Fireworks制作百事可乐波浪动画的详细步骤
先来看效果演示:

一、基础图形绘制
1、新建文档,设置文档大小为400*400, 背景色为“#006699”。
2、在编辑区绘制一个圆形对象, 在属性面板对其进行相关设置:填充色任意,不和背景恢录纯桑灰璞撸砗透呔栉?00,X和Y均设为50,这样就保证了圆形对象在编辑区的位置居中。
3、选中圆形对象,按“Ctrl+Shift+D”五次,克隆五个圆形对象,在层面板上暂且隐藏这五个克隆对象。
4、选择菜单“视图|标尺”(Ctrl+Alt+R)命令,在编辑区的上侧和左侧显示标尺。
5、选择菜单“视图|辅助线|显示辅助线”(Ctrl+;)命令,在编辑区上允许显示辅助线,以便于我们接下来的操作。
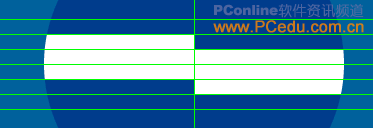
6、分别从上侧标尺和左侧标尺出拖拽出水平和垂直方向的两条辅助线,使两条辅助线相交于圆心。如果不确定是否相交于圆心,可以分别双击任意一条辅助线,在弹出的“移动引导线”的设置框中将“位置”均设为200,这样配合第2步对圆形对象的大小、位置的数值设定,确。两条辅助线相交于圆心处。

[注]观察“百事可乐”的图标可以发现,位于图标中间位置的白色波浪图形,并非是高度均一的,而是波峰和波谷的位置白色波浪的高度最高,位于两侧的起点和终点高度最低,这样,接下来我们就先在编辑区拖拽出相关的辅助线,以备接下来的白色波浪图形的绘制工作。
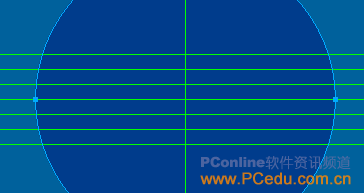
7、从上侧标尺处依次拖拽出6条辅助线,这样包括先前的经过圆心位置的辅助线,这样,编辑区总共有7条水平方向的辅助线。从上而下,每条辅助线的位置依次为:“155、170、185、200、215、230、245”

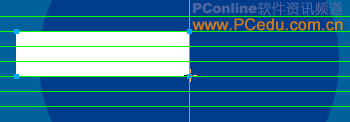
8、在编辑区绘制一个矩形对象,使其左边在圆形对象的左侧,右边与垂直方向的辅助线重合,上边和水平方向的第2条辅助线重合,下边和水平方向的第5条辅助线重合,填充颜色为白色,无描边色,如下图所示。

9、同时选中编辑区的圆形对象和矩形对象,选择菜单“修改|组合路径|交集”命令。将生成图形对象的填充颜色设为白色。

10、取消层面板上2个圆形对象的隐藏状态。
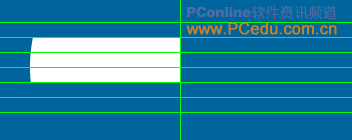
11、参照第8、9步的方法,在垂直辅助线的右侧绘制举行对象,并且和圆形对象进行“组合路径”的操作,得到右侧的图形对象,如图

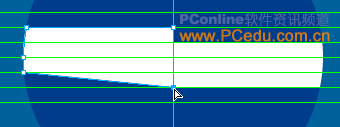
12、使用“部分选定”工具,选中左侧白色图形对象由下角的路径节点,按键盘上向下的方向键,向下方将其移动,使其与水平方向的第6 条辅助线相交为止。

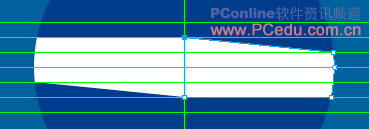
13、参照上一步的操作方法,将右侧白色图形的左上角的路径节点移动到与水平方向的第2条辅助线相交。

[注] 12、13步的操作,可以在放大编辑区显示视图的状态下进行,这样准确性更高。
14、同时选定左右两侧的白色图形,选择菜单“修改|组合路径|联合”命令,将两个图形对象联合为一个路径对象。
15、为了便于操作,按“Ctrl+3”组合键将编辑取视图缩放到“300%”
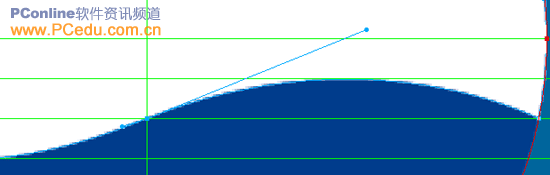
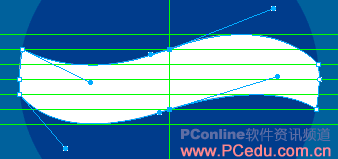
16、按下“Alt”键,使用部分选定工具选中白色路径对象左下角的路径节点,向右下方拖动,以对该路径节点的单条路径调解手柄进行调整。本步调整的目的是为了调整右侧的调解手柄,使得节点右侧的路径形状发生预期的变化,所以如果调整的手柄错误的话,可以使用快捷键“Ctrl+Z”进行快速的撤销操作。本步操作如下图所示。

要使得路径与水平方向的第7条辅助线相切,调整的预期目的和最终效果如下图所示。


18、参照16、17步的方法,分别对坐上角的路径节点和垂直辅助线和水平第2条辅助线交点处的路径节点进行调整,具体调整后生成的图形效果如下图所示。

19、经过如上的麻麻烦烦步骤的操作,“百事可乐”图标的白色波浪图形制作完毕,接下来的步骤比较简单,制作红、蓝的两个半圆即可。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
驱动号 更多















































