Illustrator如何设计时尚简约风格的信息折线图(3)
-
软件频道
软件教程
illustrator
应用实例
正文
步骤 7
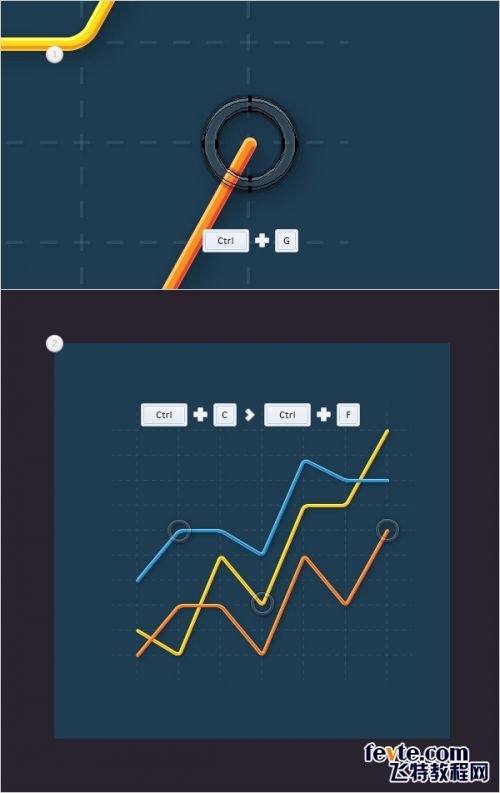
开启对齐网格,选择白色圆环和高光&阴影,然后按Control - G编组,复制两份(Control - C > Control - F),然后放置在图中的位置。

7. 添加文本
步骤1
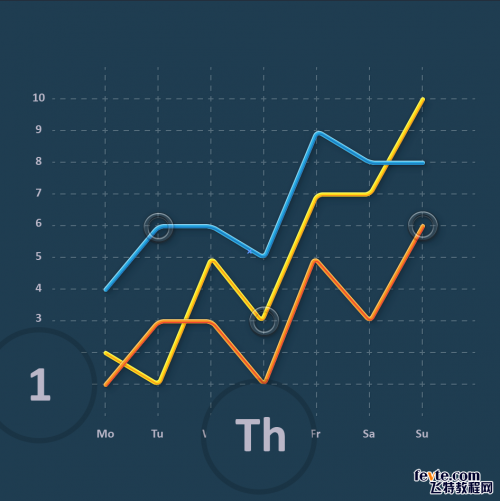
现在需要网格线为间隔为1px,在首选项>参考线和网格中设置,
用字体工具,在画布上点击,如下图添加文本,确保选择字体后,颜色设置R=187 G=183 B=200
打开字符面板(窗口>文字>字符),选择Calibri字体,粗体,尺寸12px

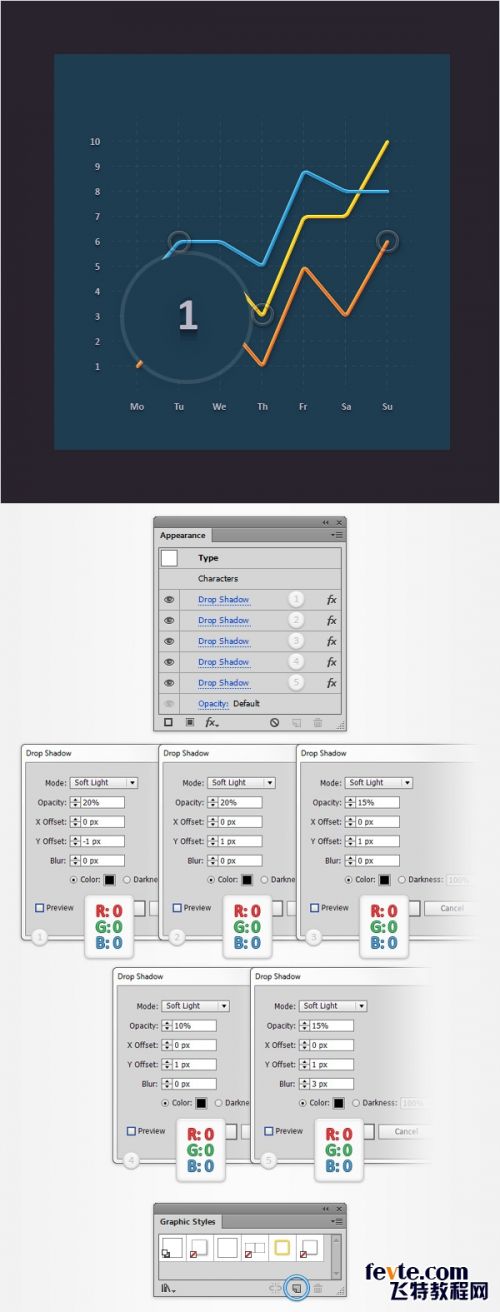
步骤2
选择所有文本图层,添加5层长投影。(可利用图形样式,混合模式记得是柔光)

