Illustrator如何制作质感立体效果的甜蜜蜂巢
-
软件频道
软件教程
illustrator
应用实例
正文
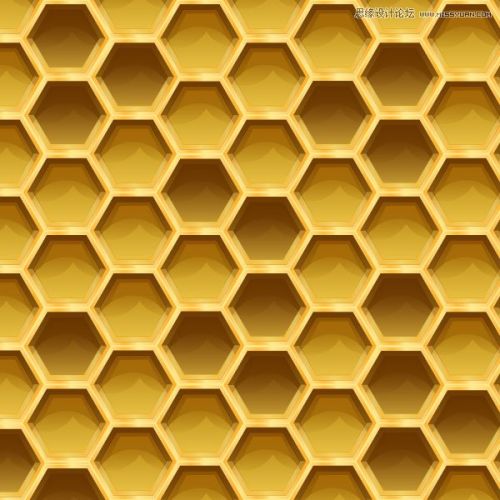
我们先来看看最终的效果图:

Ⅰ.蜂巢的基础
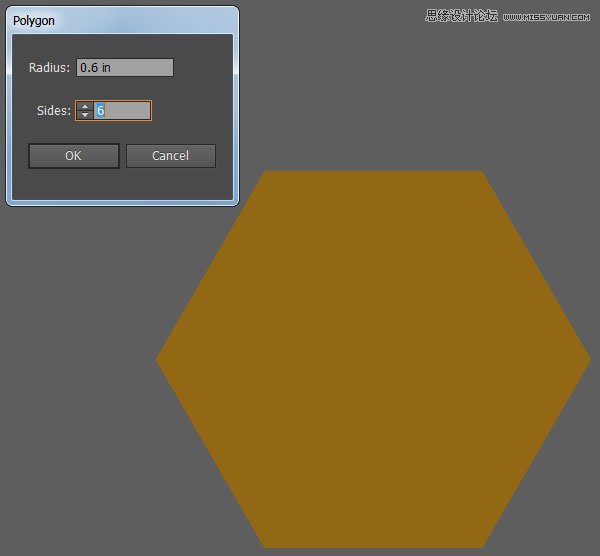
1.用多边形工具画一个半径0.6英寸的暗黄色六边形(R=147 G=104 B=20)

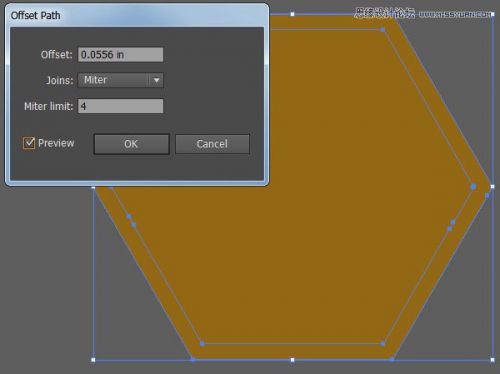
2.为了创建出漂亮的边框,依次进入对象>路径>偏移路径,在偏移量文本框中输入4px(它会直接转换成你设置的默认计量单位)

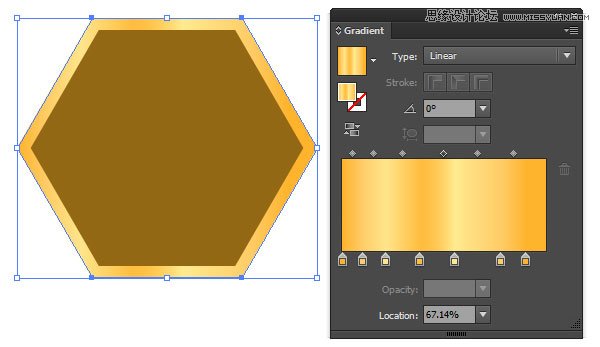
3.为六角边框应用一个线性渐变(快捷键G)。渐变面板的颜色变化从左到右依次是:
R=255 G=179 B=45
R=255 G=204 B=102
R=255 G=229 B=139
R=255 G=189 B=63
R=255 G=234 B=144
R=255 G=204 B=102
R=255 G=179 B=45

