Illustrator绘制网页进度条效果图的详细步骤(2)
-
软件频道
软件教程
illustrator
应用实例
正文
STEP 06
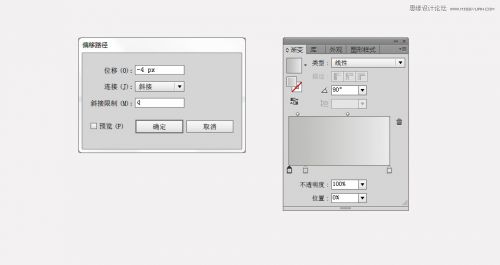
选中STEP04绘制的对象,然后进入【对象>路径>偏移路径】,在偏移路径中设置位移为-4px。将这个偏移后的对象填充改为渐变填充,渐变设置如下图所示。
你不一定要完全参考我的设置,但你需要记住一点,就是这时是为了给这个对象增添明暗过渡,严格来说我们的全局光是从上打到下,因此,在靠近光源的地方就较为明亮,反之则较为暗淡。有了高光和阴影,画面就会呈现立体感。

STEP 07
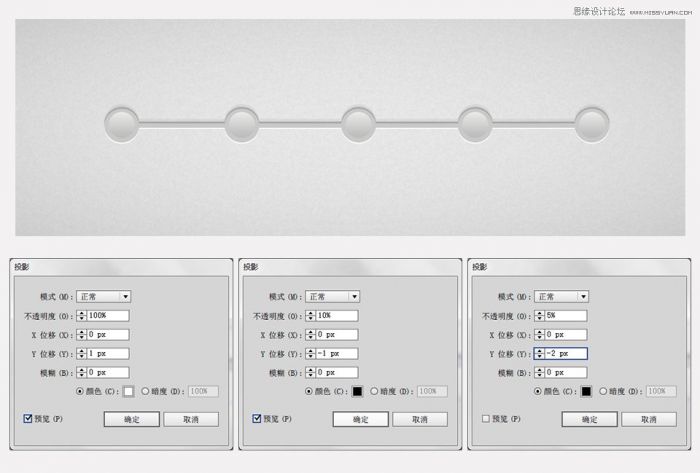
重新选中STEP04绘制的对象,进入【效果>风格化>投影】,分三次为它加上三个投影效果。同样是为了营造这个对象外围的高光和阴影。

选中STEP06中绘制的对象,拷贝两次。运用STEP05的方式,将最顶部的拷贝层往下移动1个像素。再选中位于它下一层的拷贝层。运用路径查找器,点选减去顶层的图标。然后把减去顶层后对象设置为白色。

STEP 08
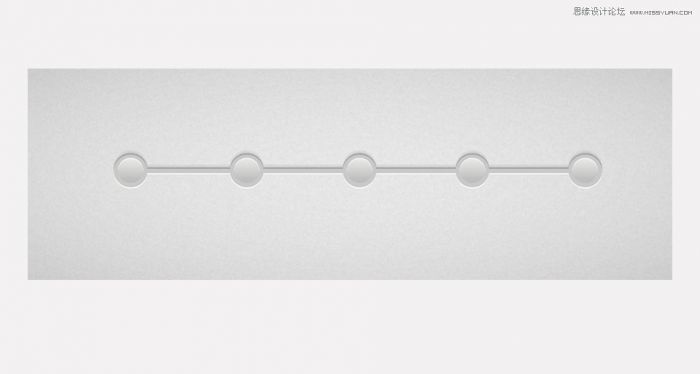
重新选中STEP06中绘制的对象,拷贝两次,将最顶部的拷贝层往上移动1个像素。再选中位于它下一层的拷贝层。运用路径查找器,点选减去顶层的图标。然后把减去顶层后对象设置为黑色,透明度降低为20%。

STEP 09
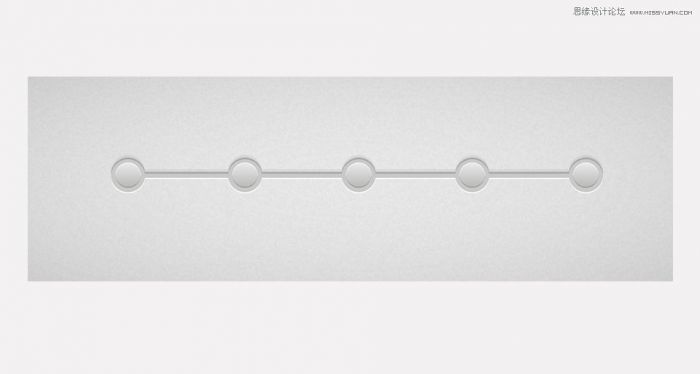
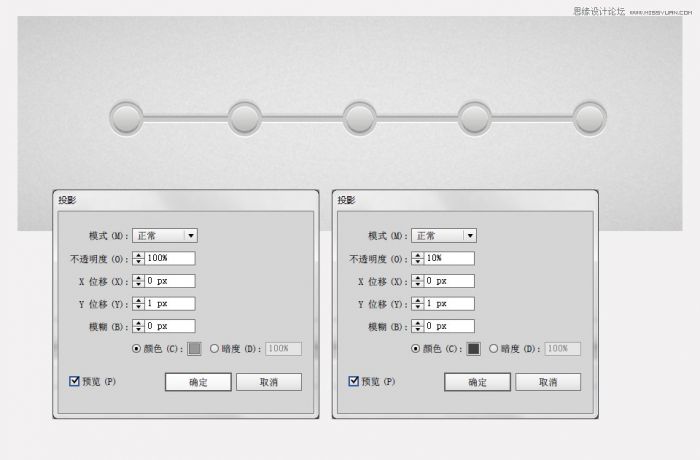
再次选中STEP06中绘制的对象,进入【效果>风格化>投影】,分别应用上以下两个投影效果。

