Illustrator如何绘制立体风格的等距图标(3)
-
软件频道
软件教程
illustrator
应用实例
正文
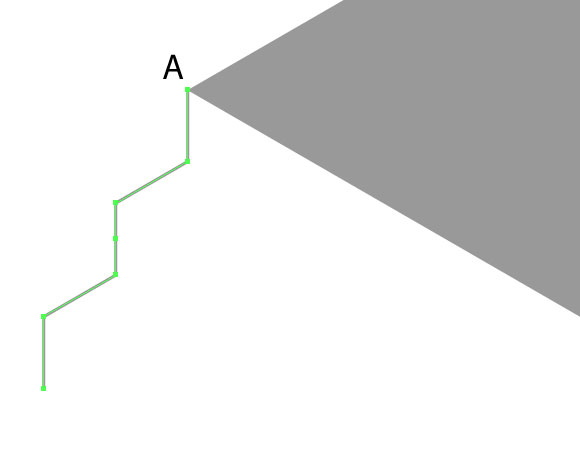
移动的路径的交叉点与在点A的基础.

复制的路径和移动副本的交叉点处B.

第10步
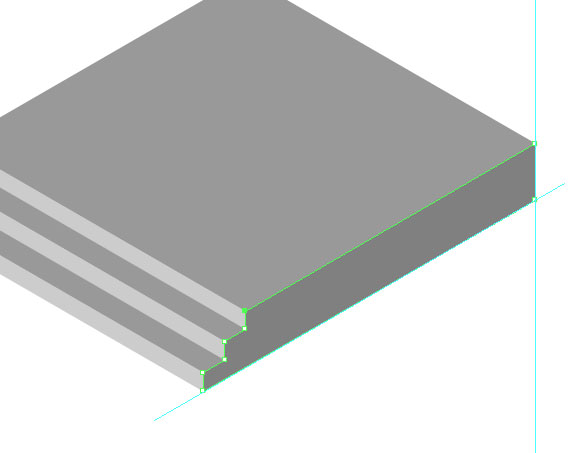
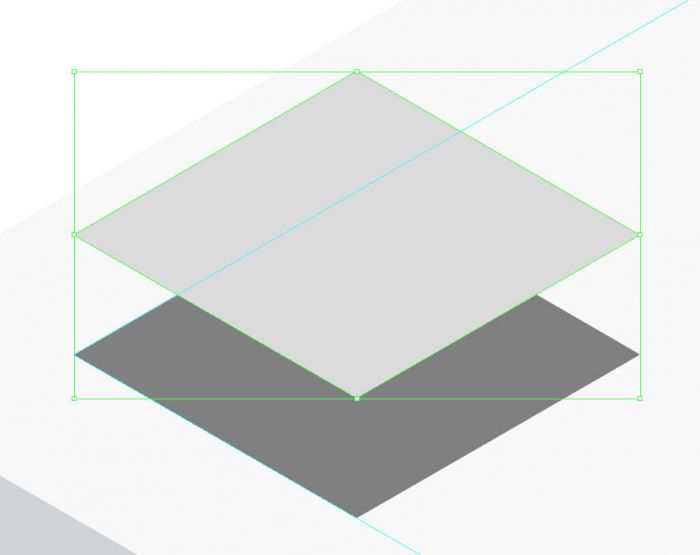
基于锯齿形路径的点,创建的五个表面的阶段,使用钢笔工具(P).