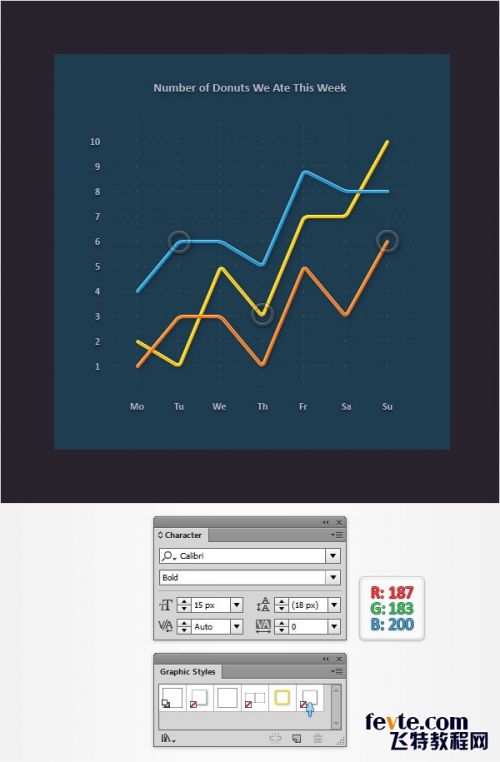
步骤 3
选择文字工具,如下图,加一行字,颜色,字体,样式同上,尺寸15px,记得使用同样的图层样式。(好吧,文字有点弱智,"本周我们吃的甜甜圈数量")

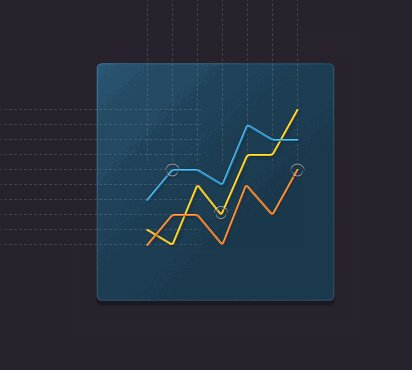
8. 为主形状(Main图层)添加颜色,阴影和高光
步骤1
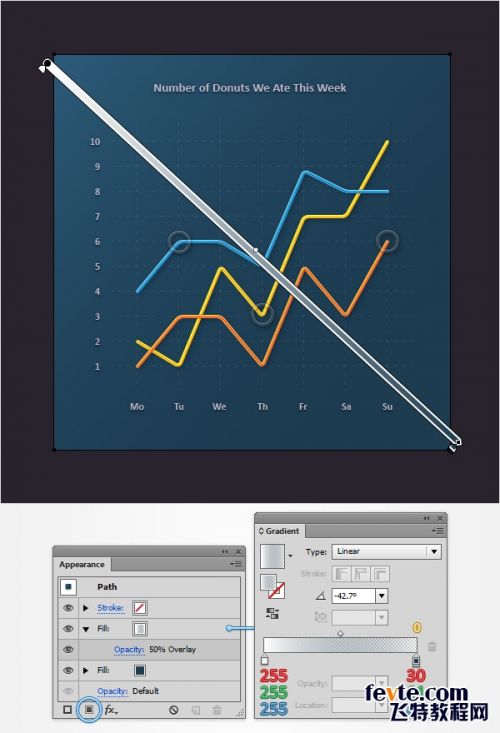
选择Main形状,外观面板,再添加一个填充。不透明度50%,混合模式为叠加
打开渐变面板(窗口>渐变),点击渐变缩略图,添加黑白线性渐变。注意渐变面板,选择左滑块,确保颜色为白色,右滑块,确保颜色为R=30 G=61 B=81,不透明度设置为0%。
选择这步所添加的填充。点击渐变工具Gradient Tool (G), 在画布上拉伸线性渐变,如下图。

