Illustrator制作长投影宝石图标的详细步骤(2)
-
软件频道
软件教程
illustrator
应用实例
正文
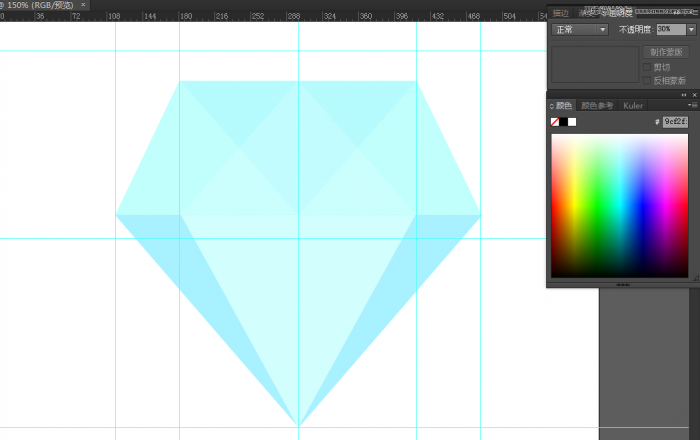
将头部两个三角形的不透明度分别降低为30%、20%。因为这三个图形的排列位置分别是从下至上,所以在下方的透明度越低,这样才能让越在上的图形色彩更“浅”。
接着,调整好图形内部各图形的色彩,确保能看清它们彼此的轮廓。
然后再将上下三角形每条路径对齐,让整个钻石的切面更完美。最终调整后的效果如下:

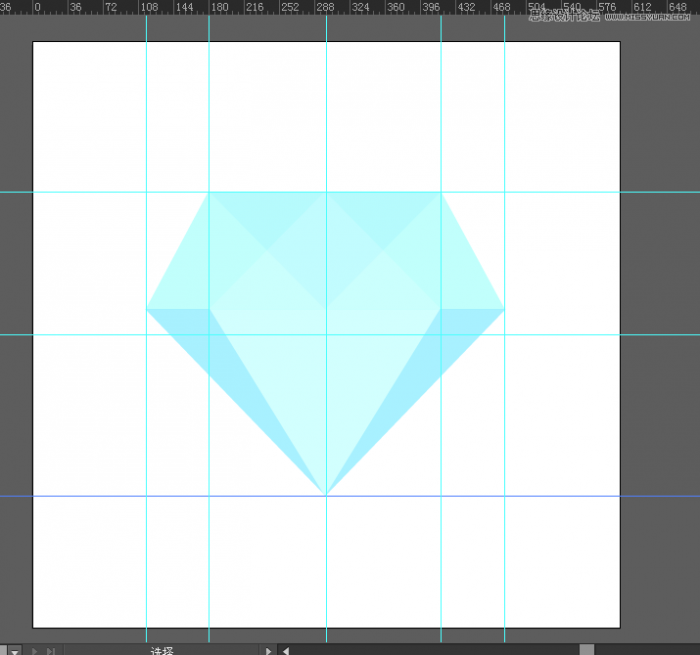
接着将所有图形编组,编组后调整整个钻石的大小外形,这里,我将它稍微“压扁”。然后跟着也可以适当调整上下参考线的位置。这里的参考线的位置对我而言是记录尺寸的作用,因为接下来我会继续做几个同样的宝石图形,因此我要让它们都保持同样的大小比例。

