CorelDraw绘制超真实手表的详细步骤(2)
步骤15
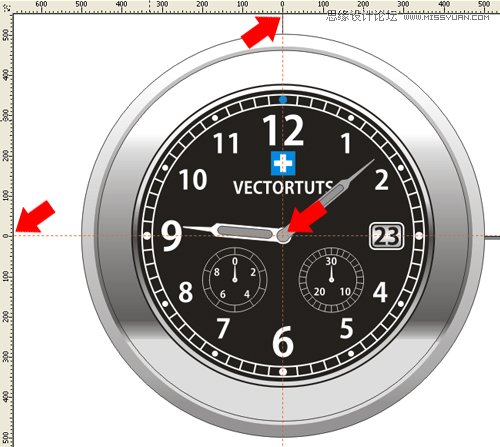
用线在0°, 12°, 24°, 36°, 48°, 60°, 72°, 84°, 96°, 108°, 120°, 132°, 144°, 156°, 和 168°同样这样做。总是记着使用x,y坐标位置获得对称结果,把它放置在像如下图片中的一个位置。

步骤16
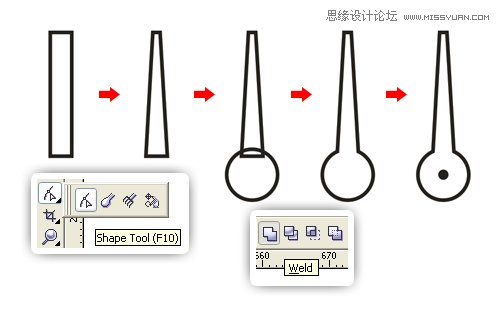
现在让我们在空白区域制作这跑表的柄,使用矩形工具(F6)创建一个矩形,现在右键单击这个对象,选择转换为曲线(Ctrl+Q),使用图形工具(F10)改变这个形状,创建一个圆,将其放置在正如显示的在矩形的下面,焊接两个对象,选择它们,然后在工具栏点击焊接,添加一个小黑圆。

将它放在秒表(跑表)的中间,调整它使其适应这个秒表圆,然后,输入数字。

步骤17
在数字12的下面创建标志“Vertortuts”,这很容易,我知道你只要看着它就可以创建这个标识,打上“VECTORTUTS”这个标识,但是如果你有偏爱,可以在这使用你自己的标识。

步骤18
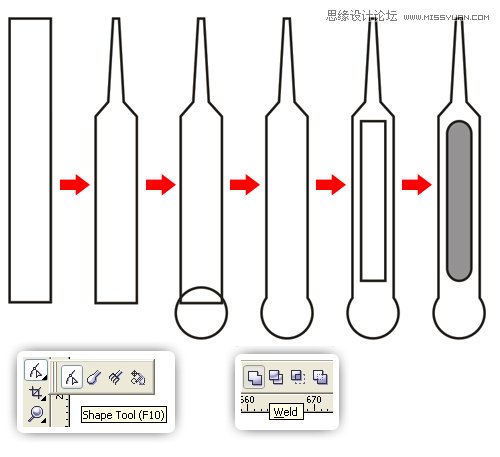
让我们绘制时针,在空白区域,使用矩形工具(F6)创建一个矩形,然后右键单击这个对象,选择转曲(Ctrl+Q),使用图形工具(F10)改变这个形状。
创建一个圆,并将其放置在正如显示的矩形下面,将焊接这两个对象,选择它们,然后点击工具栏中的焊接,在中间添加一个矩形,使用图形工具(F10)创建这个圆角矩形,然后用一个40%的黑色填充它,群组(Ctrl+G)它们全部。

