flash制作烟花射空的详细步骤
实例制作:牧马者
教程编写:舞韵
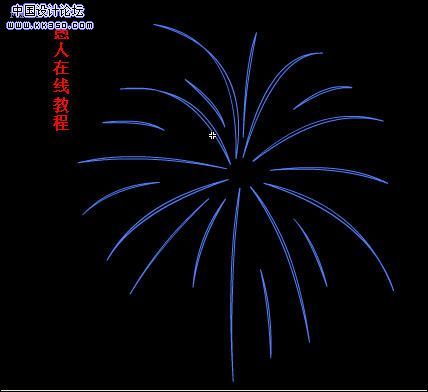
看过很多礼花 大家看看这个效果怎样?
本实例是一个鼠绘和遮照为主的综合效果实例。培养大家细心观察,耐心操作的能力,
并对遮照手法有一定的了解和掌握。结合运动渐变形状渐变恰到好处的展现烟花绽放的
效果
教学目标:1.学会简单的鼠绘工具的运用,准确掌握形状,提高鼠绘能力
2.巩固任意变形工具的运用,并进一步接触封套工具,做细腻的局部调整。
3.学习 混色器的使用和调整,达到预期填充效果
4.学习遮照手法,并理解遮照的原理
5.巩固运动渐变和形状渐变的方法。
一、新建FLASH文档
.
设置文档属性:点属性面板,设置场景尺寸为默认550*400 ,背景颜色为黑色,帧频
为12 点确定
二、制作元件:
1、制作烟花图形元件
(1) 烟花1,
A.插入-新建元件:起名烟花1,行为:图形 确定。进入图形元件烟花1的
编辑区。
B.工具栏:直线工具,笔触颜色自定(浅颜色为好)粗细为极细线。在工作区
绘制出烟 花花型(关闭吸附工具)调整两条线的距离,换黑箭头工具,调整烟花条
的形状,
如图2:

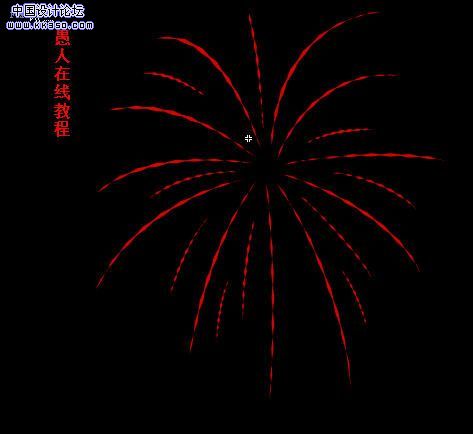
C.工具栏;颜料桶工具,颜色大红。填充。然后去掉边线。一个漂亮的烟花就做
好了。如图3:

(2) 烟花2:
A.点窗口-库 在库面板找到图形元件烟花1,点右键-复制,这时会复制一个新元件.
在浮动面板上改名为烟花2,行为:图形 确定进入图形元件烟花2的编辑区。
B.用黑箭头工具调整每条烟花形状,按住Alt键细心调整,如图4;

(3)红遮照: 插入-新建元件:起名红遮照,行为图形
工具栏——椭圆工具设置为无边框色径向填充:点窗口-混色器填充样式选
择 放射状,在色带上添加色块共三个。自左向右色马为:#FF0000 Alpha为
0%;#FF0000 Alpha为100% ;#FEBA76 Alpha为100%色块位置
如图5:

按住Shift键在工作区绘制一个正圆,大小110*110 居中对齐。
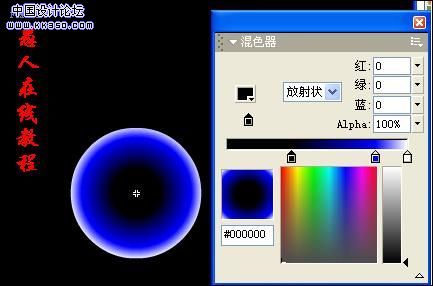
(4) 蓝遮照: 插入-新建元件:起名蓝遮照,行为图形 工具栏——椭圆工具设置为无边框色径向填充:点窗口-混色器填充样
式选择 放射状,在色带上添加色块共三个。自左向右色马为:#FFFFFF
Alpha为100%;#0000FF Alpha为100% ;#FFFFFF Alpha为100%色块位置。
如图6:

按住Shift键在工作区绘制一个正圆,大小110*110 居中对齐。
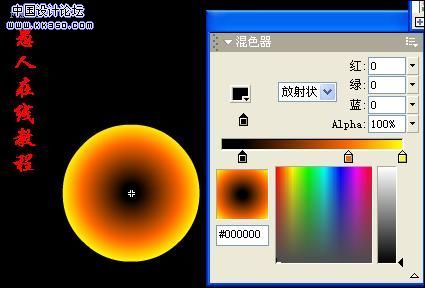
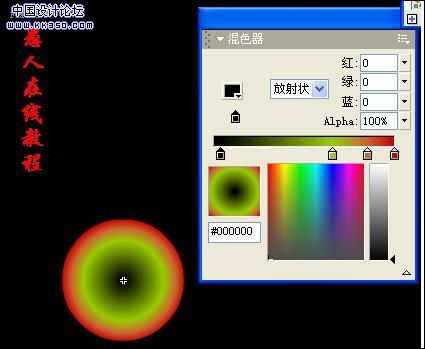
(5)黄遮照:插入-新建元件:起名黄遮照,行为图形
工具栏——椭圆工具设置为无边框色径向填充:点窗口-混色器填充样式选择 放射
状,在色带上添加色块共三个。自左向右色马为:#000000 Alpha为100%;#FF6600
Alpha为100% ;#FFFF00 Alpha为100%色块位置 如图7
 按住Shift键在工作区绘制一个正圆,大小110*110 居中对齐。
按住Shift键在工作区绘制一个正圆,大小110*110 居中对齐。
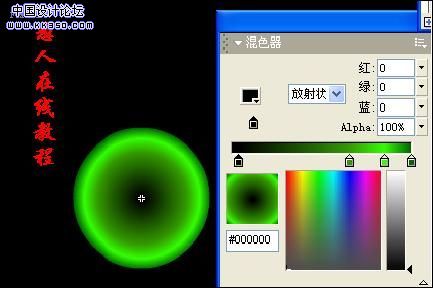
(6)绿遮照: 插入-新建元件:起名绿遮照,行为图形
工具栏——椭圆工具设置为无边框色径向填充:点窗口-混色器填充样式选择
放射状,在 色带上添加色块共四个。自左向右色马为:#000000 Alpha为100%;
#339900 Alpha为 100% ;#33FF00 Alpha为100% #006600 Alpha为100%色块位置。
如图8:

按住Shift键在工作区绘制一个正圆,大小110*110 居中对齐
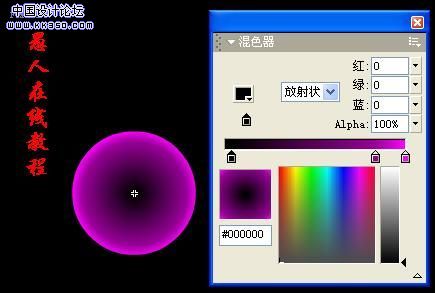
(7)枚红遮照: 插入-新建元件:起名枚红遮照,行为图形
工具栏——椭圆工具设置为无边框色径向填充:点窗口-混色器填充样式选择
放射状,在色带上添加色块共三个。自左向右色马为:#000000 Alpha为100%;
#990099 Alpha为100% ;#FF00FFAlpha为100%色块位置。
如图9:

按住Shift键在工作区绘制一个正圆,大小110*110 居中对齐。
(8)彩遮照:插入-新建元件:起名彩遮照,行为图形
工具栏——椭圆工具设置为无边框色径向填充:点窗口-混色器填充样式选择
放射状,在色带上添加色块共四个。自左向右色马为:#000000 Alpha为100%;
#99CC00 Alpha为100% ;#CC6633 Alpha为100% #CC0000 Alpha为100%色块位置。
如图10:

按住Shift键在工作区绘制一个正圆,大小110*110 居中对齐
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
联想moto X70 Air Pro提前上架京东 国补后3999元起
透见战力,驭风超神!红魔11 Air正式发布,2026首款新生代性能旗舰登场
驱动号 更多

















































