行业首款性能Ultra iQOO 15 Ultra正式亮相,到手价4999元起
2026-02-04
复制相同的帧
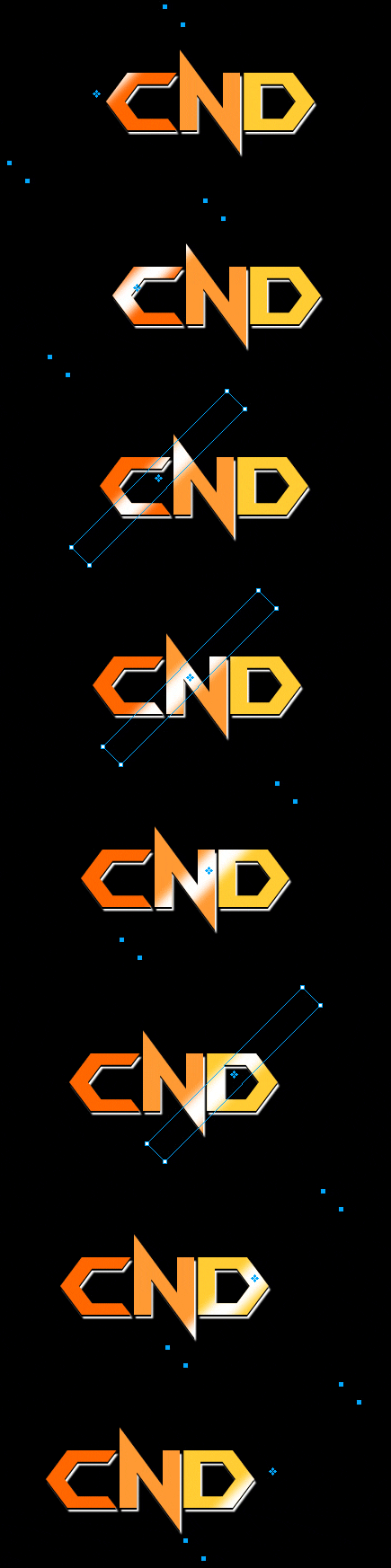
9、选择第2帧,剪切白色羽化矩形,选中最上面需要做动画的图层,使用编辑—粘贴于内部,看....效果出来了,不过重要的是这里才刚刚开始。

编辑—粘贴于内部
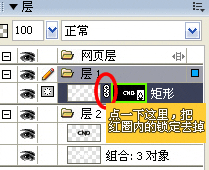
10、我们再看层面板,把锁定选项点掉,再选中蒙板处。

去掉锁定选项,再选中蒙板
11、用指针工具在图形里面选择羽化后的矩形,用键盘的

用方向键移动羽化后的矩形
12、选中第2帧,再重置一个帧,请按照第8步部来做。
13,重复第11步,把白色的闪光效果帧一帧往后移,接下来几帧如此类推。

往后移白色的闪光效果帧
14、到这里要做个过渡,把第一帧复制一下放到最后一帧,做为最后的总结,并调整等待时间。

做个过渡效果
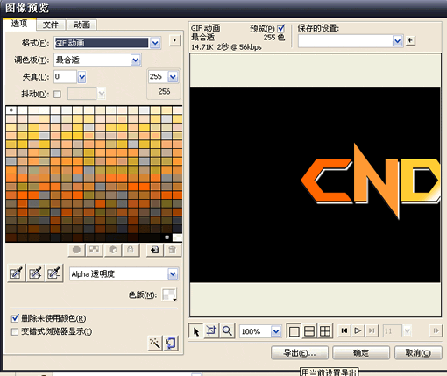
15、最后就是导出效果了,咱们选择文件导出向导,要图片色彩更好点就选择256色吧,默认128,设置好按导出就行了。

在Fireworks导出效果
最终效果:

评论 {{userinfo.comments}}
{{child.content}}






{{question.question}}
提交