这里运用多次投影的目的是为了增加阴影中的层次感。
四、文字和其他元素
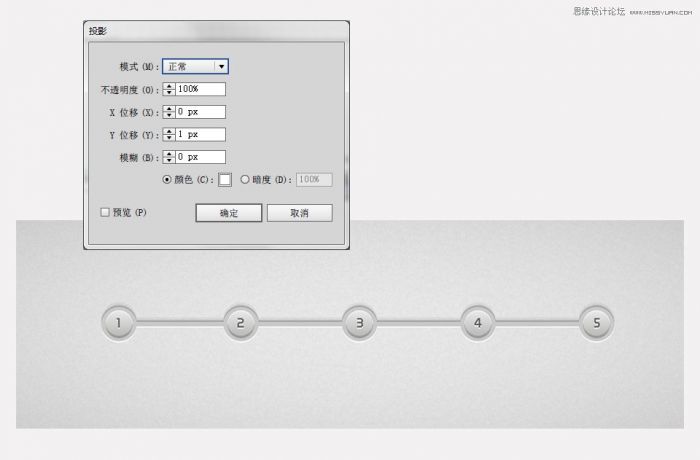
STEP 10
你可以为每个圆形按钮配上数字,或者一些相应的文字。再为此运用投影效果,保持整体的元素风格协调。

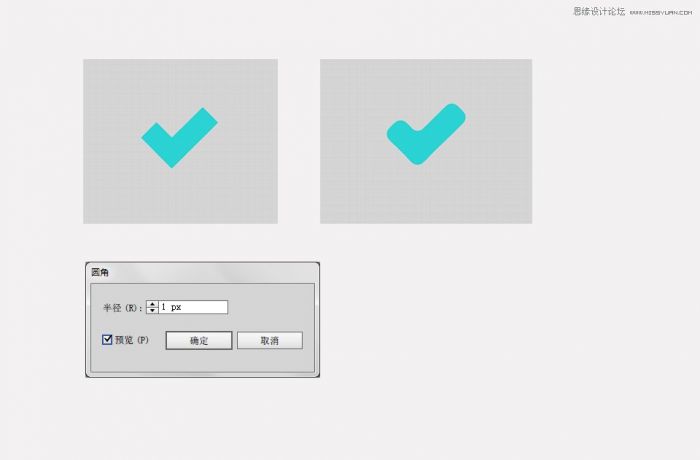
STEP 11
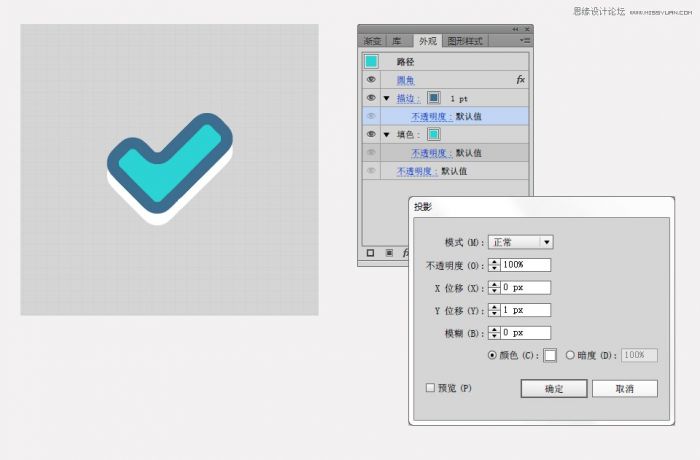
还可以增加一些小元素,例如画上一个勾,这个图标是为了标记用户已完成的步骤。先用矩形工具画上外形,再进入【效果>风格化>圆角】,将圆角半径设置为1px。接下为这个对象设置描边。一定记得设置完描边后要选中对象进行扩展。扩展后的对象再运用投影效果。投影的参数设置如下。


五、总结
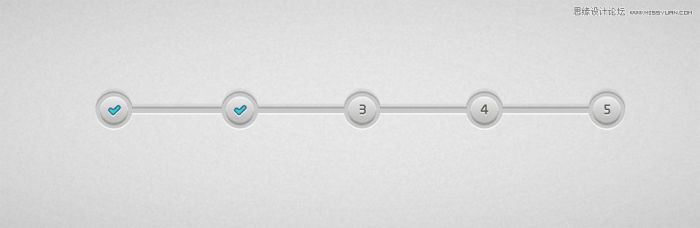
进度条最终效果图:

你还可以运用同样的原理设计出一整套同风格的UI KIT。

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
刘强东为老家宿迁光明村村民送出万件年货
昨夜今晨:国家发改委推进两新补贴全国统一化 石头科技发布多款新品
联想moto X70 Air Pro AI手机正式发布:不止Air,有AI更Pro
董明珠言论被曲解 广汽集团澄清“格力芯片”替代传闻
驱动号 更多

















