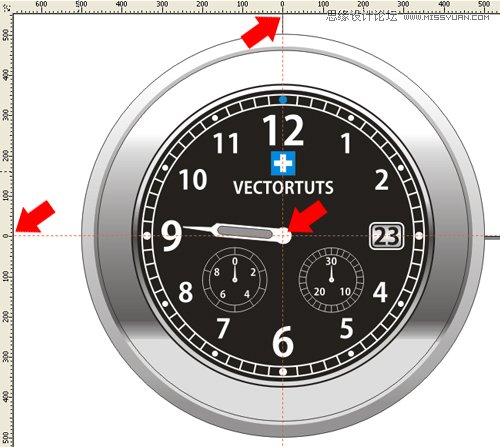
把它放在表的中间,旋转 85°,使用辅助线帮助你安排这个对象位置。

步骤19
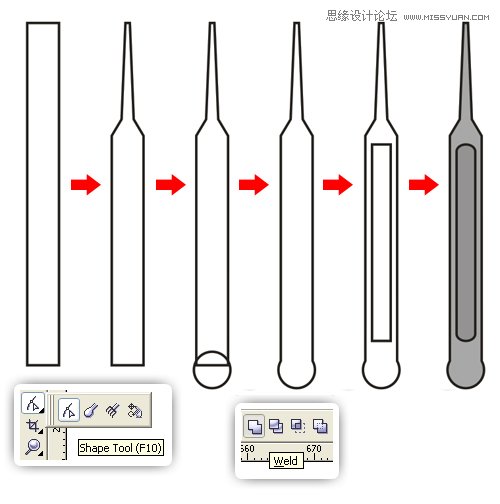
绘制分针,看一下步骤18,现在使它比这个时针柄简化并加长些,用一个30%的黑色填充它。

把它放置在表的中间,旋转310°,使用辅助线帮你安排这个对象位置。

步骤20
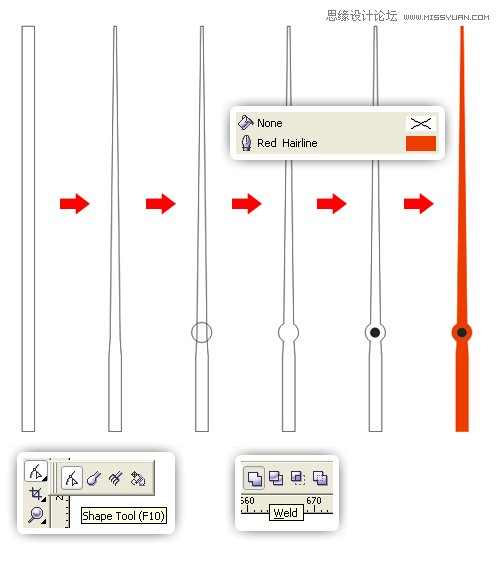
最后,绘制这第二个手柄,在空白区域,使用矩形工具(F6)创建一个矩形,然后右键单击这个对象,选择转换为曲线(Ctrl+Q),使用图形工具(F10)改变这个形状。
创建一个圆,并将它放置在正如显示的矩形下面,将要焊接这两个对象,然后点击工具栏中的焊接,用一个红色填充它,也用一个红色改变外框线,现在添加一个小黑圆。

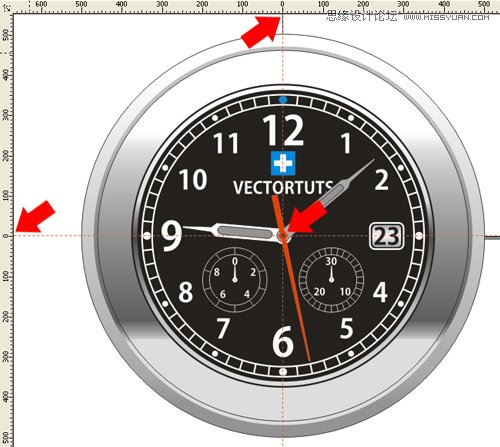
把它放置在表的中间,旋转192°,使用辅助线帮你安排这个对象位置。

步骤21
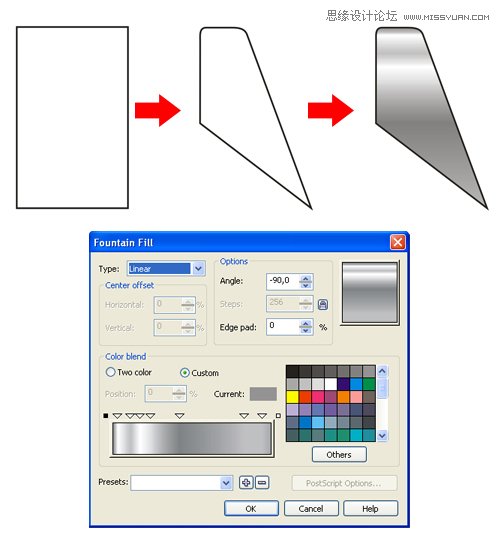
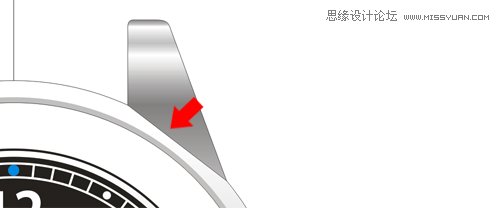
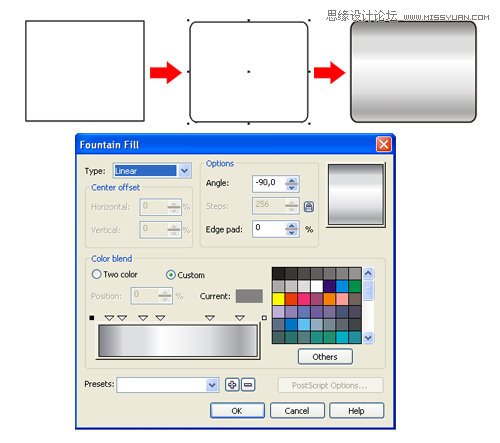
现在让我们制作手表钢带,使用矩形工具(F6)创建一个179像素(px)×291像素(px)矩形,然后右键单击这个对象,选择转换为曲线(Ctrl+Q),使用图形工具(F10)改变这个形状,形状正如显示的矩形,用弹出式填充对话框(F11)的一个线性渐变填充,改变角度为-90°。
在渐变条上添加七个滑块,设置颜色和位置,起始点用40%的黑,第一个滑块用白色,位置3%,第二个滑块用20%的黑;位置在11%,第三个滑块用白色;位置在17%,第四个滑块用20%的黑;位置在24%,第五个滑块用50%的黑;位置在42%,第六个滑块用60%的黑;位置在83%,第七个滑块在20%;位置在94%,最后一点用30%的黑。