Ⅱ.渲染蜂巢
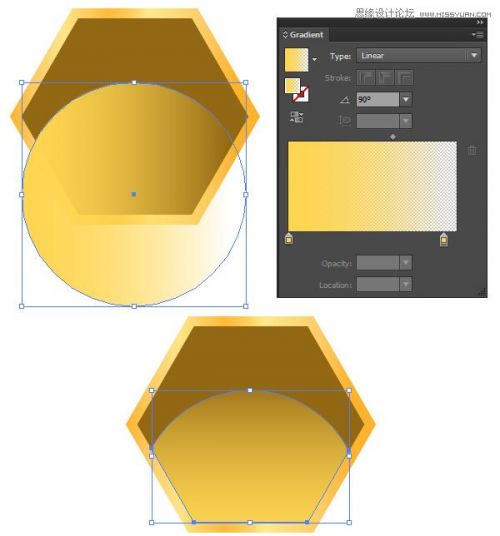
1.用椭圆工具(L)覆盖六边形的下半部分,用颜色(R=255 G=214 B=82)不透明度从100%到0%拉一个90°的线性渐变。选择内六边形和圆,用形状生成工具(Shift-M)选择没有覆盖内六边形的那一部分圆,取消选择并删除,一个清晰的半圆映在蜂巢上

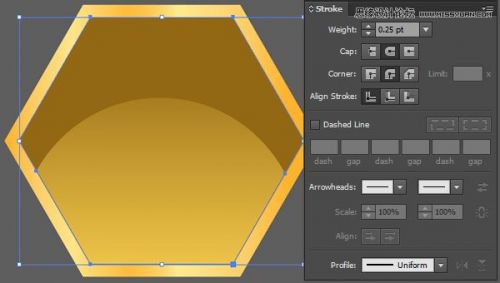
2.将内六边形复制(Ctrl-C)粘贴(Ctrl-V)一份,将填充色设为空,用R=153 G=102 B=51的颜色0.25磅的线条描边

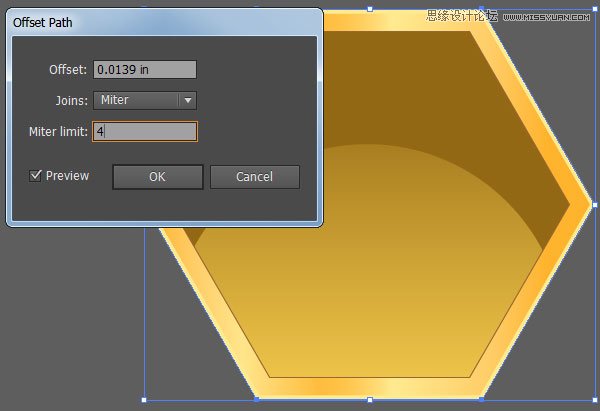
3.选择渐变的六角边框,扩展1px,填充颜色R=255 G=234 B=144

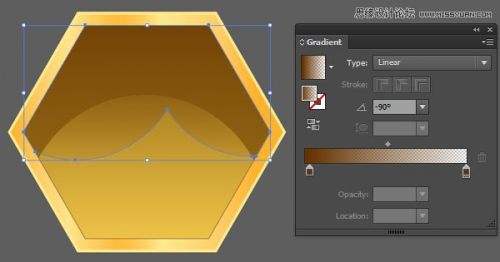
4.参照第一步创建两个部分重叠的椭圆,将他们添加到路径,没有和内六边形相交的删掉。设置线性渐变为-90°,颜色R=102 G=51 B=0,不透明度从100%到0%

more
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
2026-01-26
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
2026-01-21
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
2026-01-20
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
2026-01-20
驱动号 更多

















































