Illustrator制作可爱的小烤肠文字的详细步骤(3)
-
软件频道
软件教程
illustrator
应用实例
正文
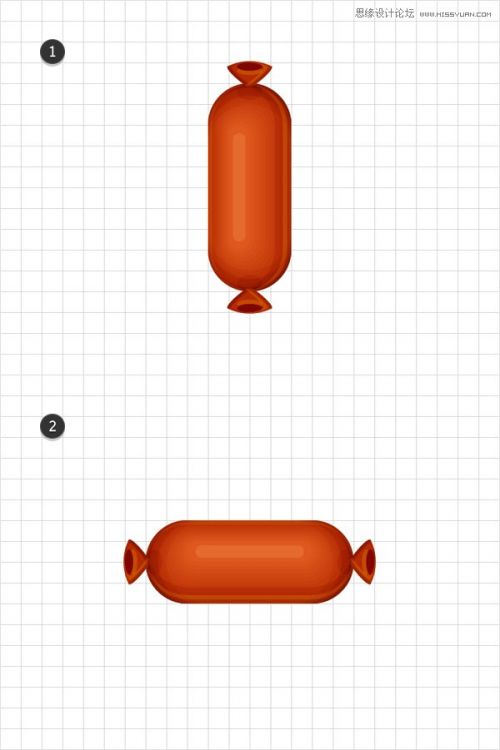
第7步
现在选中所有图形,对象>变换>旋转。设置旋转角度为-90度。

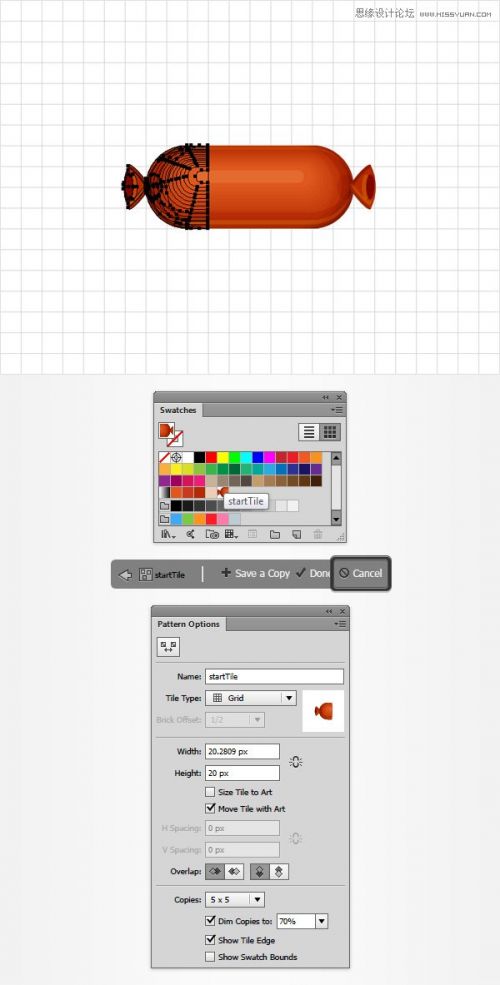
第8步
现在我们的烤肠图形有左、中、右三个部分。
选择左边部分,拖到色板(窗口>色板)作为图案储存起来。
双击新的图案,重命名为“startTile”,然后点击取消。

