Illustrator制作可爱的香肠艺术字的详细步骤
-
软件频道
软件教程
illustrator
应用实例
正文
前两天我看到了一个教程,“教你学做香肠文字”,让我觉得真的真的AI这个功能实在太牛叉了,所以准备分享给大家。喜欢的朋友一起来学习吧。
先看看效果图

先上一个效果图

CTRL+Y走一个,我觉得如果没有教程,我会觉得这个真的太牛叉了

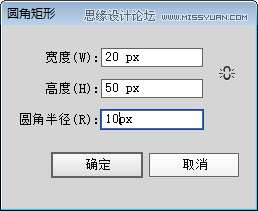
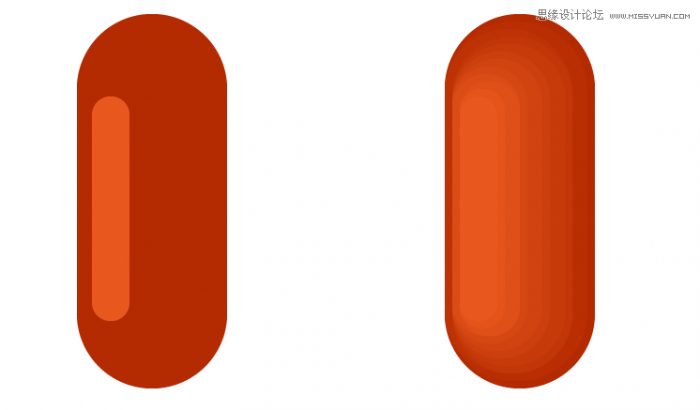
先绘制香肠的整体外观,20px*50px,半径为10的圆角矩形,颜色设置为R:180 G:43 B:0



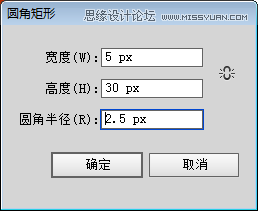
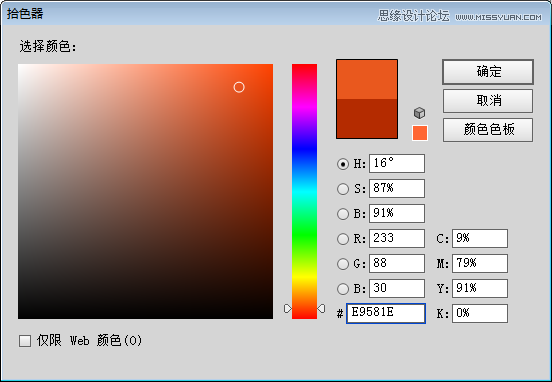
接着绘制香肠的高光,5px*30px,半径为2.5的圆角矩形,颜色设置为R:233 G:88 B:30


【对象混合建立】双击混合工具,设置间距:指定步数:10
然后添加混合建立即可
既然说到对象混合建立,我觉得这个可能相对于PS,属于AI的优势
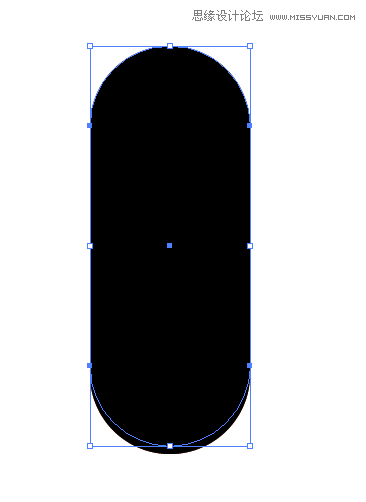
接下来,复制两层层香肠的主体,注意:是复制两层
ctrl+C,ctrl+F (ctrl+F 复制到顶层)
最上面一层向上移动1px
(如果移动的不是1px,编辑:首选项:常规:键盘增量:1px)
将颜色更改为R:0 G:0 B:0

选择两个黑疙瘩,使用路径查找器,减去顶层上方

然后调整,透明度:30%;混合模式:柔光

我之前说过我偏科了,所以我压根不知道AI里的透明度什么样
我还琢么了半天,所以给跟我一样偏科的人截个图,看一看
要是你是在还是没找到,就在 窗口里,快捷键默认的是 shift+ctrl+F10
要是还没找到,我就无话可说了...