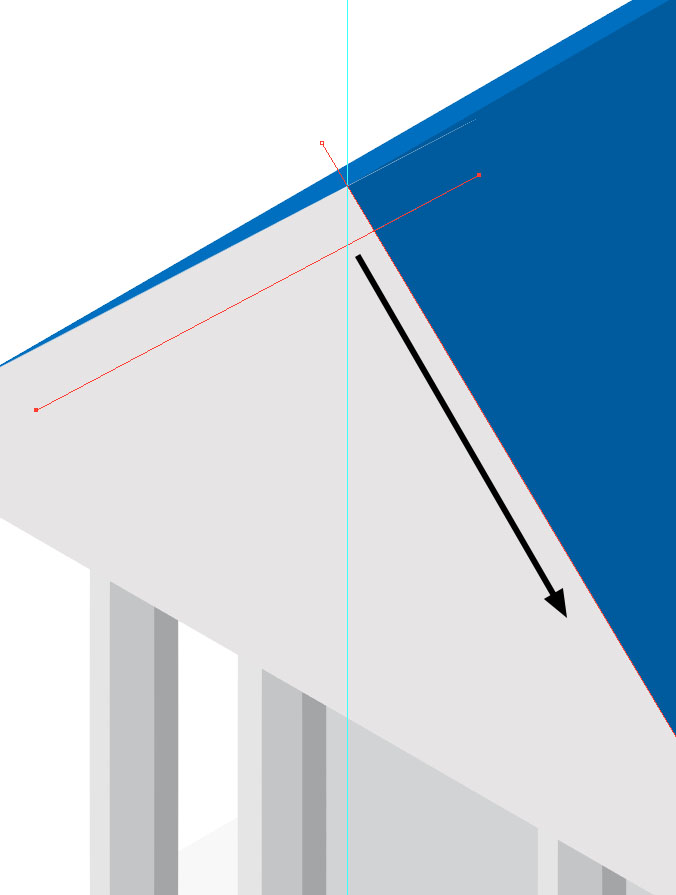
现在离开的曲折路径可以被删除.建立的基础,我们需要一个倾斜和垂直引导正确的表面,应拉出垂直标尺(Cmd/Ctrl+R).放置在下面的图片所示的指导.

根据所使用的钢笔工具的位置,将剩下的锯齿形路径延伸到该位置上.

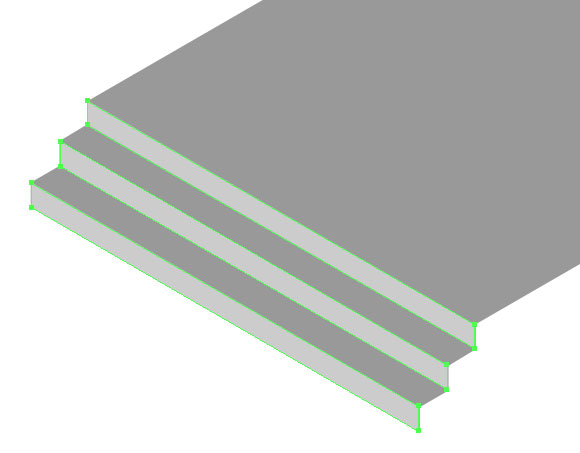
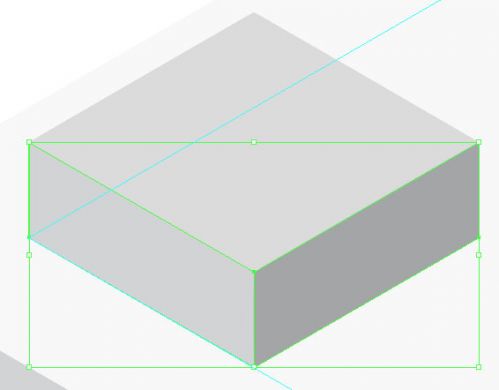
第11步
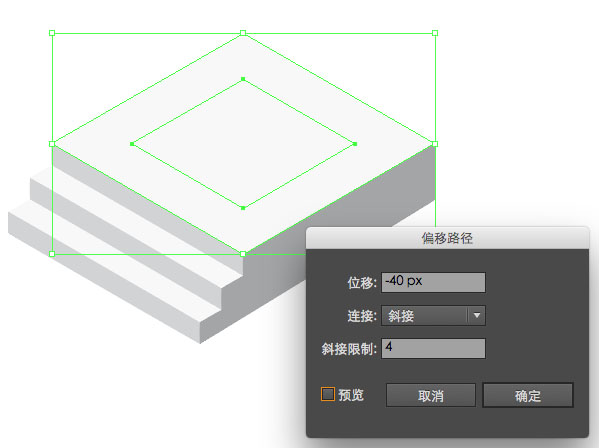
我们着手于墙壁的创建.选择基础的顶面,然后去对象>路径>偏移路径…并设置适当的值(-30px在我的情况下).