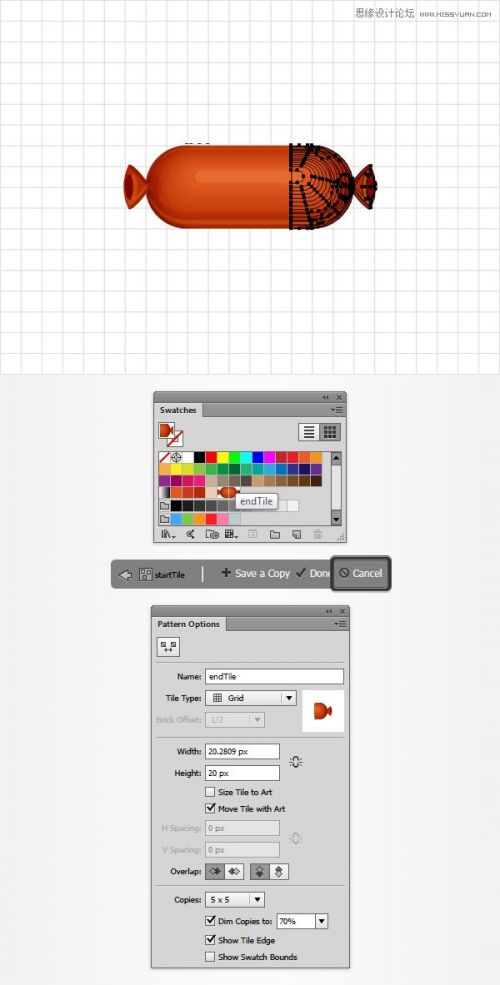
第9步
用同样的方法将右边部分拖入色板中储存,命名为“endTile”。

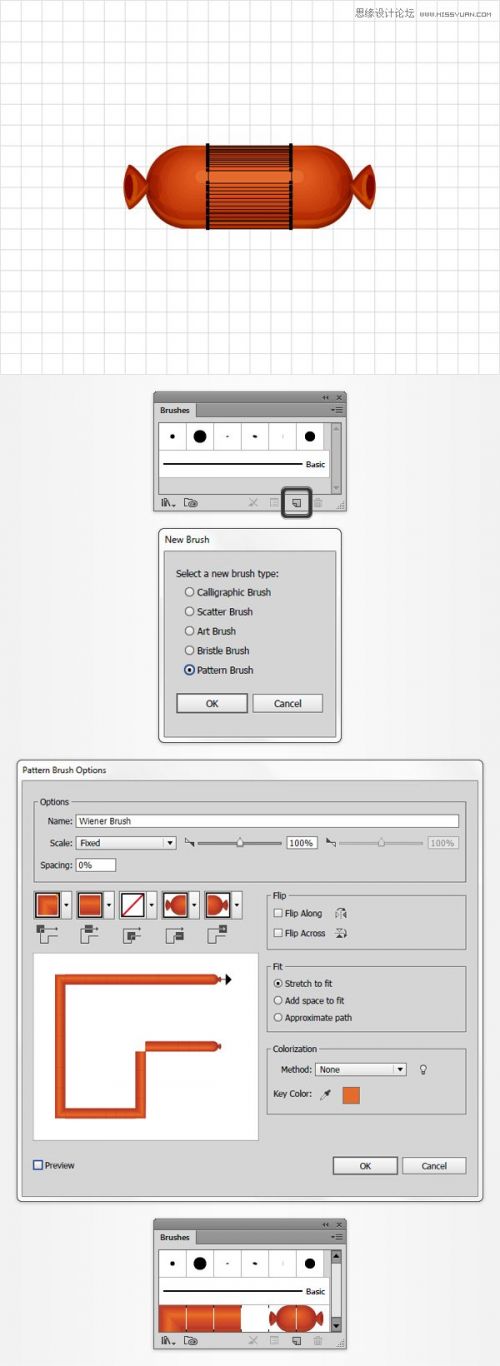
第10步
选中中间部分,在画笔面板下方点击新建画笔,选择图案画笔,打开画笔设置选项。
将新画笔重命名为“Wiener Brush”,按如图所示设置。
在起点拼贴中添加“startTile”,终点拼贴中添加“endTile”。
完成画笔设置。

