Illustrator如何绘制一个抽象立体感太极球
-
软件频道
软件教程
illustrator
应用实例
正文
扁平化让我们抛弃了立体感,Google的material design又朝立体感做了一次小小的回归。潮流千变万化,不外乎都在味口的翻新,但新的立体感又有别样的不同,拟物并不需要玩得太认真,传递出某种空间感,并不逼真,也一定能凹凸有致。这一次,我们来学习绘制一枚LOGO,这个LOGO的构思是一个球体,拿出你的三维想象空间来,经过细致刻画就能产出立体感。早期的立体感有凸有凹,有纹理,有渐变,有投影,有高光……你可以在现实中找到的细节都有了,新的立体主义好像蜕变了一次,和现实保持距离,又不会脱离现实。
先看看效果图

草图构思和临摹
STEP 01
先在草图上试着画一个球体,这时你可以略敞开想象,尽量多一些曲线波浪感,有种荡漾的动态美感。和太极类似,因此我把它起名叫“太极球”。

STEP 02
把你的草图导入到AI中进行临摹绘制。这一步主要是区别不同的层次,我们这里安排的每个部分的配色并不相同,因此在绘制时要多加留意。打开AI,新建文档600px*600px,矢量文档的大小其实并不十分重要,可以在小文档中做好后再调大都可以,这样会减轻电脑的负担。

STEP 03
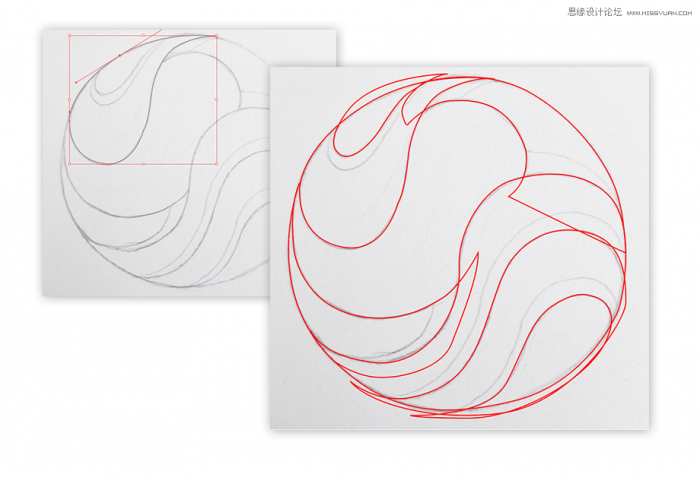
导入草图,根据草图的线条轨迹,利用钢笔工具进行绘制。绘制的过程需要注意两点,第一是线条的流畅度,第二是所绘制的路径的层次。因此,线条的流畅度就需要合理安排每个锚点的位置和曲率,一般来说,比较平滑的地方,锚点分布较疏远,相对弯曲的地方锚点就密集,曲率的曲柄长短也相应有调整,前者的曲柄较长,后者较短。

你可以看到我的临摹线条中有些并不按草图来画,这是由于为了让边缘更准确,我决定全部画好后再来裁掉超出的部分,由于形状间有重叠的层次关系,这是在AI中绘制重叠部分常用的方法。
处理形状细节
除非是用形状工具画出,否则用钢笔工具多少都会有点手动的痕迹,这时细节的处理就显得特别重要。
STEP 04
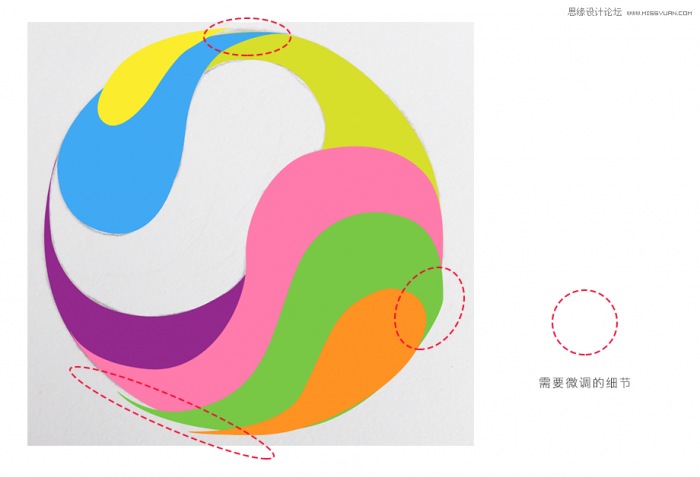
将不同的形状分别先填充各种纯色,加以区分,这一步并不是填色,只是利用颜色对这些形状加以区分,以便更精准地将边缘处理得更为平滑流畅。

