活水洗地的工程拐点:从“可用”到“好用”,活水洗地如何完成关键一跃
2026-01-28
现在我们只需要限制深化底部在第四的帮助指南.

复制底部指南,并将副本一点.现在我们可以建立较低的可见部分的深化.

第22步
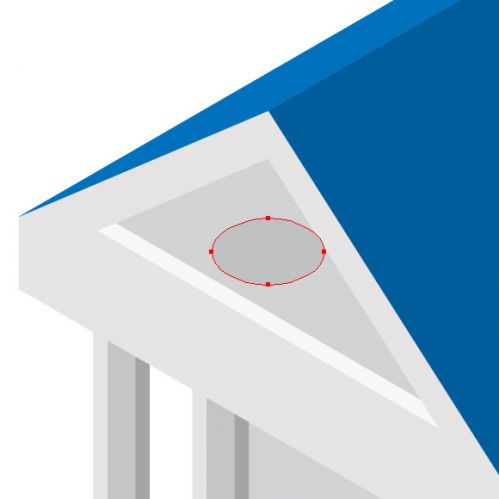
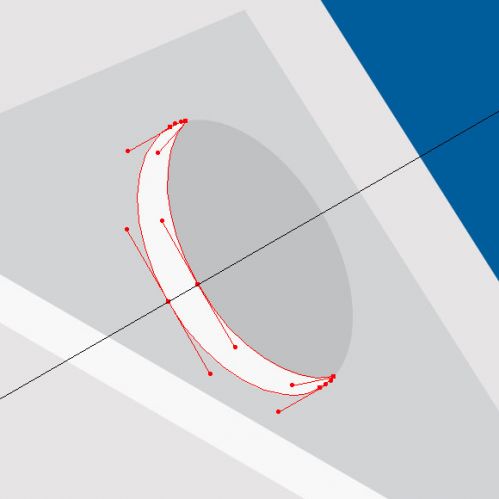
创建一个圆形深化创建一个椭圆,使用比例14步中指定.

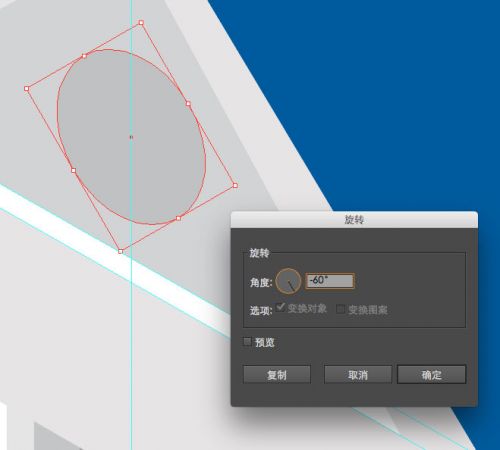
在-60度,使圆正确地放置在左等轴测平面旋转(对象>变换>旋转 …).

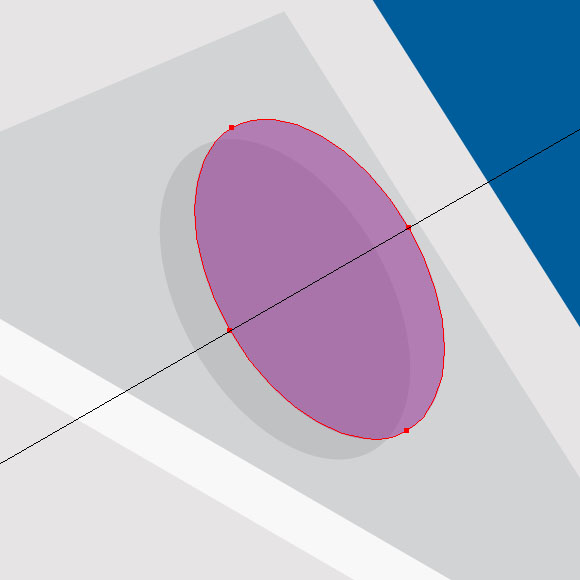
复制的椭圆形,并沿着等距引导右移复制一点点.

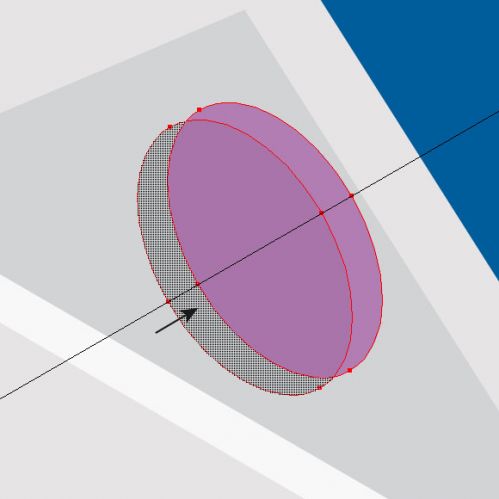
选择两个椭圆,使用形状生成工具并点击下面图片中的箭头所示位置.

现在只要移除上层椭圆.所以我们有一个底面圆的深化.

第23步
简单的元素,如门上的等距图标,矢量标志的创作不应该是一个大问题.所以,我只是告诉他们粗的形状形成导向.


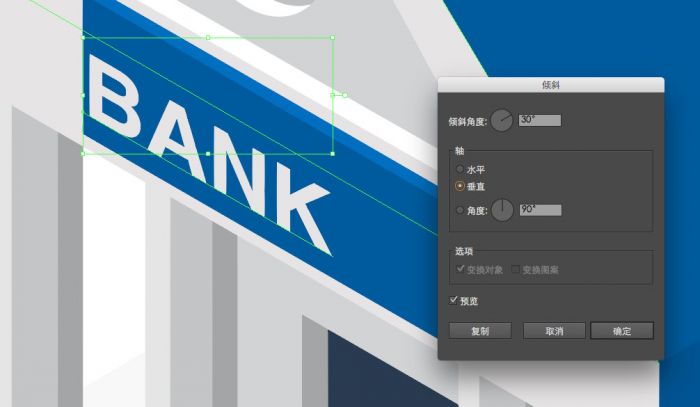
最后,创建一个使用文字工具(T)题词银行,然后去到对象>变换>剪...设定的30度的角度,并选择垂直轴在对话框中.

恭喜你,坚持到最后,大功告成啦~~

评论 {{userinfo.comments}}
{{child.content}}






{{question.question}}
提交