五、创建烤肠文字
第1步
隐藏网格并取消对齐网络。
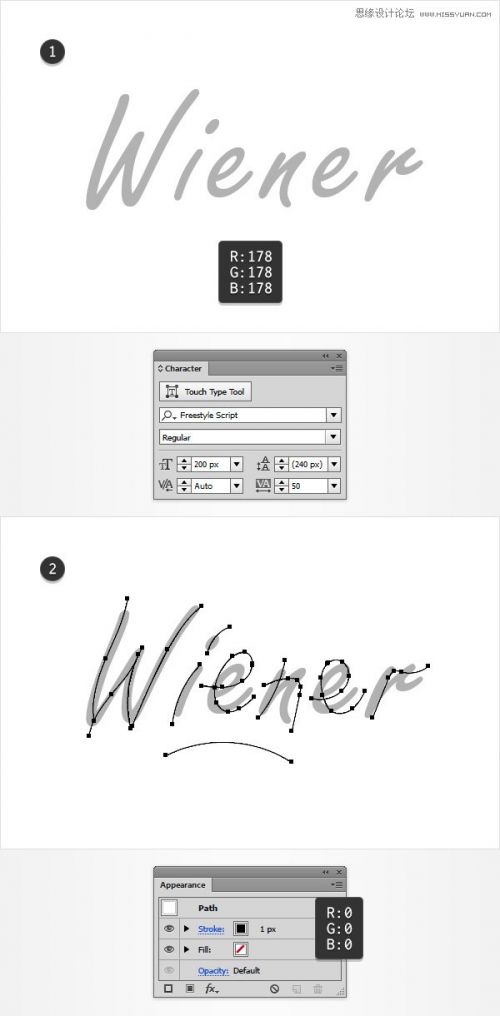
选择文字工具,添加文字,可自定义:
颜色:R=178 G=178 B=178
字体:Freestyle Script
大小:200pt
移到图层面板,锁定文字图层。
参考文字,用钢笔工具画出圆滑的文字路径,如图所示(记住钢笔只有描边没有填色)。

第2步
删除文字图层。
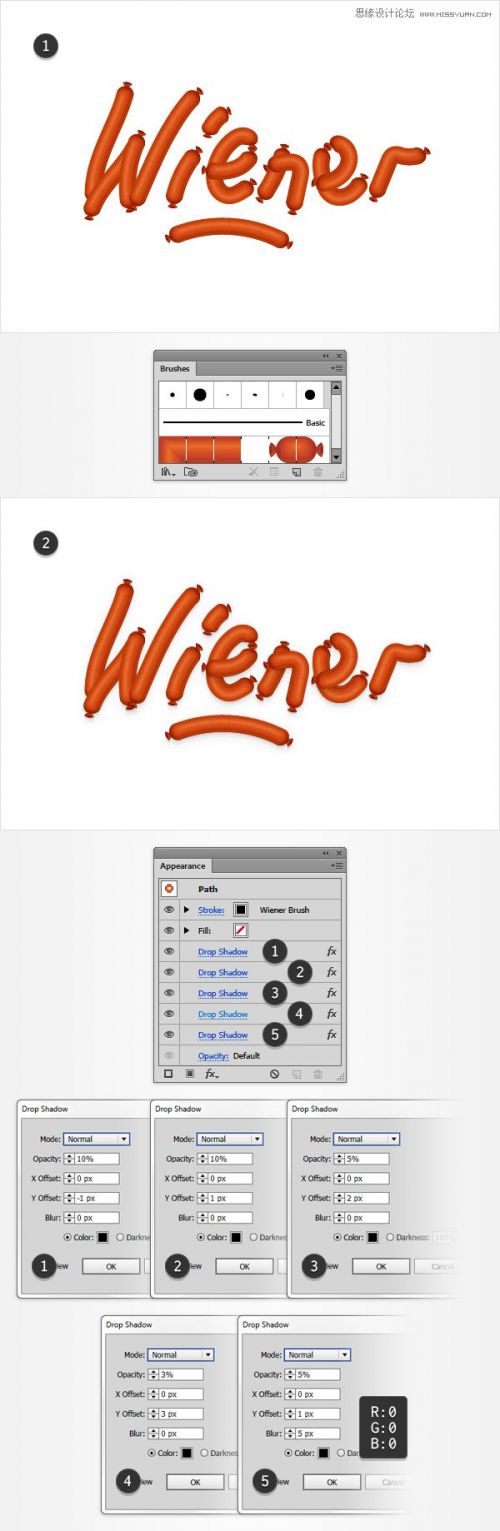
选中文字路径,修改描边为我们新建的“Wiener Brush”笔刷。
添加效果>风格化>投影。参数设置如图。
按照相同的方法添加另外4个投影效果。