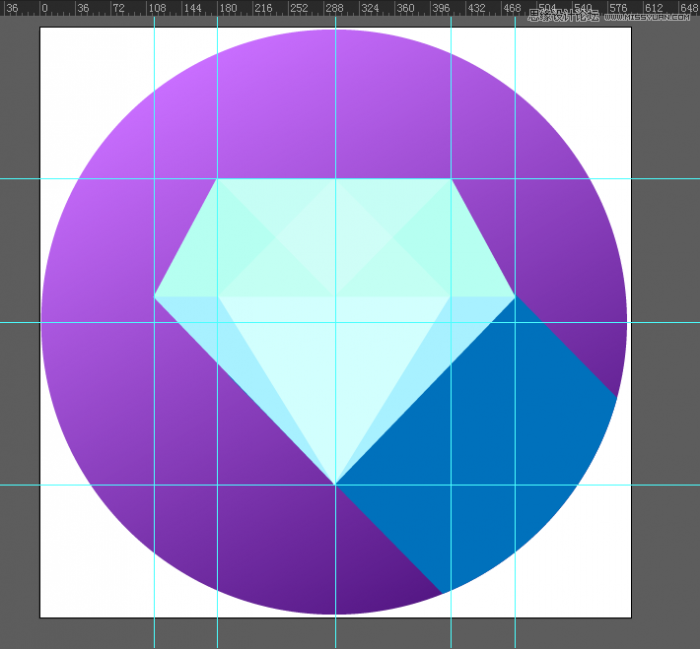
二、添加背景
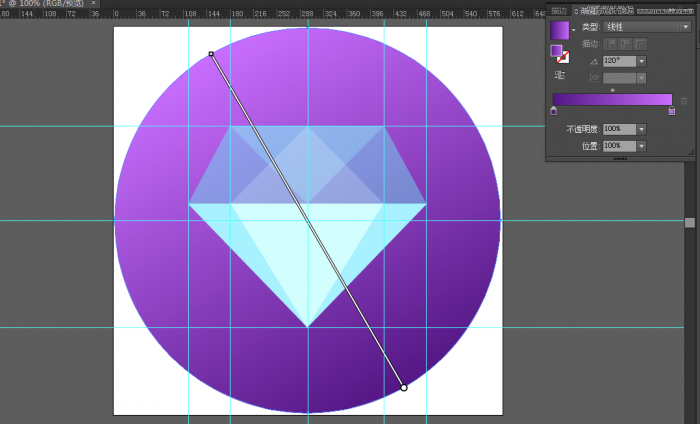
下面,我要为这个钻石添加背景,画一个正圆,直径为整个画板的宽度。让它排列在钻石图形的底层。并将为这个背景添加一个渐变,渐变模式为120度的线性渐变。这一渐变是为接下的长投影做准备。

三、制作长投影
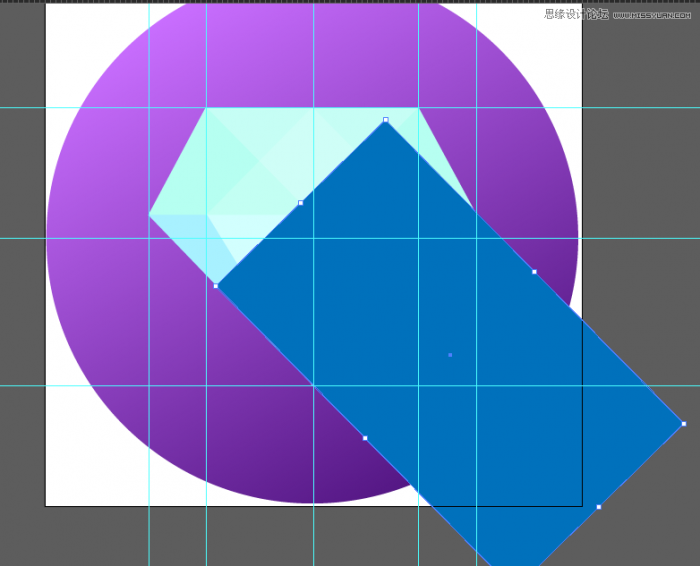
这时,画一个长方形。将长方形旋转至这样一个角度。以刚刚从钻石的右侧延伸出来为基准,调整好长方形的大小和角度。

这时,通过“ctrl+[”将这个长方形置于钻石的底部同时又在圆形背景的上方。然后同时选中圆形背景和长方形,使用“形状生成工具”,在按住“alt”键的同时单击圆形背景外的不需要的长方形的部分。处理后的效果如下:

为长方形添加渐变,渐变模式为-45度,渐变颜色从蓝色到白色过度。

渐变设置好后将长方形的图层混合模式改为“正片叠底”。这时,长投影就做好了。

四、继续美化
这时,还可以继续往这个钻石增加一些装饰,例如“闪光”。

这类图片很适合作为icon或logo使用。当然,海报的设计中也许也能见到它的出现。

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
CES2026石头轮足扫地机器人惊艳亮相,让具身智能“长脚”开启立体清洁时代
新一代小米SU7官宣2026年4月上市 新增卡布里蓝配色
王者跨界 创新共舞 石头科技与皇马跨界共塑全球高端清洁品牌坐标系
荣耀WIN评测:万级续航+主动散热,重构电竞手机天花板
驱动号 更多













































