行业首款性能Ultra iQOO 15 Ultra正式亮相,到手价4999元起
2026-02-04
效果:

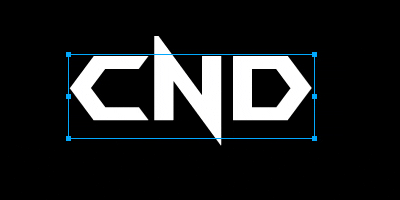
1、首先我们把背景选为黑色。再输入文字用白色填充,注意调整文字之间的间隔。

在Fireworks中输入文字并调整
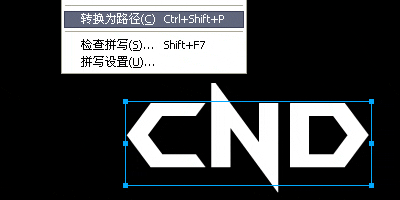
2、选中字体,对其进行转换为路径文件。

将字体转换为路径
3、对间隔再做少许调整。

对间隔再做少许调整
4、复制文字改为黑色,做平移,出现立体效果。

制作立体效果
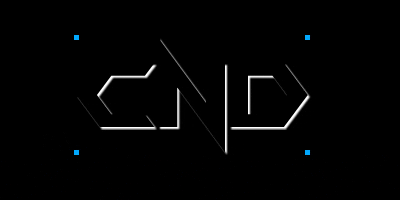
5、再复制一次文字,并用部分选取工具选中路径进行颜色的填充。颜色根据自己喜好来

给字体填充颜色
6、用矩形选框工具画一个矩形填充白色,羽化10象素,矩形最好放在文字上方。

绘制矩形、填充白色并羽化
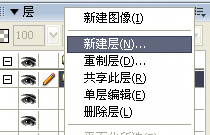
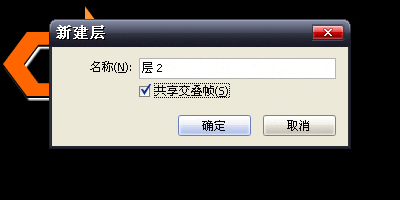
7、接着就要进行动画的操作过程了,因为考虑到只有第一层图片有动画效果,所以可以对另外2个图层进行共享层的操作。我们点击层面板上的按扭进行新建层。

新建层
并在共享此层上打勾:

在共享此层上打勾
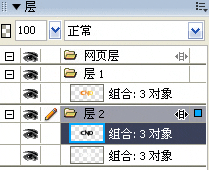
将需要共享的图层拖至层2内并放在层1下面

将图层拖至层2内
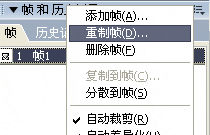
8、接着在帧面板上点击,选择重置帧,就是复制相同的帧。

评论 {{userinfo.comments}}
{{child.content}}






{{question.question}}
提交