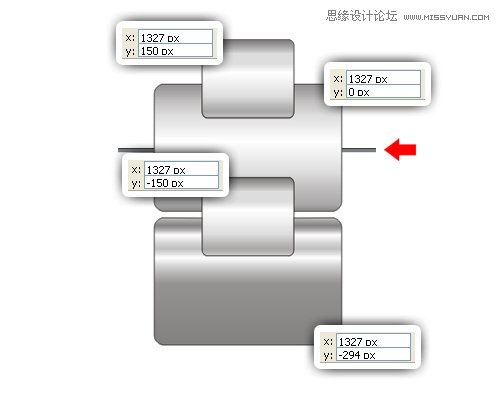
将它放置在表的顶部。

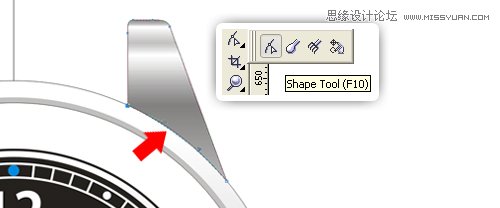
使用形状工具(F10)安置它。

步骤22
复制三次并将其放置在显示的位置,第一个,使用镜像水平翻转,放置坐标位置 -296, 465,第二个,使用镜像垂直翻转,放置的坐标位置296, -465,最后一个,使用镜像垂直和水平翻转,放置坐标位置 -296, -465。

步骤23
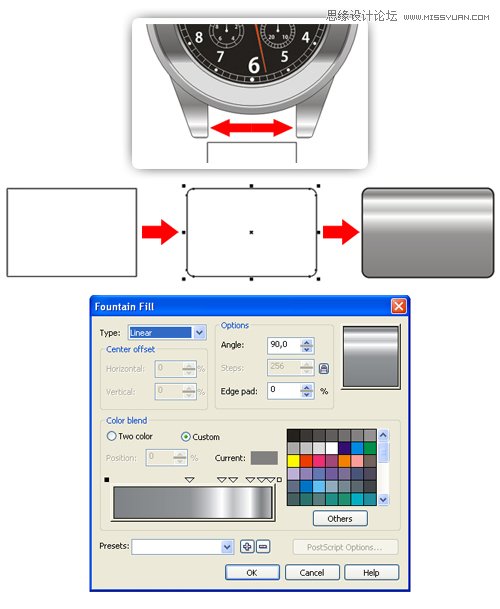
使用矩形工具(F6)创建一个411像素×279像素的矩形,确保宽适合最后一个对象(见下图),使用图形工具(F10)绘制一个圆角矩形,用弹出式填充对话框(F11)的一个线性渐变填充它,改变角度为90°。
添加六个渐变滑块,设置颜色和位置,起始点用50%的黑色,第一个滑块用40%的黑色;位置在48%,第二个滑块用白色;位置在68%,第三个滑块用20%的黑;位置在75%,第四个滑块用白色;位置在86%,第五个滑块用50%的黑;位置在93%,第六个滑块用60%的黑,位置在99%,最后点用80%的黑色。

