Illustrator绘制扁平化风格的软件图标的详细步骤(3)
-
软件频道
软件教程
illustrator
应用实例
正文
第4步
为了下一个图标秒表,我们将使用之前创建的世界时针图标的底子。
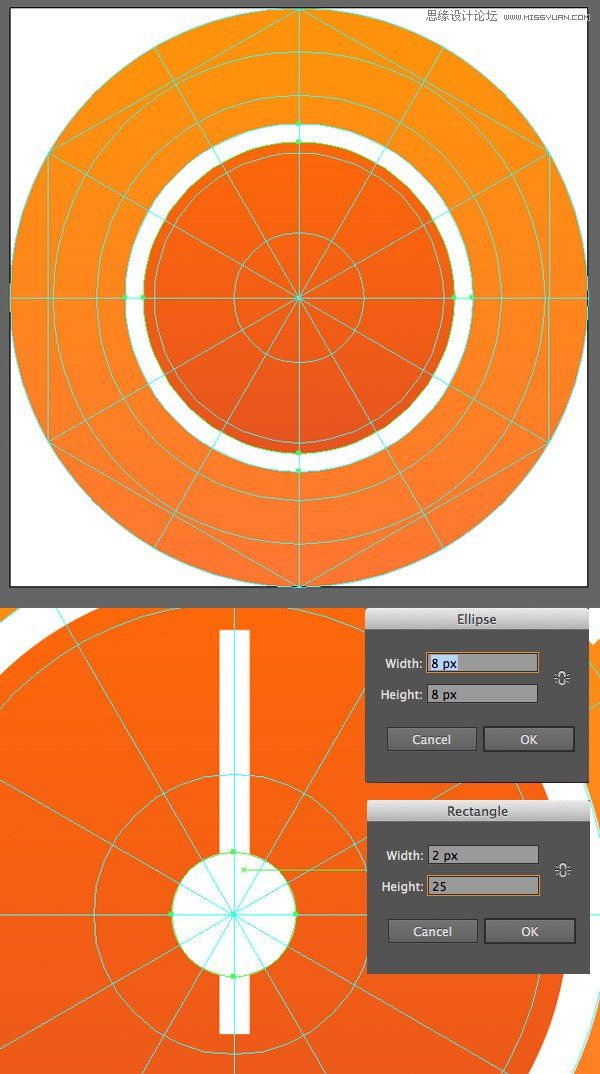
从秒表中心制作一个 8 x 8 px的椭圆,与一个 2 x 25 px的矩形对齐作为手表的秒针。

第5步
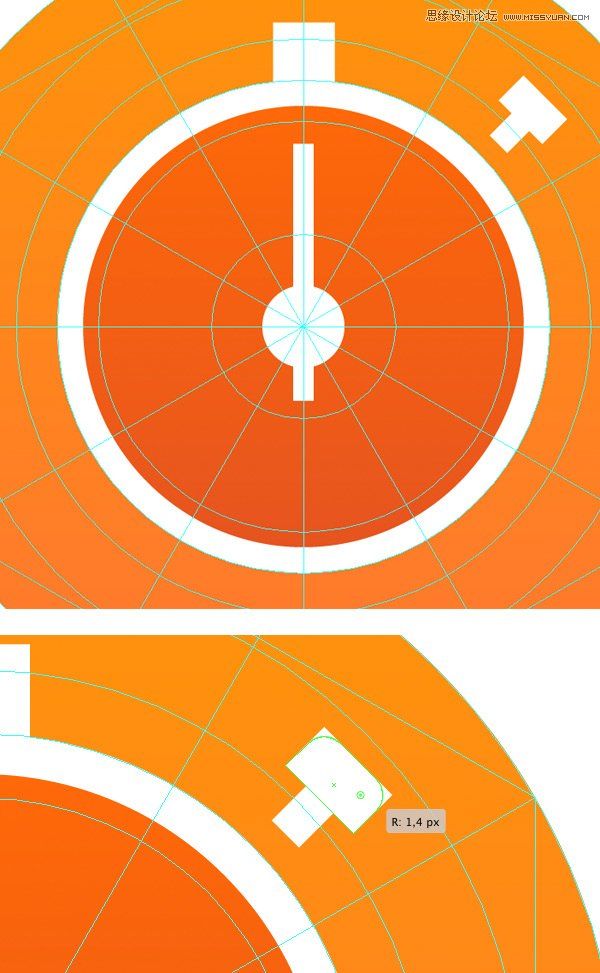
利用矩形工具 (M)在我们的秒表的顶部添加次要的细节。 为了使秒表的底部更圆滑,利用活动角并且设置角半径为1.4px。

