Illustrator制作长投影宝石图标的详细步骤
-
软件频道
软件教程
illustrator
应用实例
正文
长投影是目前最为流行的一种设计趋势,在Dribbble、Behance等各大设计社区几乎无处不在,它看起来像是对“扁平化”风格的一种强化,特别是在设计图标或简单的海报的时候会用上。
网络上自然有很多可以自动生成长投影工具,但是工具只能作为一种媒介,真正学会长投影,并灵活运用始终要从实践开始入手。
此外,我们会在本次教程中用到AI软件,AI软件与PS软件有很多的不同,AI是一个以创建矢量图为主的绘图软件,特别适合做出扁平风的图片。
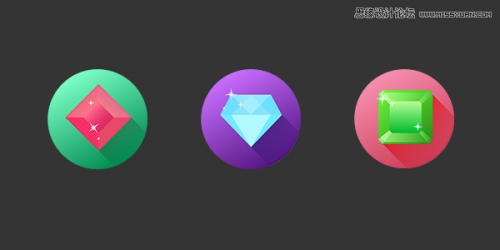
我们今天将要绘制一系列宝石,并为它们配上时尚又带感的长投影。在本教程中,我只演示一粒钻石的步骤做法,其他宝石可以由大家自由发挥。最后的效果图如下:

一、绘制钻石
在我眼中,绘画是一件非常有趣的事,它在还原我们生活的基础上又添加上我们对世界的想象(如果你足够有想象力的话)。因此,请想象一下你曾经见过的钻石的样子。它是什么形状?它是光芒万丈还是星星点点?它是什么颜色?
问了自己这几个问题之后,你再打开AI软件,绘制出你心中所想的钻石的样子。但请记住,扁平化的创作首先是去掉高光、阴影,因此你的色彩搭配是很关键。另外,你的图形要精准得当,这才能表现出物件本身的特点。
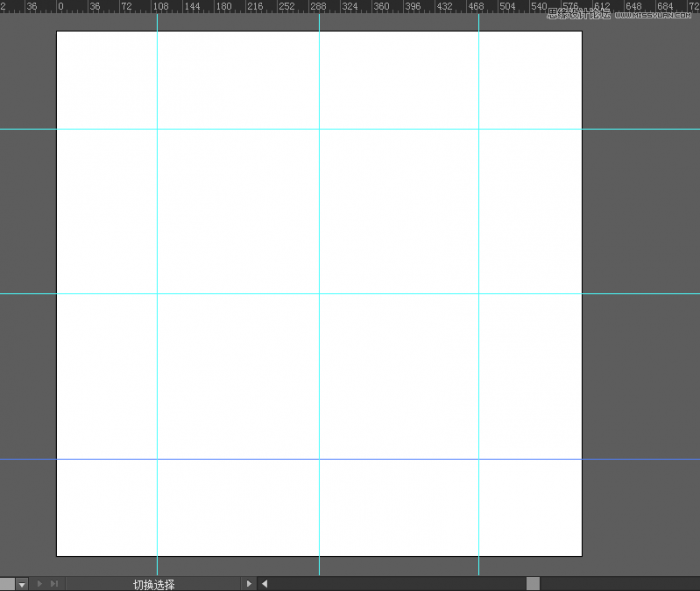
在AI新建一个文档,尺寸为W:600px、H:600px,颜色模式为RGB。使用参考线先进行图形的简单的布局。

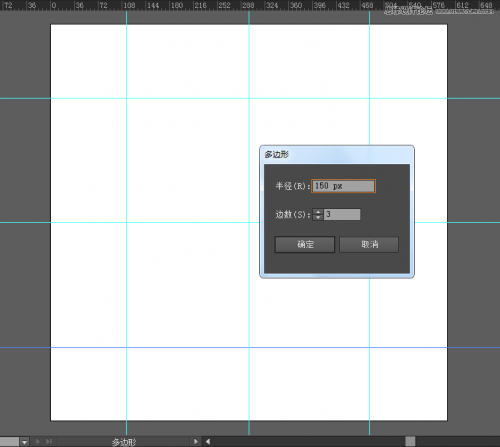
接下来,开始绘制钻石,从底部开始绘制。用几何作图的好处在于能精确的控制图形。比如三角形、四边形、圆形,这些软件自带的图形都能让你非常精准地稳定画面。出现瑕疵的几率很小。这时,我们需要绘制一个三角形,只需要选择多边形绘图,在“边数”里填上“3”。

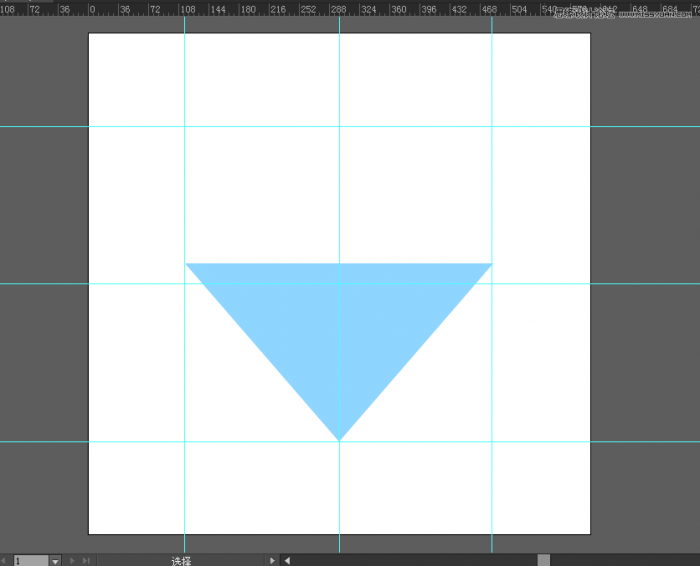
调整好三角形的颜色和位置如下:

