深蓝L06上市13.29万元起!驾控和智驾同级断档领先
2025-11-18
第四步:细节衔接
看看哆啦a梦的字体,不是简单的放置几个粉色的椭圆就完事了的,他有一种类似喇叭口的效果,所以我们要跟笔画衔接起来。

看,就是这样,有个弧度,和椭圆描边后的边缘衔接起来。然后添加哆啦a梦的素材,铃铛和眼睛:


我们把铃铛放在字母L的上面,把眼睛放在字母Z的上面,调整下大小及位置:

第五步:两次描边
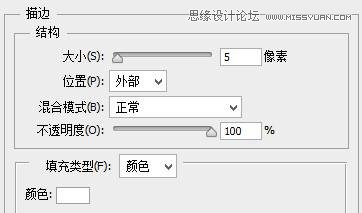
选中所有的图层,当然,不要选背景。选中之后把这些图层新建一个组【Ctrl+G】,命名为【text】,给这个图层组添加一个描边的图层样式:


效果:

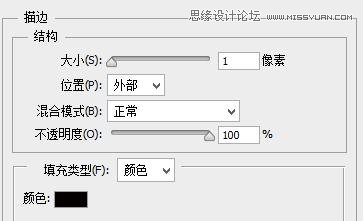
这样看起来是不是完整多了呢,别急别急,还有一次描边,我们把这个图层组转成智能对象,然后再次添加描边,不过这次是黑色的:
![]()

效果:

这样所有的步骤就算完成了,大家可以自己添加更多的效果让画面变的更完善。顺便说一下,两次描边有不同的方法可以实现,不是仅仅这一种哦!大家可以去尝试下,有没有更好更简便的方法来实现这些效果。
评论 {{userinfo.comments}}
{{child.content}}






{{question.question}}
提交