第6步
让我们转到计时器图标上 —— 它与秒表有着同样的底子。
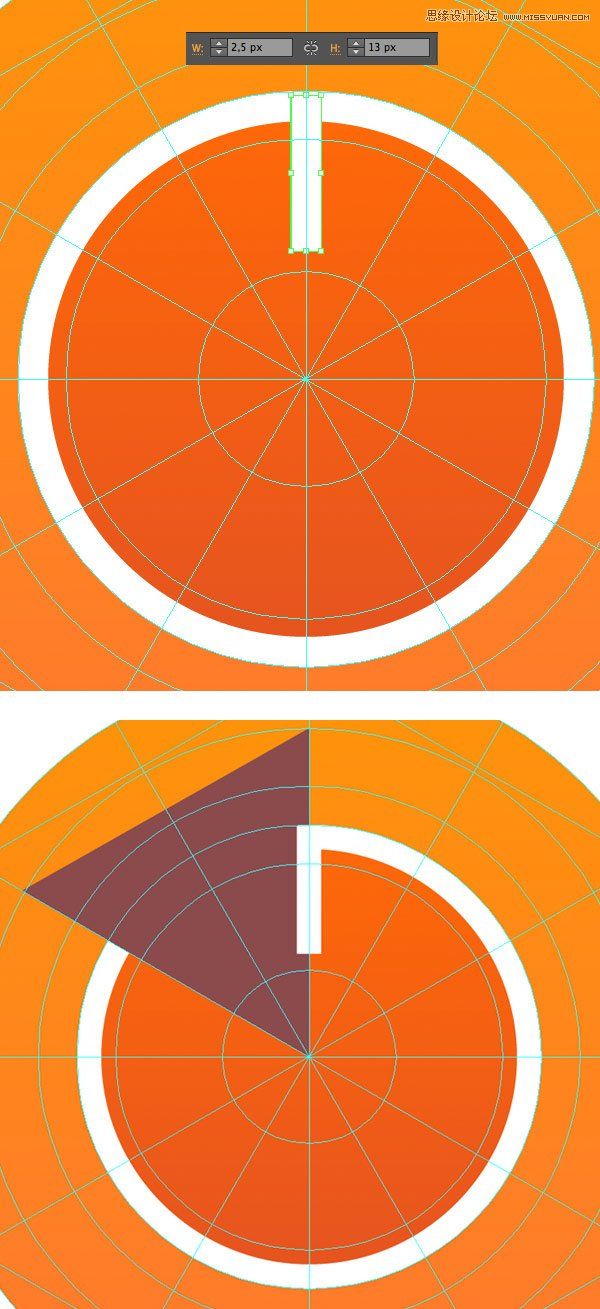
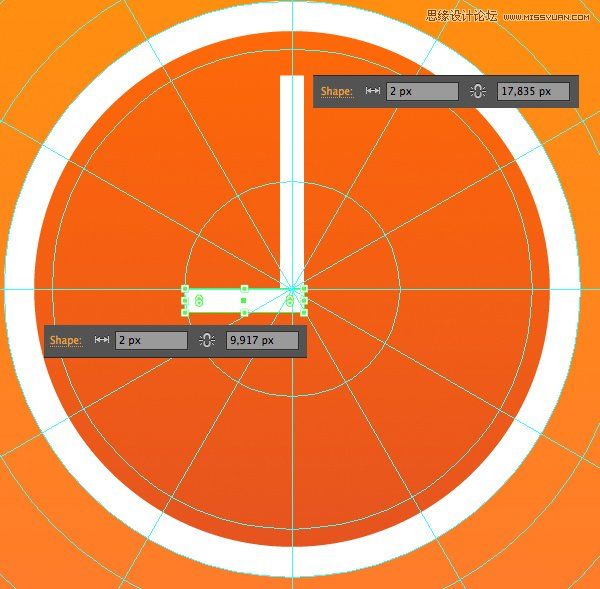
用矩形工具(M)在圆环顶部的中心创建一个2.5 x 13 px的条纹。 然后用多边形工具,设置边数为3,或者用钢笔工具(P)画一个三角形。放置如下图。