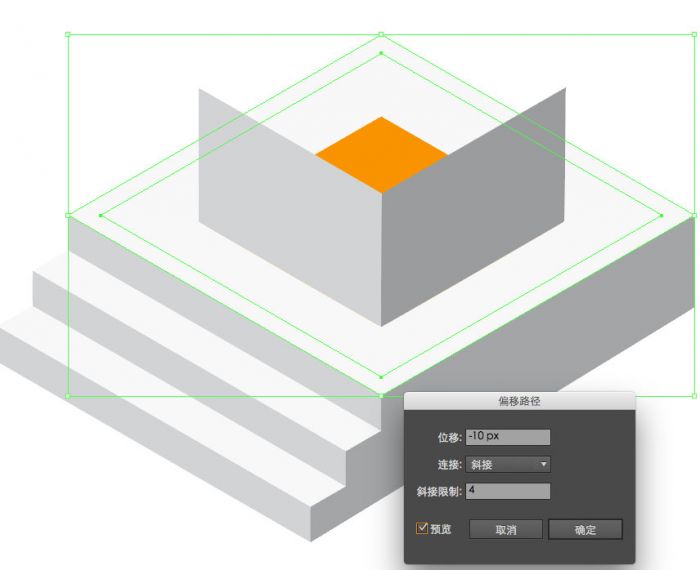
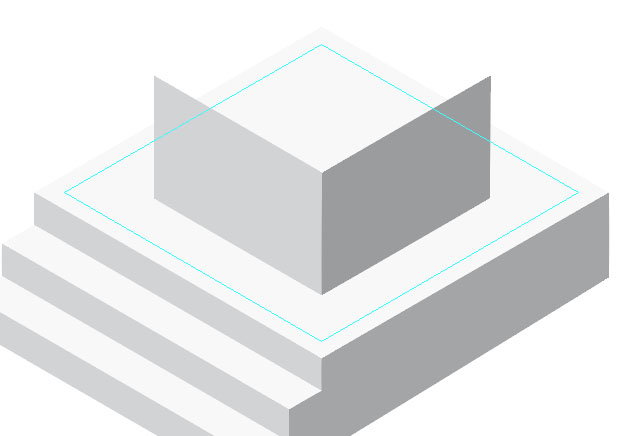
使用这种形状,和两个倾斜的导向,创造两壁用钢笔工具的帮助.没有必要创建后壁,因为它们不会在后面我们的等距图标载体可见.

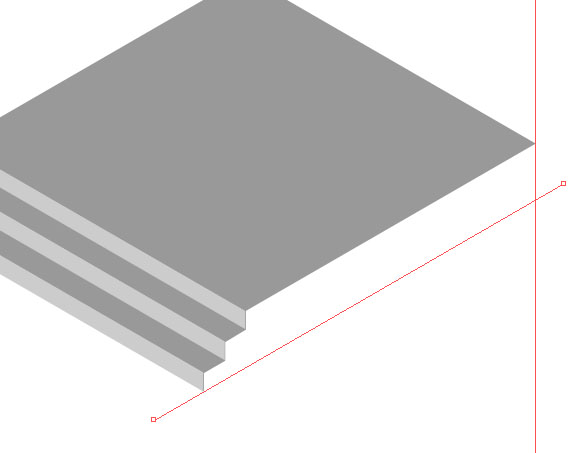
第12步
定义列的位置.选择基础的顶面,然后去对象>路径>偏移路径...并设置适当的值(-10px 在我的情况)

把这个形状变成线(Cmd/Ctrl+5).

为了快速建立等轴测投影的矩形形状,我们可以使用一个等距网格,这是我们在合适的地方放置.现在创建列的方形底座.

第13步
重复的列和转变一下.

根据这两个创建列的侧墙基础.

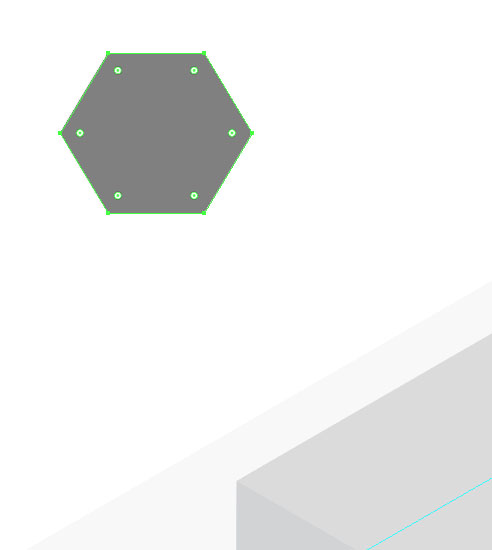
第14步
现在我们的任务是创建塔的六边形横截面的透视图.通过绘制多边形工具六边形.

more
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
2026-01-26
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
2026-01-21
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
2026-01-20
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
2026-01-20
驱动号 更多

















