STEP 05
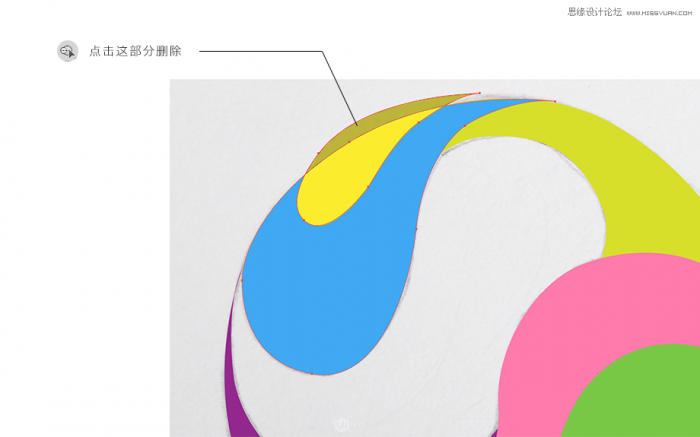
当两个闭合路径有相交的部分,想要删掉它们不相交的部分,只需要选择这两个路径,运用形状生成工具点击这个不相交的部分,再点击删除键即可。

按照上两个细节处理的步骤,耐心地将路径边缘处理得更为平滑流畅。

渐变配色
STEP 06
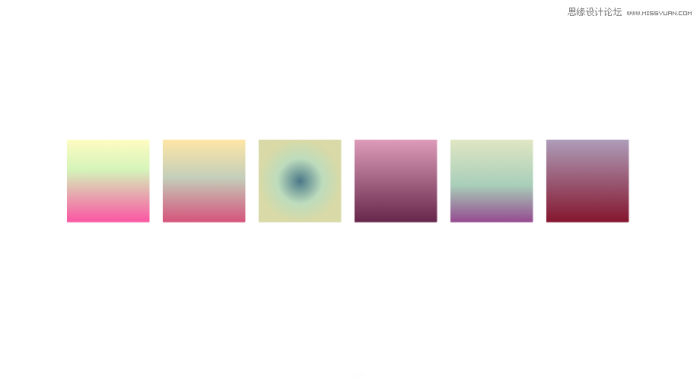
对球体的配色我们选择的是渐变配色,渐变的颜色会让整体效果显得更立体,但是这里一定要控制的渐变里的色彩搭配。在这个案例中,我想用的渐变色并不一定要根据实际情况,而采用一种幻想式配色。按照真实的球体来说,它的表面渐变是具有一定规律的,但在此我想打破这个规律,变得较为梦幻的自由自在式。

颜色控制在三种颜色,红、紫、绿,紫和绿的过渡会透出蓝色,而红和紫也会过渡出一种紫红,这时,绿色是作为较明亮的部分呈现的,因此,绿色略微偏黄色可以用在迎着光源的部分。
STEP 07
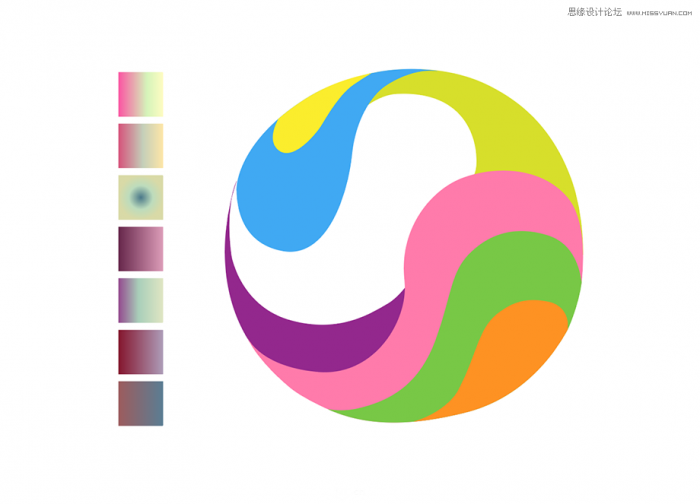
配色调好后,可以将这一排矩形垂直放置于侧边,这样你就能根据每个部分不同的需要利用吸管工具吸取不同的渐变色块。

STEP 08
从第一块形状下手,运用吸管工具吸取你认为合适的渐变配色,然后运用渐变工具调整方向,渐变的角度等。这里需要注意的是,立体主义的第一步就是确定光源,在此我把光源定位于斜上方,因此那些在配色中你安排为较亮的部分就应该迎向光源,相应的,那些被遮挡的部分就要显得更暗。

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































