下水晶图标的制作过程
1、新建文件,参数自定,画布不要开得比图标小就可以了
2、在画布上画出你需要制作的图形,文字也可以(只是文字将来要转换为路径)
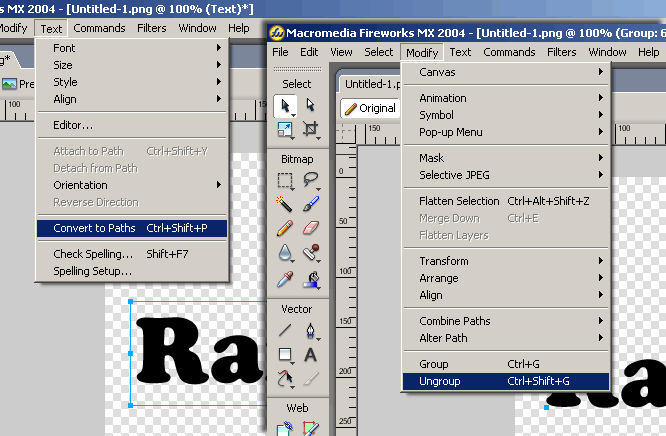
3、我做的是文字,字体为:Cooper Black(如果没有这种字体,找一个粗一些的,圆一些的,这样做出的文字看起来效果更好,而且比较可爱),文字大好后就将文字转换为路径,如果是多个文字,转换路径后,还需要将文字解散群组

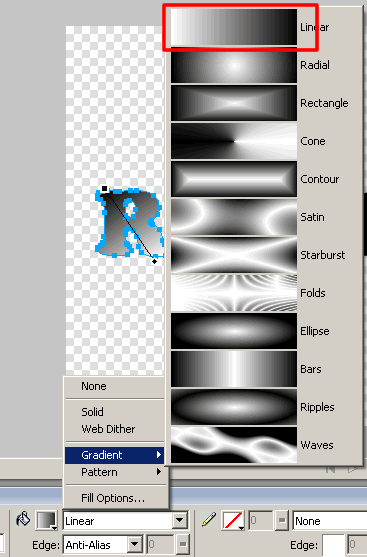
4、选中其中的一个文字,在属性面板中对其填充颜色进行更改,更改为线性渐变

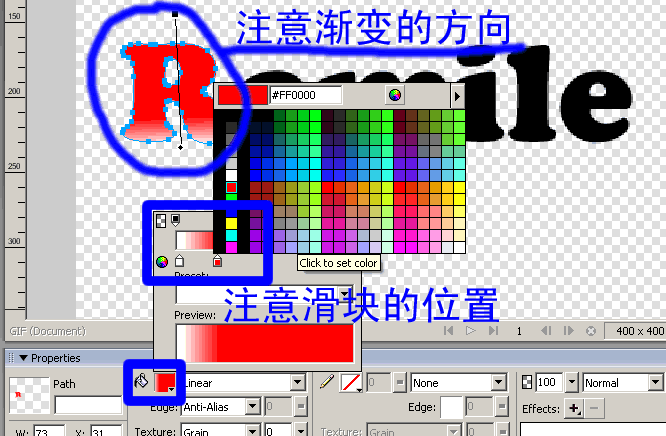
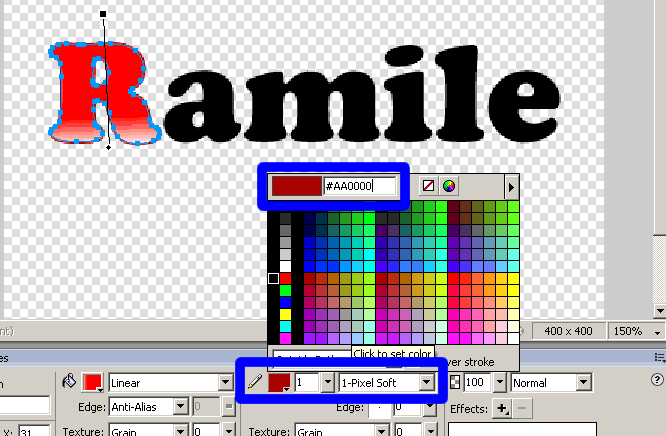
5、再点击填充色的取色框对其渐变颜色进行调整,滑块的一边为白色,一边为红色,将红色的滑块拖到图中的位置。再用黑键头工具选中文字,对其渐变色调杆进行调节,改变渐变的方向。