步骤2
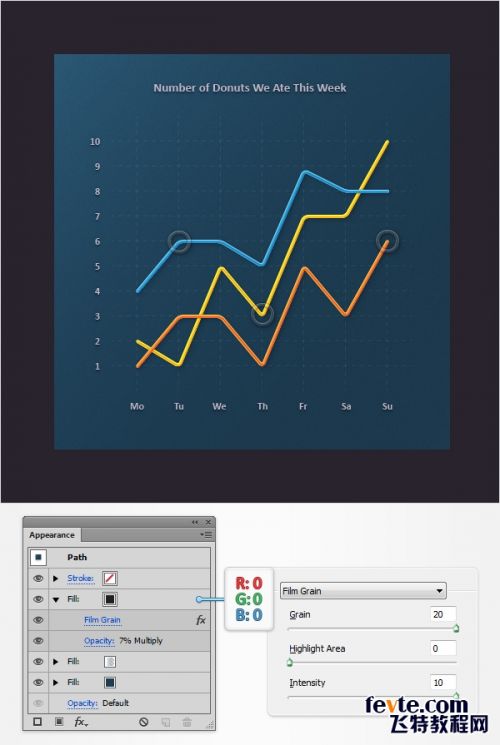
重新选择Main形状,外观面板,添加第三个填充,颜色设置为黑色,不透明度7%,混合模式为正片叠底
效果>艺术效果>胶片颗粒,设置如下。

步骤3
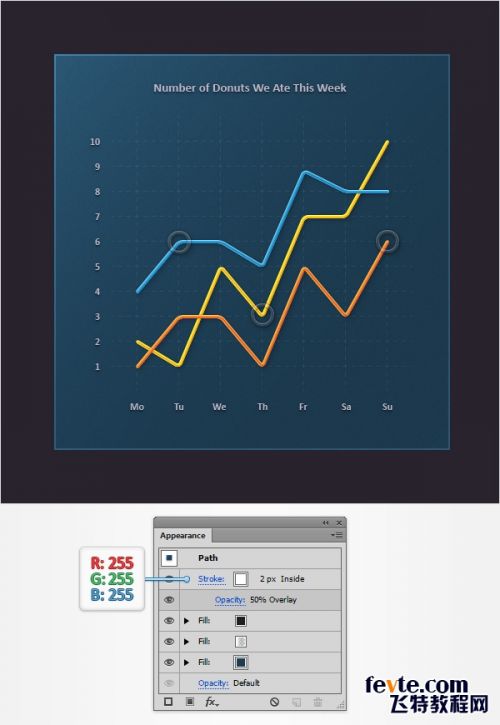
选择Main形状,外观面板,设置描边,颜色白色,不透明度50%,混合模式叠加
粗细2px,在描边弹出面板中,选择描边内侧对齐

步骤4
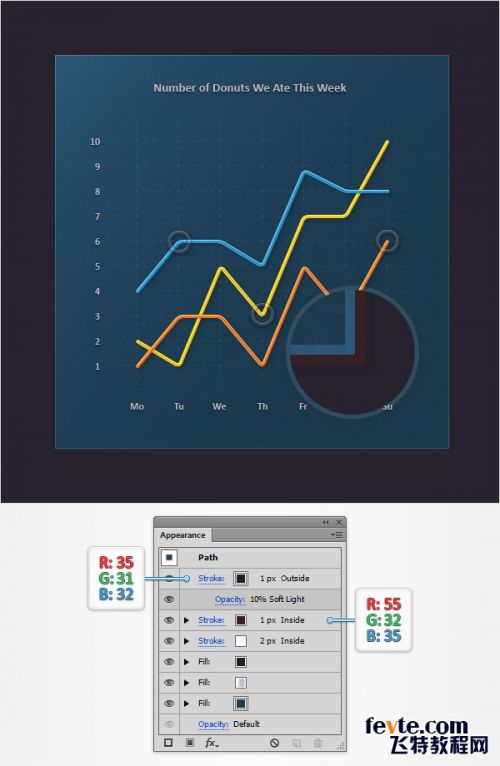
选择Main图层,外观面板,添加新描边,颜色R=55 G=32 B=35 粗细1px,在描边面板中选择内侧对齐。
再添加一个描边,颜色R=35 G=31 B=32, 不透明度10%, 混合模式柔光,粗细1px,描边面板中外侧对齐