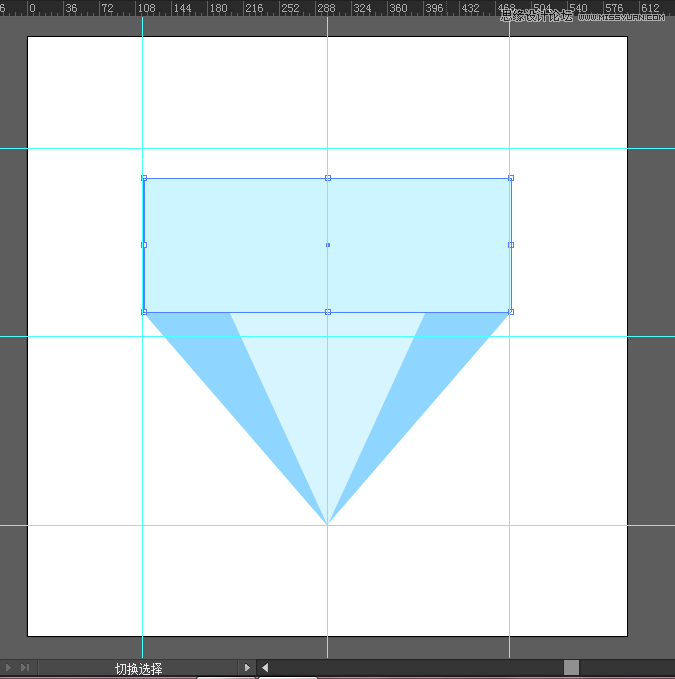
继续在原来三角形基础上添加另外一个三角形,再在钻石的头部上方增加一个四边形。

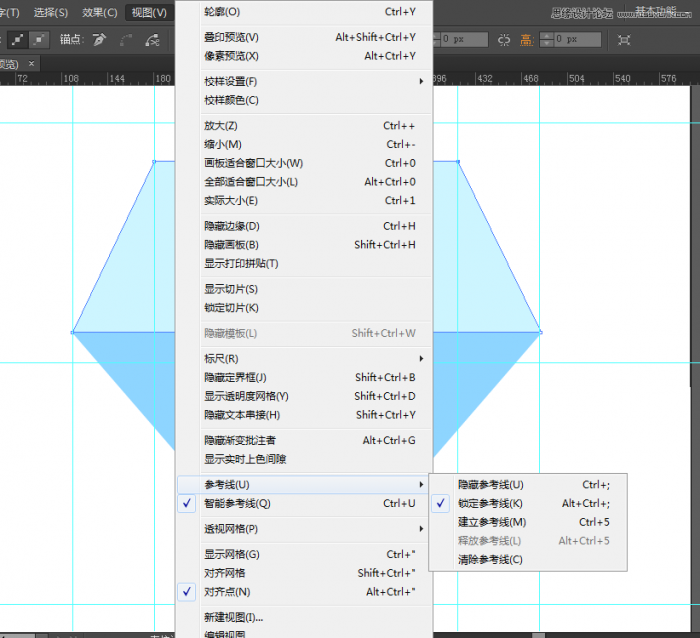
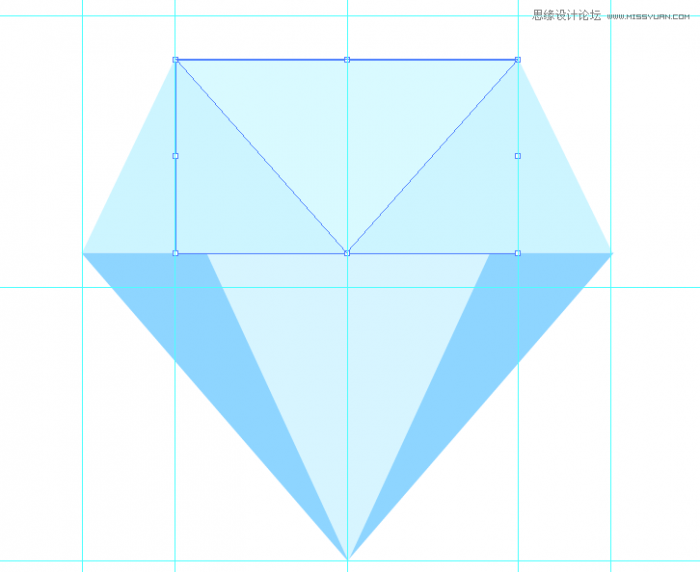
使用“直接选择工具”,对四边形上方两端点进行移动,都分别往中间移动80px。可以拉入参考线。

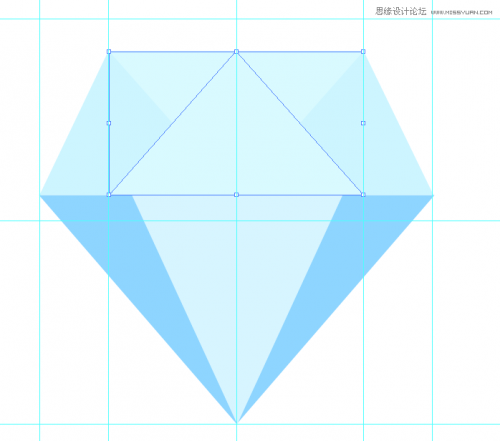
继续在四边形上方画上两个三角形。


评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
CES2026石头轮足扫地机器人惊艳亮相,让具身智能“长脚”开启立体清洁时代
新一代小米SU7官宣2026年4月上市 新增卡布里蓝配色
王者跨界 创新共舞 石头科技与皇马跨界共塑全球高端清洁品牌坐标系
荣耀WIN评测:万级续航+主动散热,重构电竞手机天花板
驱动号 更多













