6、接下来需要将文字的边框色进行更改。点击属性面板右侧的边框色取色框,将颜色定为#AA0000,这样文字下面的反光效果就做出来了

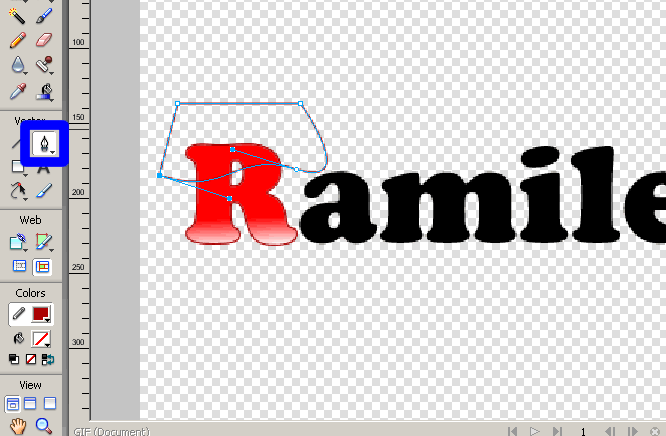
7、接下来要做文字上半部分的高光,这样才有水晶的光滑通透感。用钢笔工具勾出一个图形,如果图形的边缘不满意,可用白箭头改变曲线的曲力。如图

8、将文字选中,ctrl+c,ctrl+v这个大家都应该知道是在干什么。然后同时选中文字和刚才绘制出的路径,选择Modify菜单里Combine Paths下的Intersect命令。
//
这是对路径进行修改的一组命令。
第一个join是将路径进行组合,类似于图形之间的Group(群组)
第二个Split,这个命令和join是相对应的,就是将路径解散
第三个Union是将路径进行融合,和join不同的是,两个路径完全结合变为一个图形,而且除了ctrl+z以外无法逆向操作
第四个Intersect命令是取两个相交图形所共有的部分
第五个Punch使用后绘制出的图形在先绘制出的图形上打洞
第六个Crop和Intersect的效果差不多,具体有什么不同,我暂时忘了
//
好了,接着将我们水晶字,使用Intersect命令后,我们得到了一个新图形,这就是文字的高光部分。
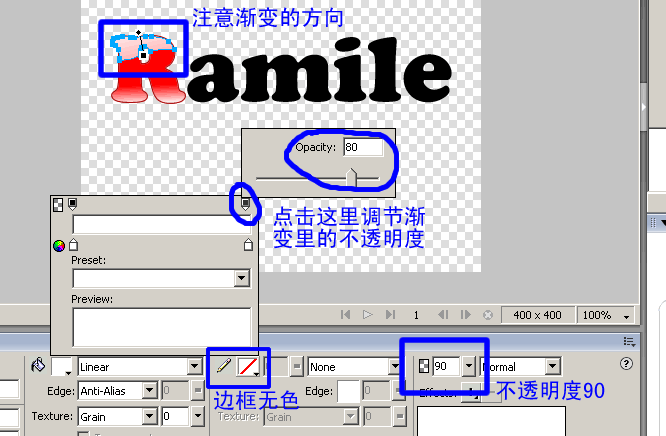
9、对高光部分的颜色进行调节。首先把这部分的边框色去掉,(这部就不用我废话了吧),然后对其填充进行仔细的调节,这里的填充也是渐变填充,从白到白,不过其中一侧的不透明度为80,如图调节渐变方向控制杆,整体不透明度为90。

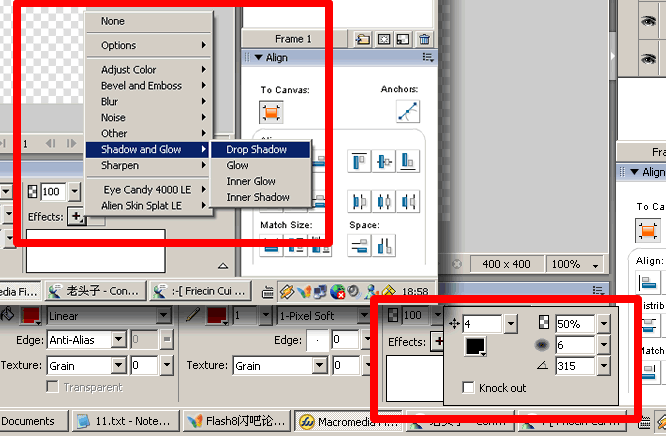
好了,基本上完工了,最后一步,给R加上一个投影效果,这样看起来就更漂亮了

这样,第一个字就做好了。后面的字作法和第一个一样。大家自己做吧,我的手已经酸了
最终效果图

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