效果图~
再复制两层层香肠的主体,ctrl+C,ctrl+F
其中一层向上移动3px
将颜色更改为R:0 G:0 B:0
选择两个黑疙瘩,使用路径查找器,减去顶层上方
然后调整,透明度:20%;混合模式:柔光
再复制两层层香肠的主体,ctrl+C,ctrl+F
其中一层向上移动5px
将颜色更改为R:0 G:0 B:0
选择两个黑疙瘩,使用路径查找器,减去顶层上方
然后调整,透明度:10%;混合模式:柔光

就是做了这三个阴影

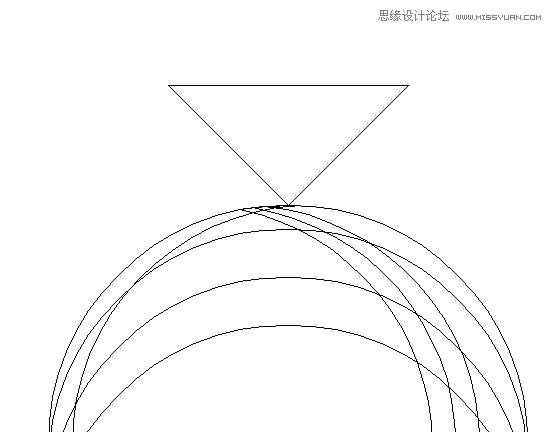
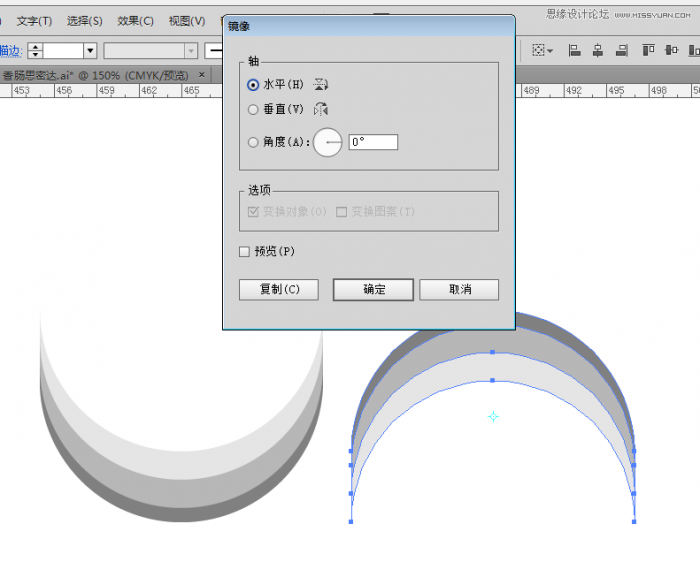
选择这三个阴影,然后选择镜像:水平
就成了右边的模样~
再放到香肠的顶端

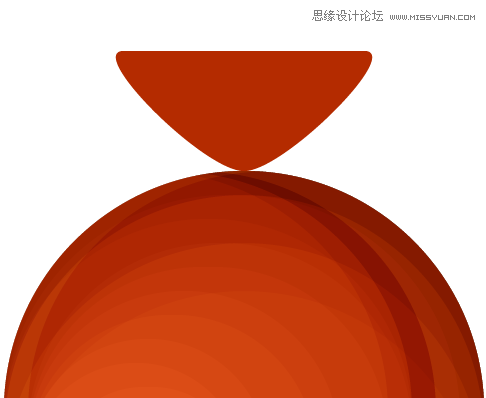
来一个效果图,接下来,再复制两层层香肠的主体,Ctrl+C,Ctrl+F,最上面一层向右移动1PX,将颜色更改为R:255 G:255 B:255

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































