PS教程:PS创建不规则无缝拼接绿茵草地 (2)
2偏移无缝拼接回顶部
第二步
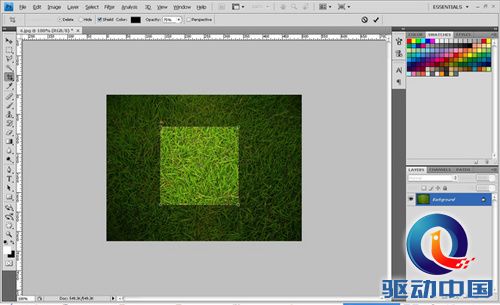
选择裁切工具(Crop Tool),在窗口顶部的属性栏上的宽度(Width)填上200px,高度(Height)也填上200px。代表我们要在这张图片上裁切出宽和高都为200像素大小的一个正方形。拖动已经选择好的裁切区域放置于图片中草地色彩比较均匀的地方,看上去图片中间的位置比较好。要避免放置于图片上颜色较暗的四个拐角,这样做的目的是让我们的无缝拼接图案色彩更加均匀,效果更好。

图05
第三步
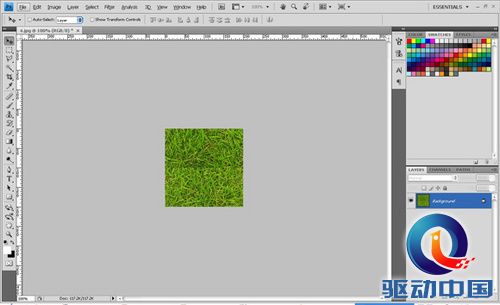
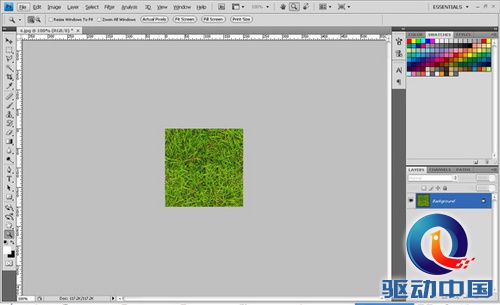
点击属性栏后面的对勾,确认裁切。接下来,选择滤镜(Filter)>其它(Other)>偏移(Offset)命令,在弹出的对话框中的水平和垂直栏中各填入100,并且勾选未定义区域中的最后一项Warp Around。你将会得到类似于下图的效果。

图06

图07
第四步
这时你可以看到图片中水平和垂直的不太明显的分隔线,在这一步我们就要消除这两个分隔线。放大图片,选择修复画笔工具(Healing Brush Tool),使用合适的画笔大小,大概20个像素左右,修复图片中的分隔线,直到看上去不那么明显。

图08
第五步
这个无缝拼接图案就已经完成了。选择文件(File)>存储为Web和设备所用格式(Save for Web&Devices),选择JPEG格式,80%的质量保存。为了测试图片的效果,我们将图片平铺于页面测试一下,如下图。

图09
总结
Photoshop滤镜中的偏移(Offset)命令是制作无缝拼接图案的关键。利用这项技术不仅可以拼出足球场,还可以拼出很多其它的页面背景。而且熟悉了之后,你会发现这种技术既简单又功能强大。绝对是网页设计中最常用的技术之一。
原文地址:在PHOTOSHOP中怎样创建不规则的无缝拼接图案
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
CES2026石头轮足扫地机器人惊艳亮相,让具身智能“长脚”开启立体清洁时代
新一代小米SU7官宣2026年4月上市 新增卡布里蓝配色
王者跨界 创新共舞 石头科技与皇马跨界共塑全球高端清洁品牌坐标系
荣耀WIN评测:万级续航+主动散热,重构电竞手机天花板
驱动号 更多













































