Illustrator绘制矢量风格的自行车效果图的详细步骤(2)
-
软件频道
软件教程
illustrator
应用实例
正文
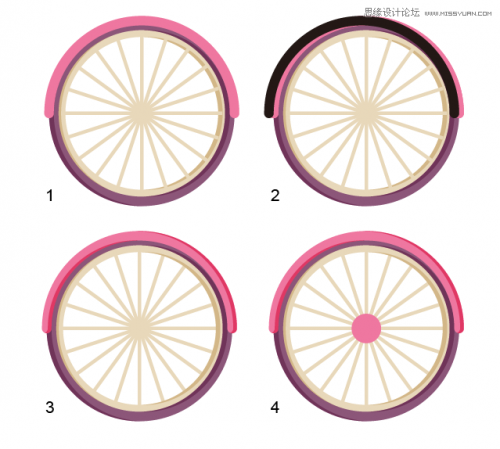
STEP 5:接下来是挡泥板。画一个和车轮一样大的黑色的圆,置于顶层,盖住轮子。改填充模式为描边(Shift-X),8pt。
点击剪刀工具(C),在这个圆圈的左右两个锚点上各点一下,这样就把一个圆分为两半了,删掉下面那半。
STEP 6:①选中这半个圆,选择对象-扩展,填充一个比较粉嫩的颜色,我填的是#ef77a0;②+③然后通过之前做车轮阴影一样的步骤,给挡泥板也加上点阴影。④画一个25px*25px的圆,放在车轮中心的位置。

2.给我们的自行车加上其他部件儿
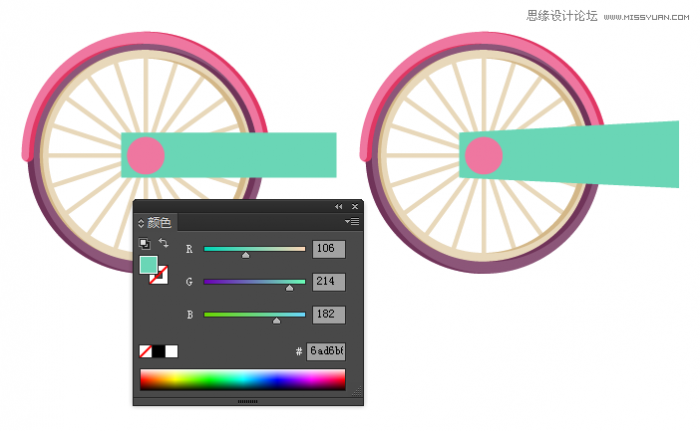
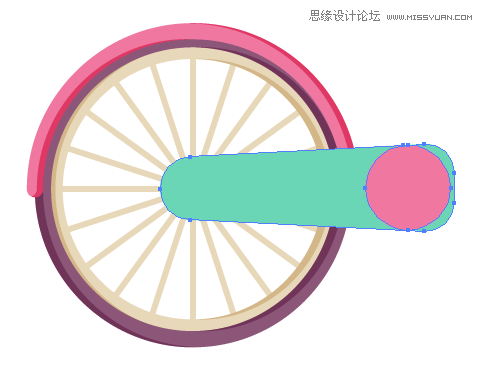
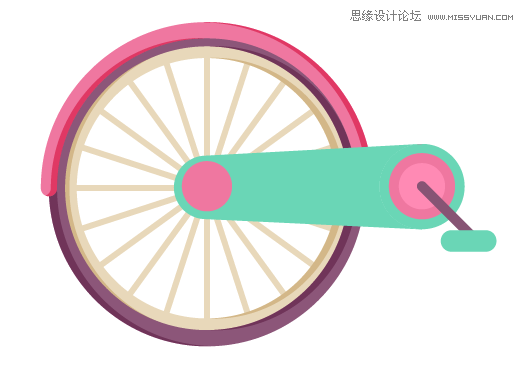
STEP 1:这步是加后轴。用矩形工具(M)画一个长方形,填个鲜亮的宝石绿色,#6ad6b6。然后用直接选择工具(A)选中矩形右上角的锚点,垂直上移一点,右下角的锚点下移。

