Fireworks中教程:图标细节的刻画(2)
Step 04
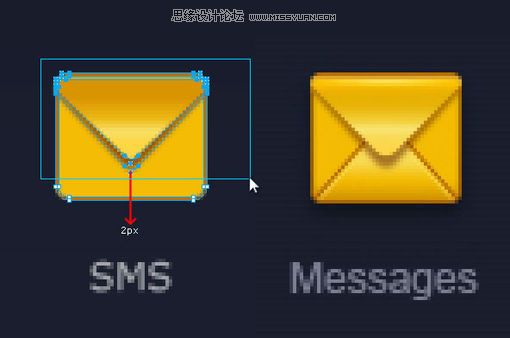
用白色箭头选中途中所示那些节点,然后用键盘的方向键往下挪两个像素,这样使信封看起来长一点(因为这里单个图标不受整体风格约束)。

Step 05
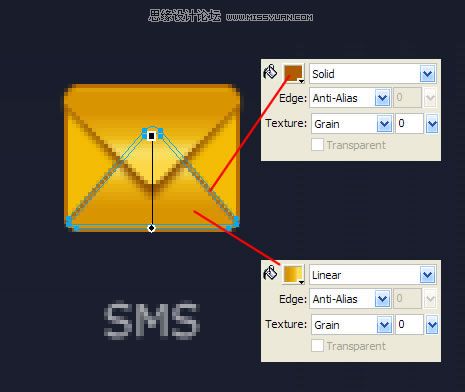
把之前画的渐变填充倒三角作垂直翻转,复制一份摆放好,它们的位置关系如下图所示。两个倒三角上下相隔1px多一点。可以用白色箭头工具选择深褐色倒三角上方的四个节点,以鼠标拖动的方式配合辅助线挪动把节点往上挪0.3~0.5个像素,这样可以让深褐色的先显得不那么虚(再一次重申,尽早打消用Stroke作边线的念头,这里不是photoshop)。

Step 06
留意样图的图标上方有一道高光,而且不是常见的单像素放射高光(大约为两个像素的高光处上面的1px高光要亮于下面的1px),因此可以考虑用Ellipse这种椭圆形的放射性填充达到这种效果。

我们选中并复制最底的圆角矩形两次,移动位置后得到两个上下相隔2px的圆角矩形,用两个矩形路径相减的方法得到一个新的路径,对其进行Ellipse填充(白色0-100透明度),最后把这个高光路径的叠加方式设置为Overlay。

Step 07
底部加个1px高光。

Step 08
现在的结果如下图,先歇一会儿,喝口茶,接下来我们进行细节的添加。

Step 09
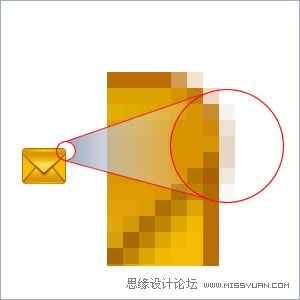
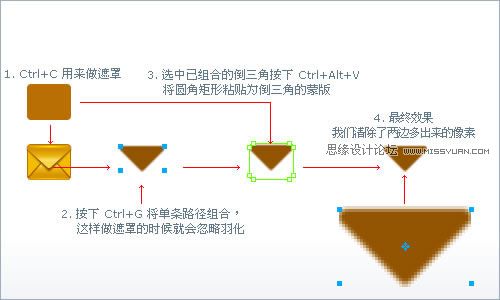
暂时把背景改成白色,我们可以看到之前一个倒三角因为使用了羽化,有一些像素从信封两边溢出了一点。

这里有两种方法可以对这些像素进行处理,一是Flatten为Bitmap,二是保留路径的前提下做遮罩,我偏向于后者,因为这样保留了路径,以后如有需要可以进行再编辑,操作如下图所示:

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