第3步
显示网格并打开对齐网格,将网格线间隔重新设置为1px。
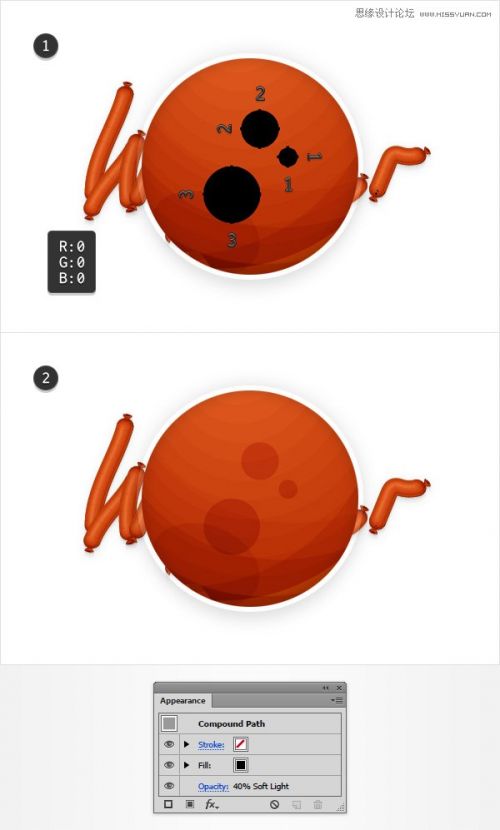
用椭圆工具画出半径为1px、2px和3px的圆形,颜色为黑色,移到如图位置。
选中3个圆形,快捷键Control-8转为符合路径。
修改透明度为:40%,混合模式为:柔光。

第4步
多复制几份上面的图形,并分布到图示位置。

第5步
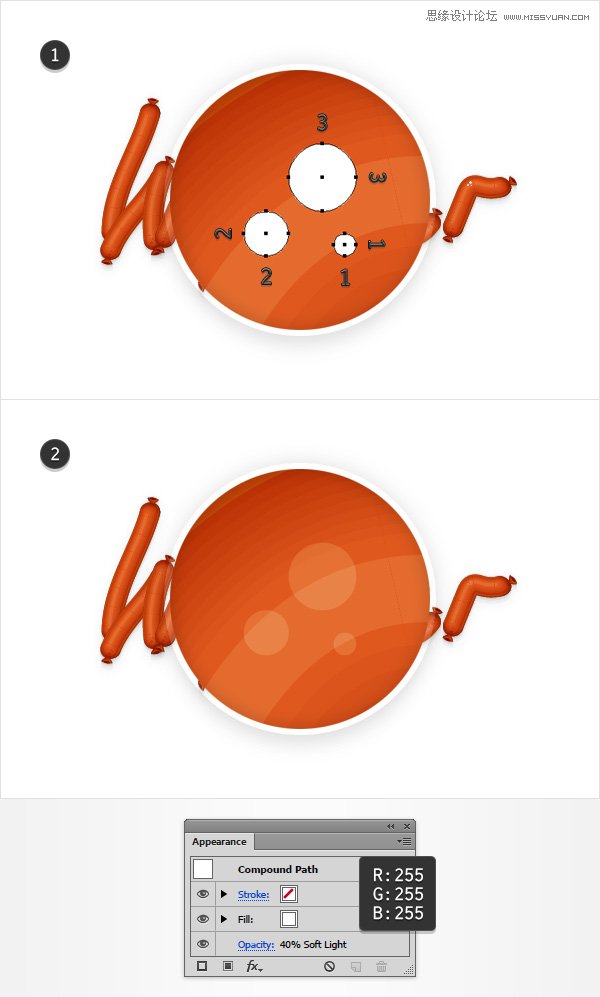
用椭圆工具画出半径为1px、2px和3px的圆形,颜色为白色,移到如图位置。
选中3个圆形,快捷键Control-8转为符合路径。
修改透明度为:40%,混合模式为:柔光。

