Illustrator教程:详细解析AI参考线的使用(2)
-
软件频道
软件教程
illustrator
入门教程
正文
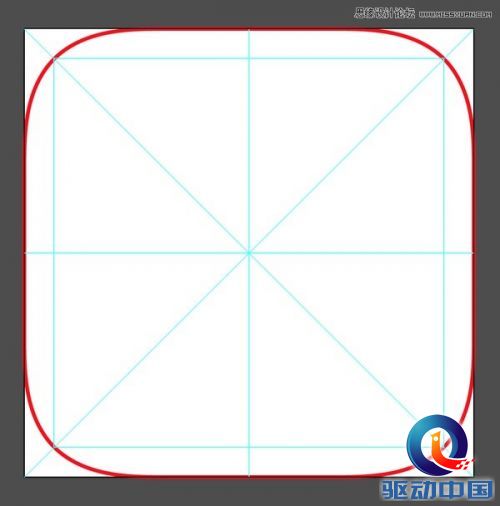
用直线工具和「连接」命令,把这四分之一图标形状其他部分给补上:

把这段曲线复制、镜像几次,图标的大体形状就出来了,最好再用「连接」命令,将四段曲线连接为完整的一圈:

好,图标的形状出来了。接下来要做的是,使用参考线,把图形内部网格线做出来。
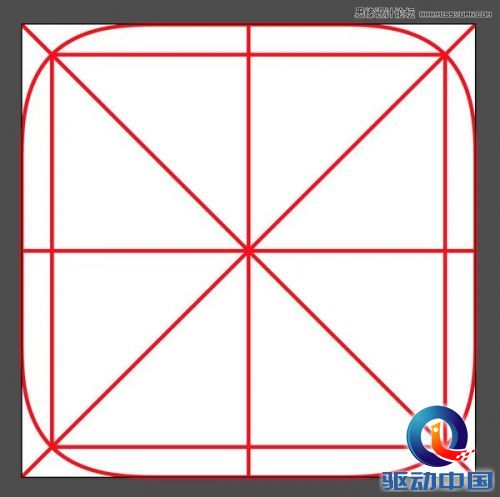
用直线和方框工具,给这个图形里面画一个米字和一个方框,这样:

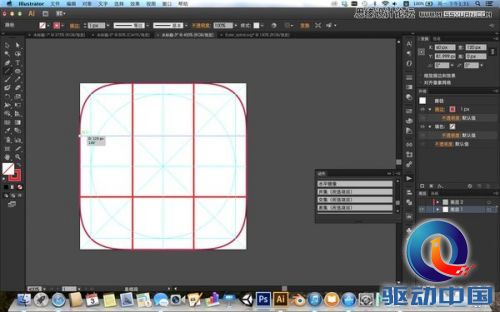
然后重点来了,选中刚才画的米字和方框,右键点击,选择「建立参考线」命令:

就可以根据选择的米字和方框,把参考线建立好了:

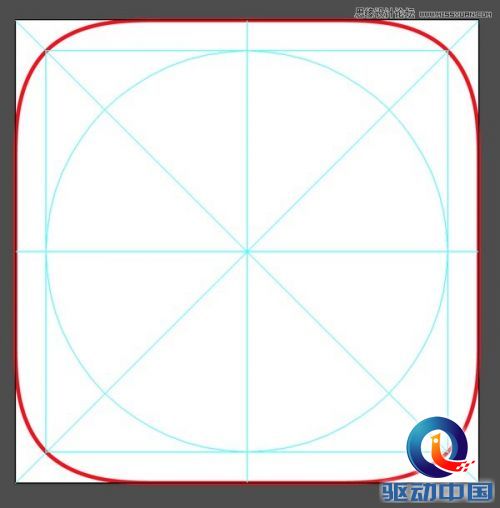
如法炮制,在方框里画一个内接圆,并转为参考线:

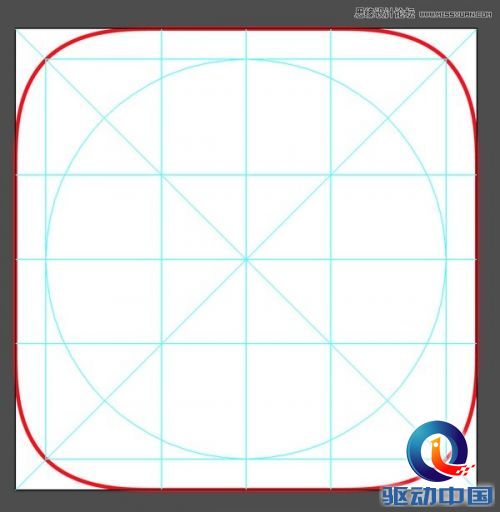
利用AI的吸附功能,从每个曲线刚刚由直线被掰弯的那个点上画线(不太好描述,总之见图吧),转为参考线:


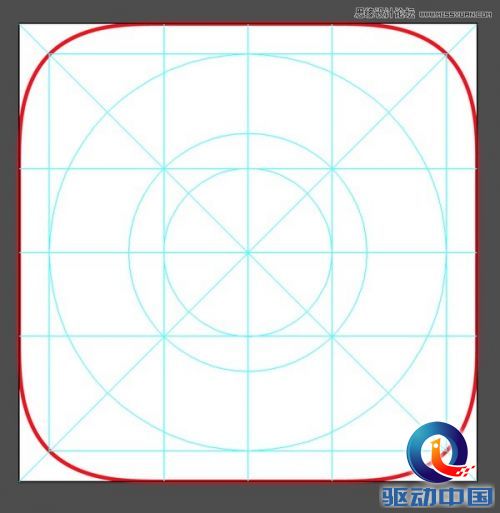
最后,给最里面的方框画一个内切圆和外接圆,并转化为参考线,就基本完成了:

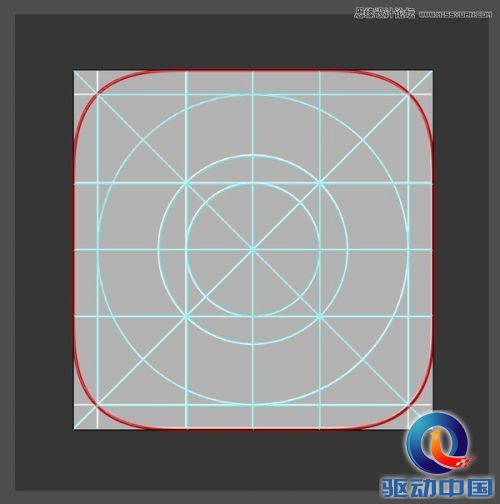
把参考图放进去对比看一下,matchperfectly!

最后,用「存储为模板」命令,将其存成一个模板。每次做iOS7图标时,使用「从模板中新建」命令,选择这个模板,就可以方便快速地新建一个带参考线的iOS7图标了。
使用参考线相对于直接用普通的线条、线框相比有什么优点呢?首先,参考线显示起来,始终是1px宽度,无论放大还是缩小图稿都能显示清楚,普通的线条就不可以。再有,参考线可以使用快捷键Cmd+;快速隐藏或显示。另外,参考线通常处于锁定状态,不太会被误编辑。还有,参考线在所在图层永远处于最上方显示,等等。
今天就到这里吧,下节课说说AdobeIllustrator里的网格功能。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
CES2026石头轮足扫地机器人惊艳亮相,让具身智能“长脚”开启立体清洁时代
新一代小米SU7官宣2026年4月上市 新增卡布里蓝配色
王者跨界 创新共舞 石头科技与皇马跨界共塑全球高端清洁品牌坐标系
荣耀WIN评测:万级续航+主动散热,重构电竞手机天花板
驱动号 更多













