第7步
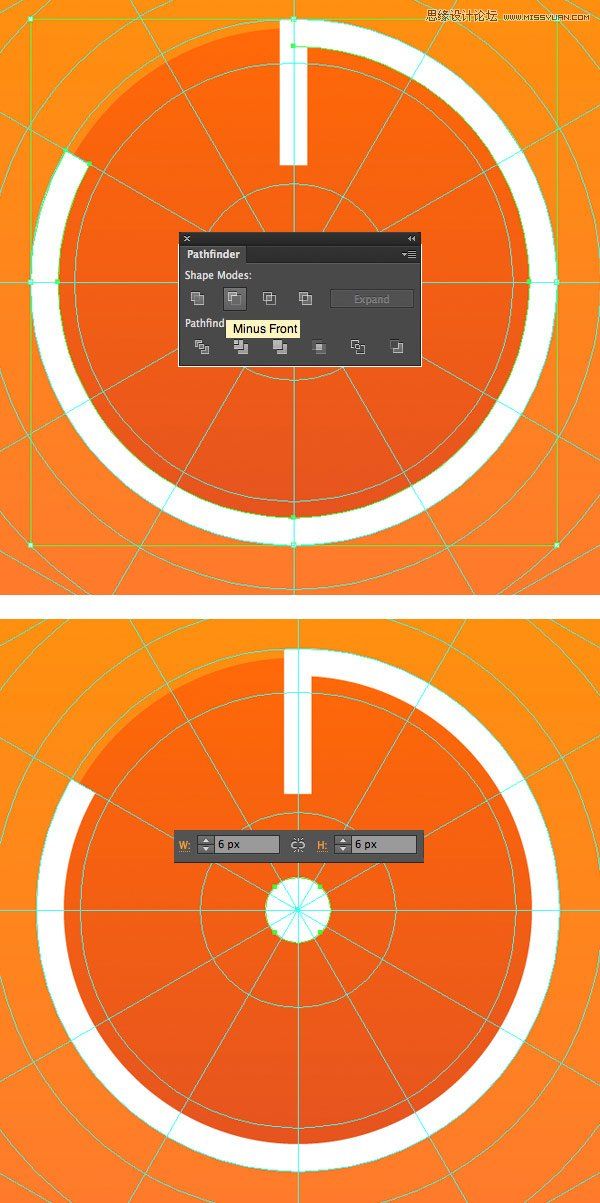
选中基本白色圆环和三角形,然后用减去底层功能减去圆环左边部分。 在外面图标的中心添加一个6 x 6 px的圆。

第8步
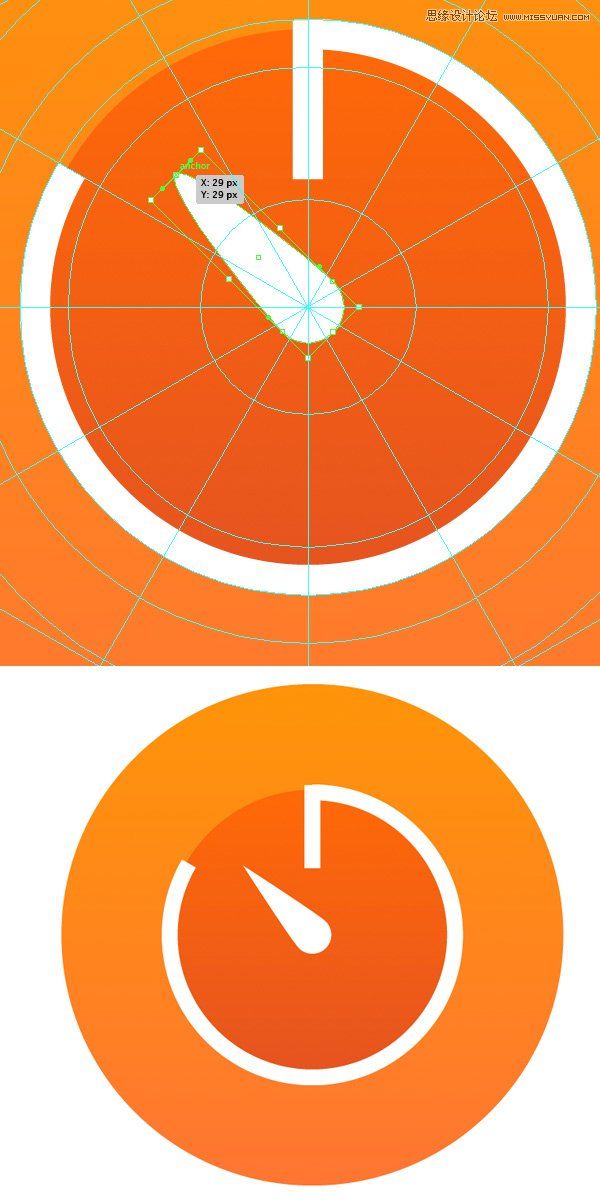
最后,旋转这个圆,使它上面的锚点大约向左偏45度。 用直接选择工具(A)拉动锚点,扩大形状。
用点击锚点工具 (Shift-C)转化选中的锚点为角,因此将我们的形状变为手表的指针。