第6步
多复制几份上面的图形,并分布到图示位置。

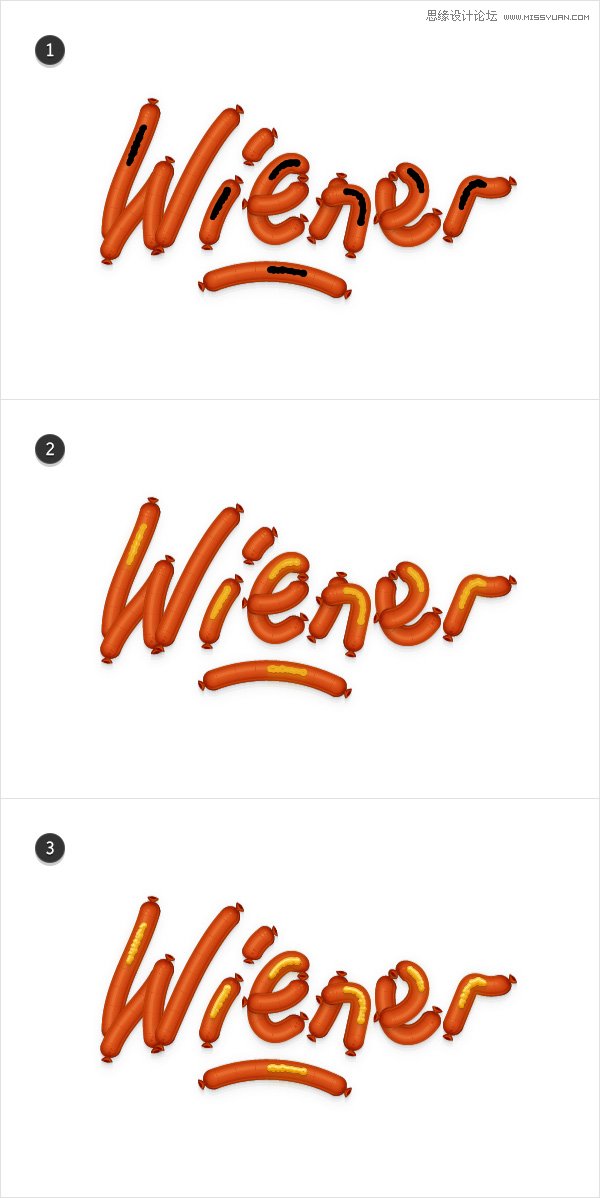
六、添加一些芥末
第1步
最后,你可以试着添加一些芥末。芥末的教程可以参考这里:http://design.tutsplus.com(原教程是英文的,大家喜欢的话,我以后有机会再翻译给大家)。

第2步
添加芥末瓶子。芥末瓶子的做法,也在上面的教程里面。

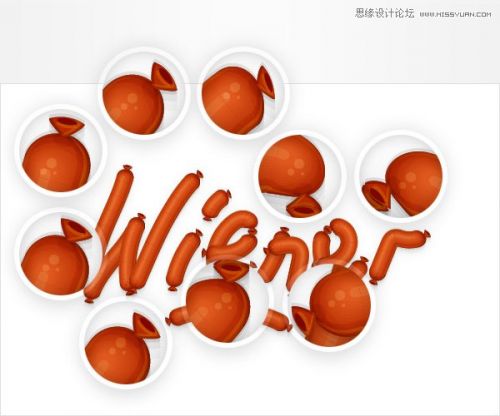
最终效果:

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































