Illustrator教程:详细解析AI网格工具的使用
-
软件频道
软件教程
illustrator
入门教程
正文
网格,或是说栅格系统,是做版式设计、平面设计、Web设计的重要工具。在1960年代,瑞士的现代主义平面设计海报、宣传单中,就大量使用了网格来组织信息元素。进入信息时代后,随着Web的兴起,由于网页设计与平面设计、版式设计有很强的相似性,网格也被大量应用在了Web中。网格的好处,就是在于给予一种规约,令排版者可以较为方便的组织标题、列表、段落、图片等元素,保持版面元素之间的一致性,协调正负空间。一句话概括应用网格的好处:「随心所欲,不逾矩」


(图片摘自现代主义设计师MassimoVignelli的TheVignelliCanon电子书)
不过,虽然用网格组织、排版信息相当方便,通常创建网格本身却是一件十分令人头痛的事情。通常的做法是:
吭哧吭哧地在纸上算,计算网格的大小、间距什么的,算到天昏地暗;
然后吭哧吭哧地拉参考线……
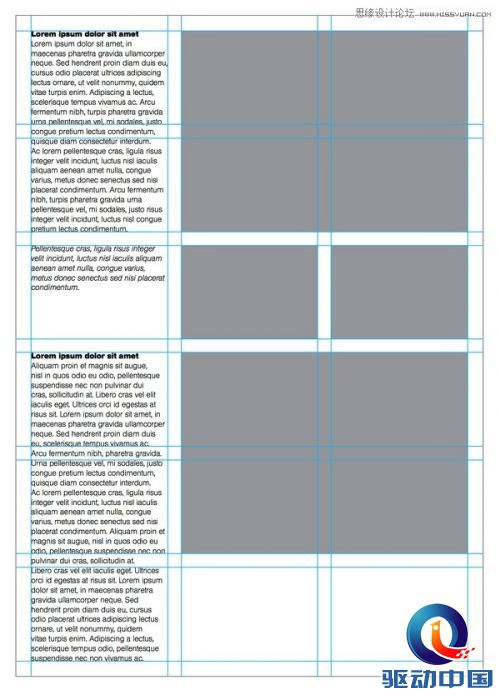
很容易看出,这是一个特别苦的过程,特别是对于我这样数学学渣而言。所幸,AI提供了一个工具,把设计师从吭哧吭哧的计算和吭哧吭哧的拉参考线解放了出来。今天的内容很少,就是要讲这个工具的使用。这个工具用起来特别简单,这次还是像前几次那样,通过一个具体的案例来说明:给一个A4纸打上类似这样的网格:

首先,依然是新建文件。不过这次要新建一个A4大小的文档(210mmx297mm)。
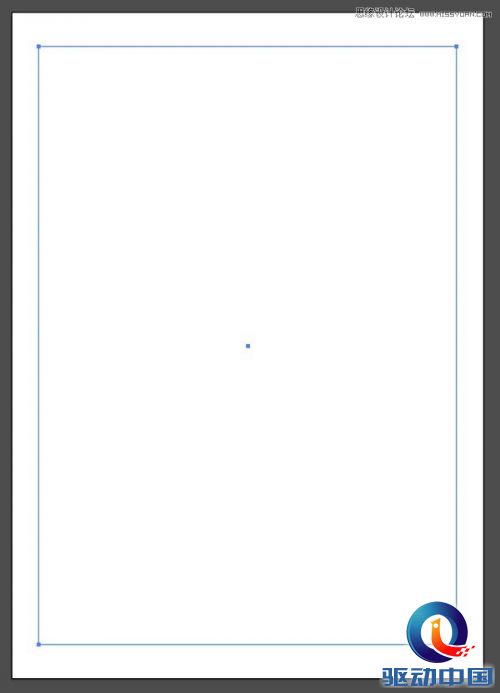
然后,在这个文档的画板上画一个大小同画板大小,覆盖整个画板的矩形,并去掉这个矩形的填充和描边。
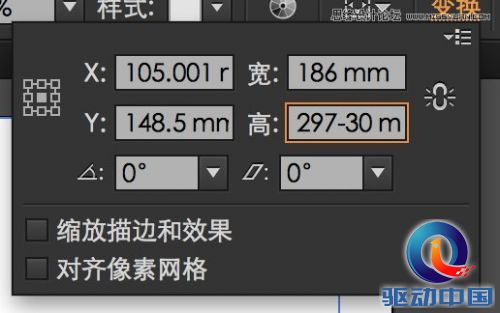
接下来,确定页边距。假设我们这个文档的的横竖页边距分别是12mm,15mm的话,选中矩形,在「变换」面板中选参考点为图形中心,宽与高那两个文本框分别输入这样的表达式:210–24mm,297–30mm,即「长度–页边距x2」。AI是可以支持类似这样较为简单的算数表达式的,类似这样:

做好后画板应该类似这样:

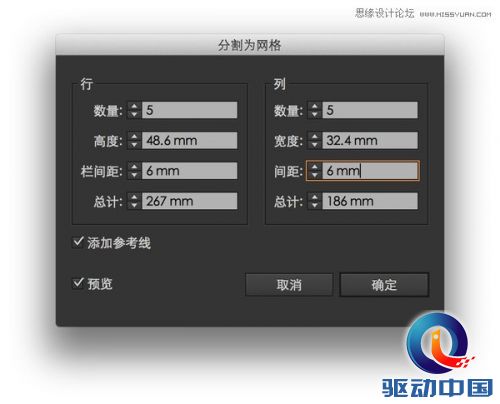
然后,执行菜单命令:「对象」-›「路径」-›「分割为网格」,在弹出的对话框中做如下设置:

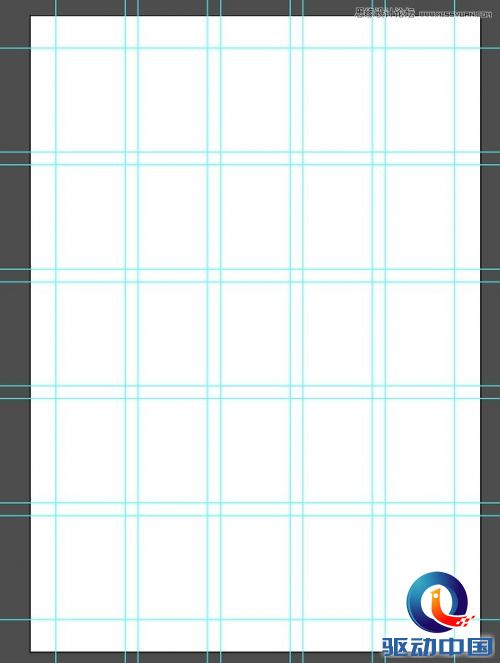
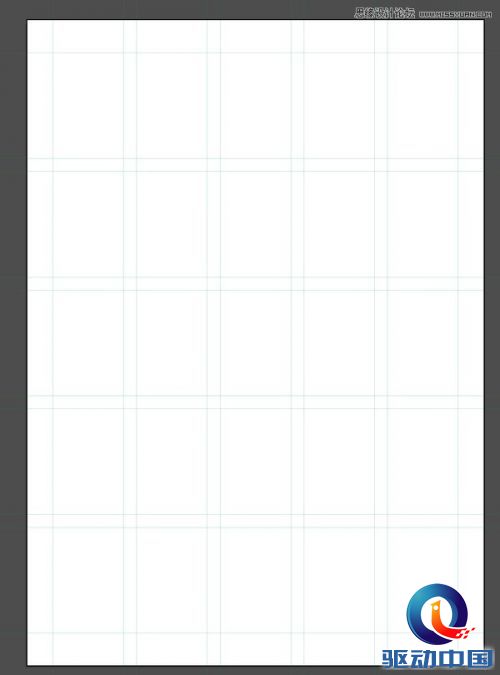
点击「确定」,几乎就搞定了!如图:

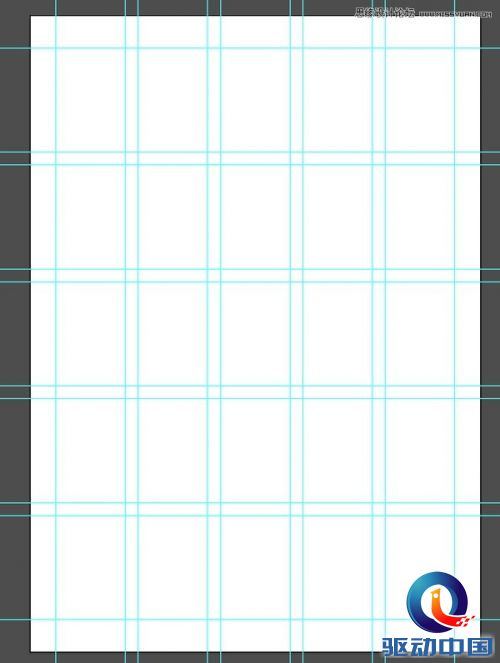
或者再进一步,取消整个网格的编组,然后全选,按上节课的办法建立参考线:

Done.我们除了计算页边距之外,没有进行其他任何的计算,并且也没有拉参考线。页面的栅格系统就这样轻松地建立好了。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
CES2026石头轮足扫地机器人惊艳亮相,让具身智能“长脚”开启立体清洁时代
新一代小米SU7官宣2026年4月上市 新增卡布里蓝配色
王者跨界 创新共舞 石头科技与皇马跨界共塑全球高端清洁品牌坐标系
荣耀WIN评测:万级续航+主动散热,重构电竞手机天花板
驱动号 更多













