步骤5
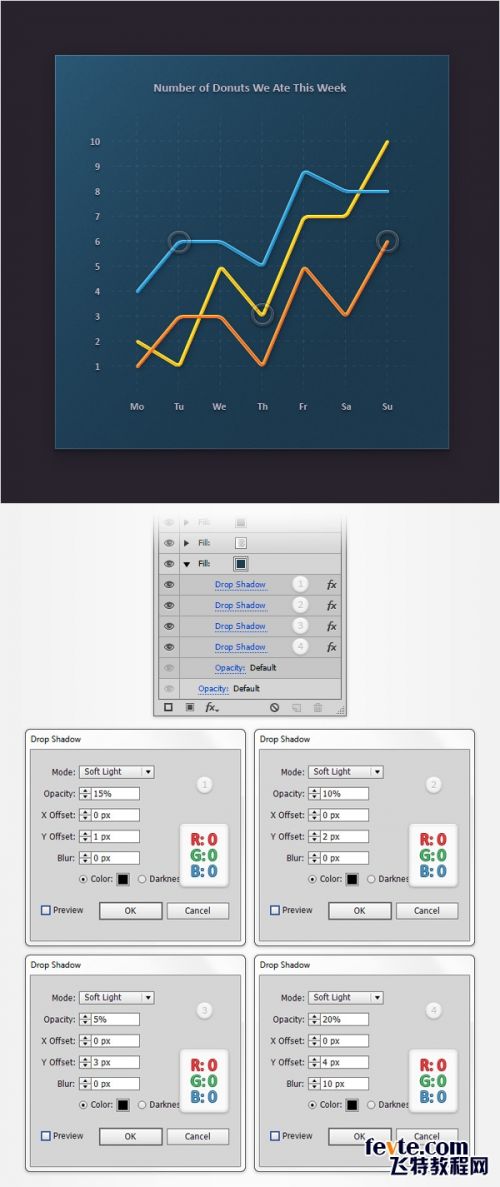
选择Main形状,外观面板,选择最底部的填充,添加4朵阴影,设置如下。

步骤 6
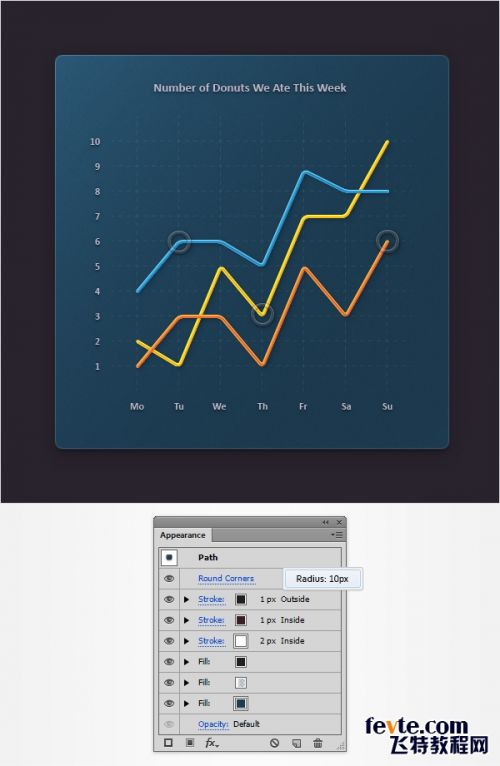
重选Main形状,外观面板,效果>风格化,圆角,10px,确定

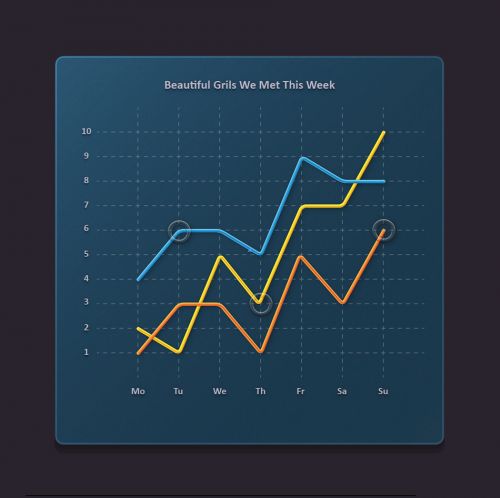
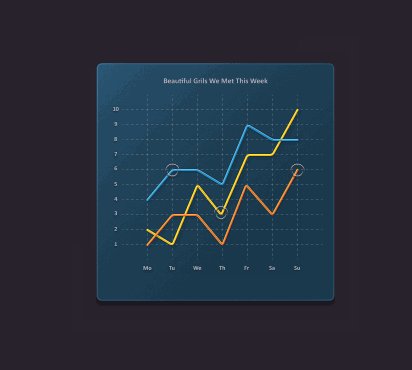
完成
AI最终成果:

QC制作的简易动画:

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