步骤24
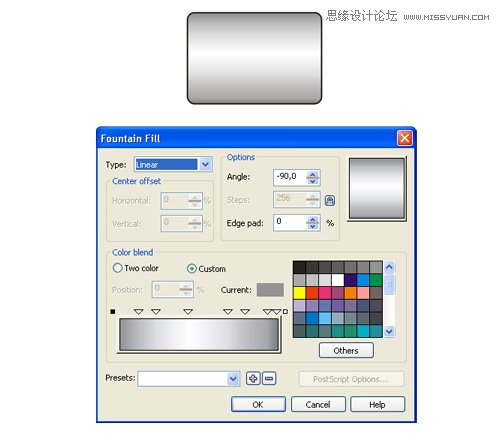
复制这个圆角矩形,修改线性渐变,改变角度为-90°,在渐变条上添加七个滑块,设置颜色和位置,起始点用40%的黑色,第一个滑块用20%的黑;位置在12%,第二个滑块用10%的黑;位置在23%,第三个滑块用白色;位置在43%,第四个滑块用10%的黑,位置在68%,第五个滑块用20%的黑;位置在79%,第六个滑块用30%的黑;位置在93%,第七个滑块用50%的黑,位置在99%,最后点用50%的黑。

步骤25
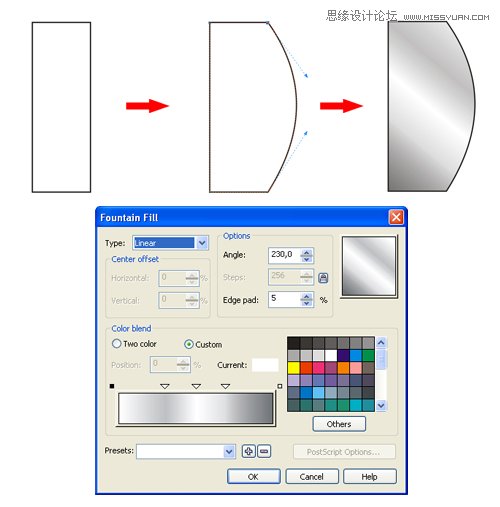
使用矩形工具(F6)创建一个202(px)像素×162像素的矩形,但是现在以先前的小了约50%,使用图形工具(F10)绘制一个圆角矩形,使用弹出式填充对话框(F11)用一个线性渐变填充它,改变角度为 -90°。
在渐变条上添加六个滑块,设置颜色和位置,起始点用50%的黑,第一个滑块用30%的黑;位置7%,第二个滑块用10%的黑;位置15%第三个滑块用10%的黑,位置28%,第四个滑块用白色;位置39%,第五个滑块用10%的黑;位置70%,第六个滑块用30%的黑;位置89%,最后点用10%的黑色。

步骤26
如下显示安排位置,记着使用x,y坐标位置以得到对称的结果,让大的圆角矩形到页面底部(Ctrl+End)。

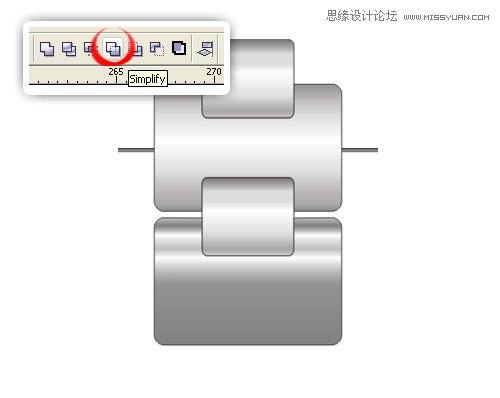
选择它们全部,在工具栏使用简化(裁切)命令,这个小的圆角矩形将减去大的。

选择这个小的圆角矩形,改变高度缩放为95%,把它放置在两个大矩形的中心,这个结果应该是像这样的:

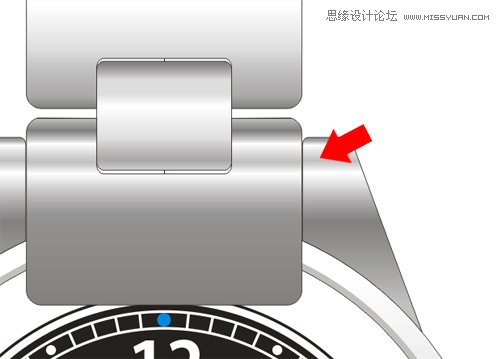
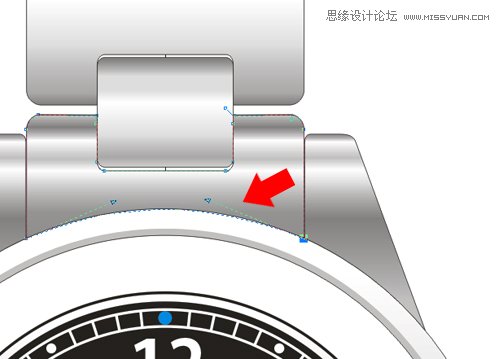
把它放置在表的顶部。

