Fireworks教程:组合路径都有哪些功能(2)
下面我们来把转换为路径后的文字联合成一个单一路径。多个文字的文本框被转换为路径后,默认是被群组状态的多个路径,如果我们想使用这些文字路径,并想以单一的路径形式出现,就可以将转换为路径的文本先取消群组后,再进行联合的操作:
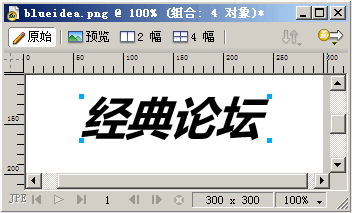
选择文本菜单——转换为路径,文字被转换为路径,默认为群组状态:

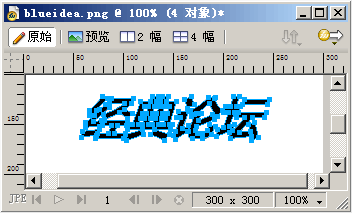
选择修改——取消组合后:

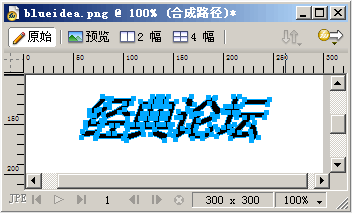
选择修改——组合路径——联合后:

可能有些朋友说,联合后和联合前也没什么区别呀,其实用鼠标拖动下就知道了,联合后的四个文字路径已经成为一个整体了,这个整体不同于群组的整体,这个整体是无法分解的,可以拿来用于一些其他的路径操作,例如打孔、伸缩路径等。另外可以从标题栏中看出区别,联合前是“4个对象”联合后是“合成路径”。
交集
交集就是取多个重叠路径的公共区域,取交集后路径填充和笔触将以最底层的路径为主,理解起来比较简单,如图所示:
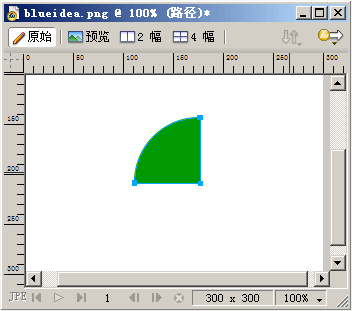
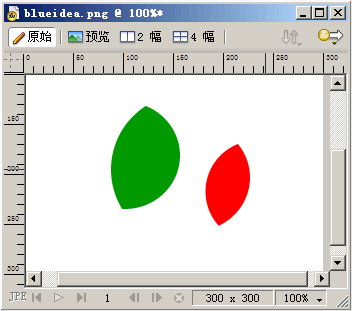
两个路径,有相互重叠的部分:

选择修改——组合路径——交集后:

可以看到,重叠的部分留下了,运用好交集,我们可以更有效率的绘制一些特殊形状。
打孔
打孔是我个人使用最多的一个路径修改功能,很多路径多余的区域我们可以直接用打孔功能来切掉。
打孔时,需要上下多个路径并且有重叠的区域,上层路径将打掉其下层路径与之重叠的部分。
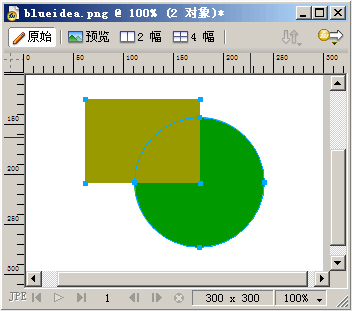
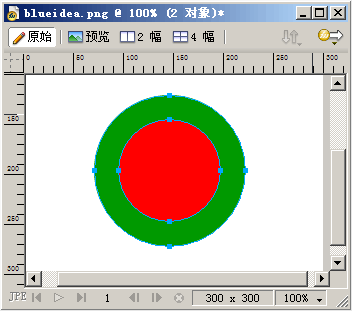
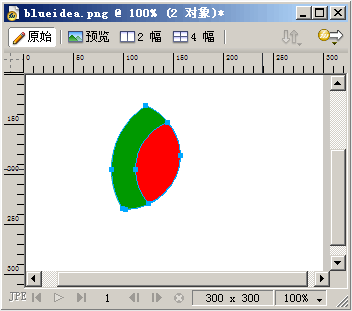
最简单的应用,例如我们来绘制一个圆环,首先绘制两个大小不等的正圆形,为了区分,这里用不同颜色表示,绘制好后,选取二者,设置水平和垂直居中对齐,使二者同心:

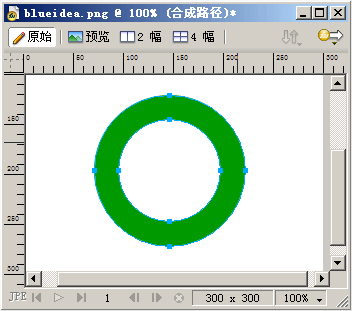
选择修改——组合路径——打孔后,红色的圆形将绿色圆形与之重叠的部分切掉了:

需要注意的是:打孔的前提是两个或多个路径。如果用群组的路径对另外一个路径打孔,是实现不了的,而且打孔最上层是打孔的最终轮廓,所以我们这里就可以适当运用联合功能对多个路径统一为一个整体,再参与打孔。例如转换为路径的多个文字想对某个路径打孔,做出镂空文字效果,我们需要先将转换路径的文字联合,再用其打孔。
裁切
裁切表面上看有些类似于交集,但二者还是一定区别。
如果只是单纯有两个路径的话,那么裁切和交集的功能是完全一致的,都是取两个路径重叠的部分,但是一旦有第三个路径出现并且它们有重叠的部分的话,结果就发生了变化。
我们可以这样认为,当多个路径重叠时,使用裁切命令可以让最顶层的路径与在其之下所有层的路径取交集,最终决定结果的是最顶层的路径,下面我们以三个重叠的图形为例来说明:
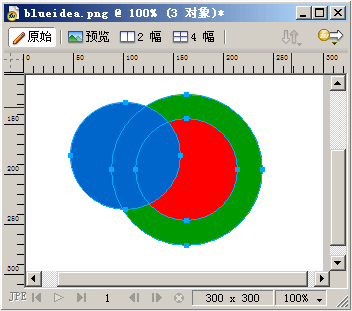
裁切前:

选择修改——组合路径——裁切后:

将裁切后的图形分解开看:

我们看到,最上方的蓝色圆形和下方的红色绿色两个圆形都发生了交集,而且保持了原有颜色不变。裁切对于裁剪多个重叠的路径,想去掉多余的边缘来说,非常有效。
总结与实际应用参考:
这些路径组合功能都是平时修改路径经常使用到的,运用得当可以更快速地绘制路径形状。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
三日两劫?携程陷离职通知乌龙风波后再遭反垄断调查
石头科技最新旗舰G30S Pro即将上市,导航系统全面升级,避障与越障能力跨代跃迁
昨夜今晨:中国汽车产销量连续17年全球第一 市监总局对携程启动反垄断调查
万亿规模的二手车市之下,瓜子如何破除信任困局?
驱动号 更多















