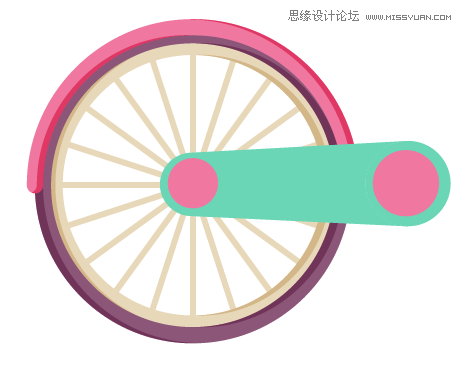
选中这个矩形,选择效果-风格化-圆角,选择适当的半径,达到如下的效果。

STEP 2:选中粉色的圆,复制并移动到矩形的右侧,稍稍放大。

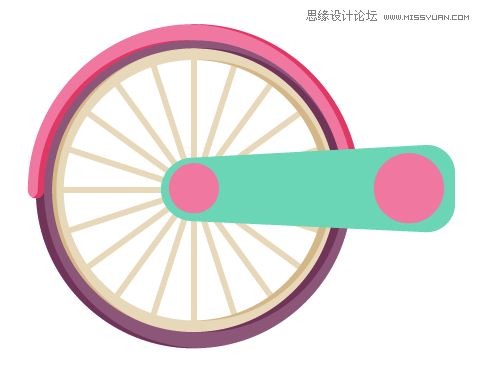
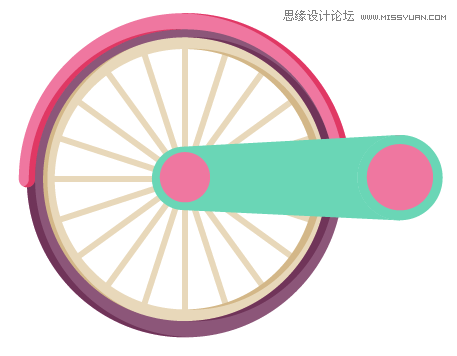
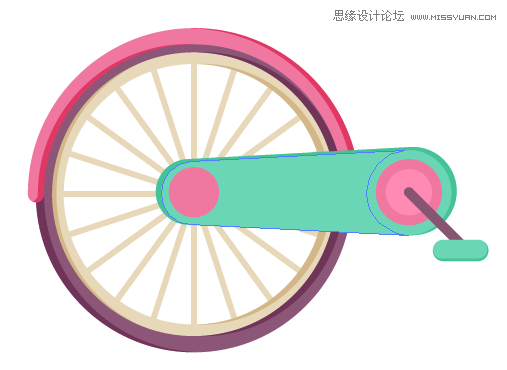
接下来的步骤需要实现如下图的效果。在这需要说明一下,原教程作者用的应该是最新版AI,我的版本里没有那个先进的功能,所以实在是没看懂他说的啥,就只要用自己的笨方法实现了类似的效果。我的步骤是复制右侧的圆,放大到与下面的矩形相交,通过路径查找器-分割,然后删掉多余的圆角部分。

我的方法如下:



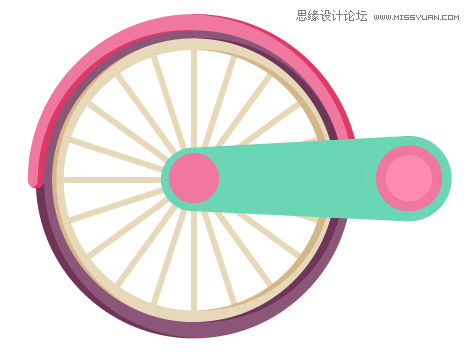
然后复制一个圆,贴在上面,我的色值是#ff8ab4。

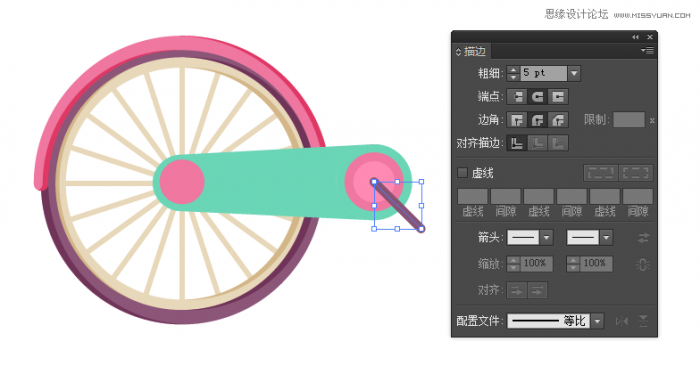
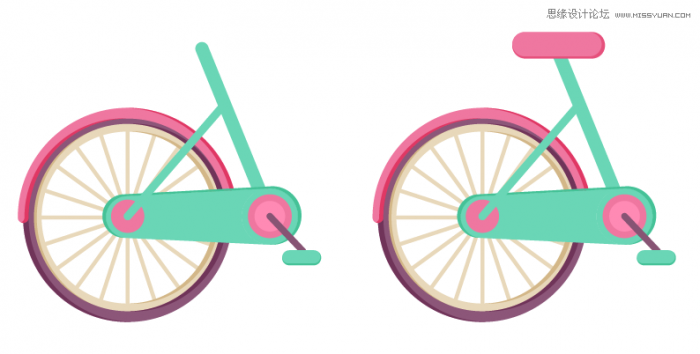
STEP 3:用直线或钢笔工具画一个斜线段,描边5pt,色值#875474。

再用矩形工具或者圆角矩形工具,加一个踏板。这里原作者给后轴和踏板加上了阴影,但是没有过程,大家可以参考做轮子时的步骤。


STEP 4:画一个斜线段,描边10pt,作为车座的支架。添加另一个较细的线段,与这个较粗的线段形成三角形。然后用圆角矩形工具在上方加上车座。


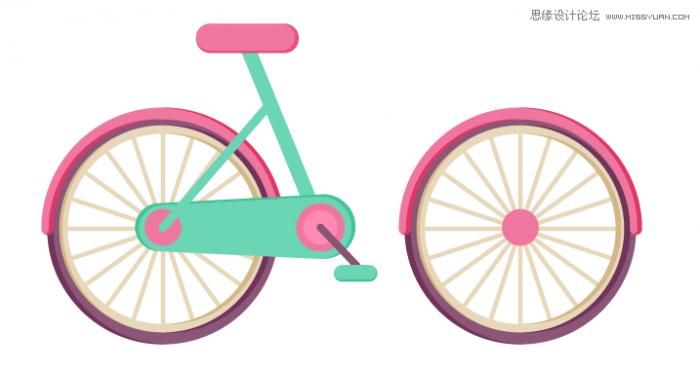
STEP 5:选择整个车轮,复制并平移到右边,前轮就出现了。

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