使用图形工具(F10)安放它,不要使用简化(裁切)命令,简化命令将改变渐变。

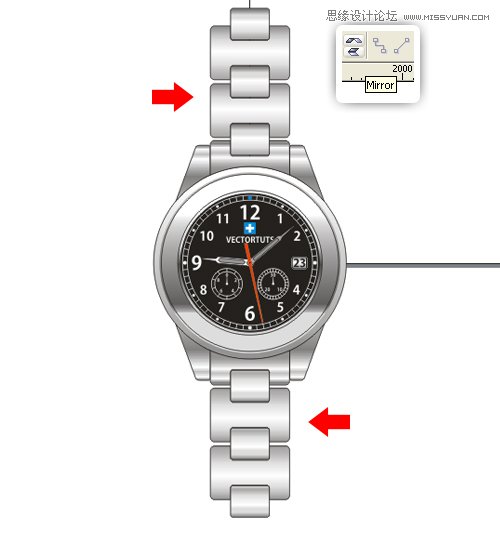
你可以群组(Ctrl+G)表带,然后复制它,使用镜像垂直翻转,把它放在像如下显示的表的底部。

步骤27
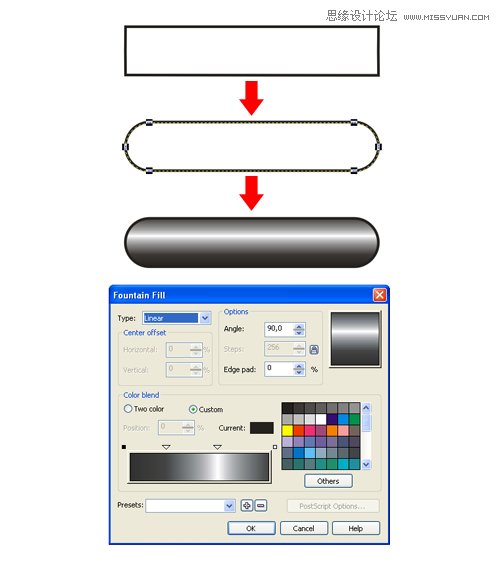
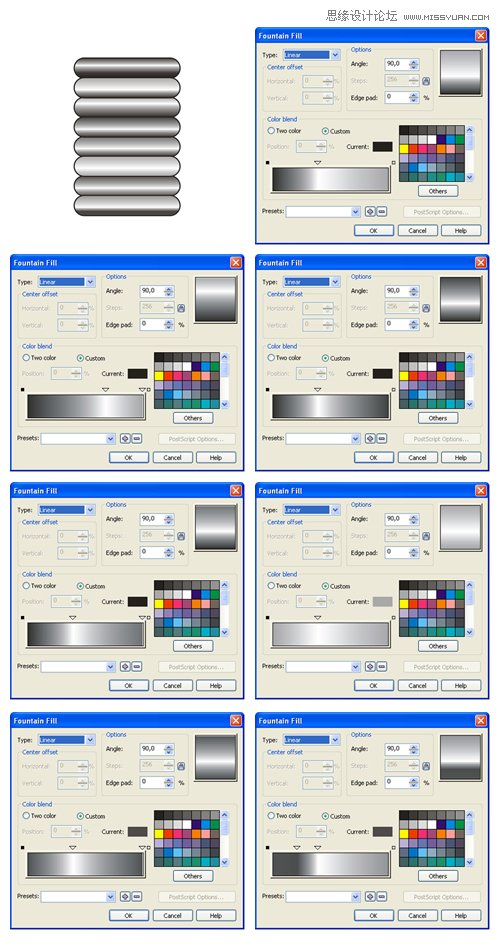
在空白区域,使用矩形工具(F6)创建一个矩形,使用图形工具(F10)创建圆角矩形,用弹出式填充对话框(F11)用一个线性渐变填充它,改变角度为90°。
在渐变条上添加两个滑块,设置颜色和位置,起始点用黑色,第一个滑块用90%的黑;位置在26%,第二个滑块用白色;位置63%,结束点用90%的黑色。

复制这个圆角矩形七次,为每一个圆角矩形任意的修改渐变,群组(Ctrl+G)它们。

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
联想moto X70 Air Pro提前上架京东 国补后3999元起
透见战力,驭风超神!红魔11 Air正式发布,2026首款新生代性能旗舰登场
驱动号 更多

















