第9步
我们这一组最后图标是闹钟。 它与之前的橘色图标具有相同的底子以及白色的圆环。 闹钟的指针是由矩形工具(M)制作的两个狭窄的条纹形成的。

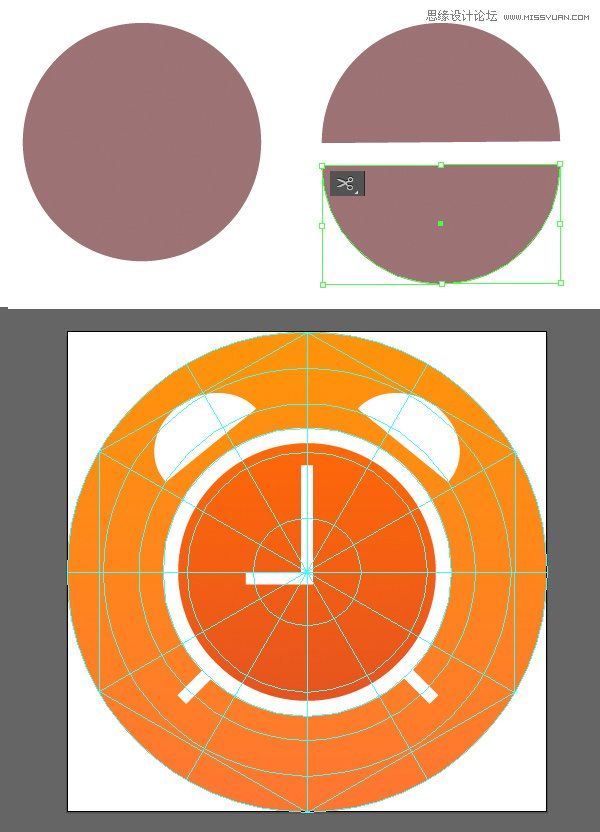
第10步
让我们利用椭圆工具(L)制作的圆来绘制一个闹钟的上部分,用剪刀工具(C)点击侧锚点的方法,把圆形划分为2个相等的部分。 在闹钟底部放置半圆,然后添加两个小”腿”在底部,完成这个图标。

4. 创建天气,相机应用图标
第1步
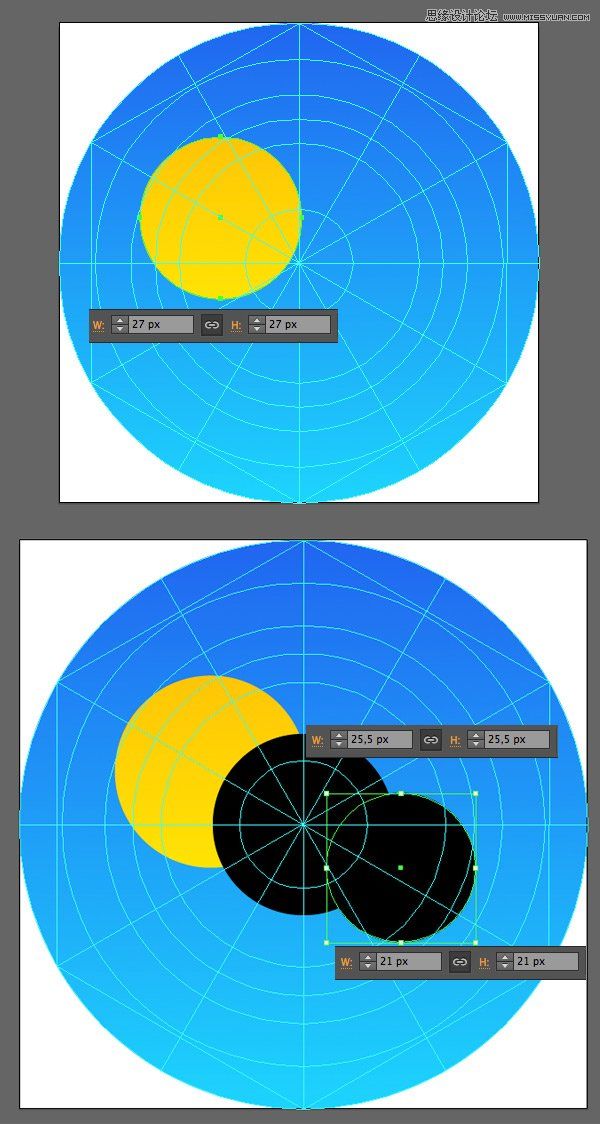
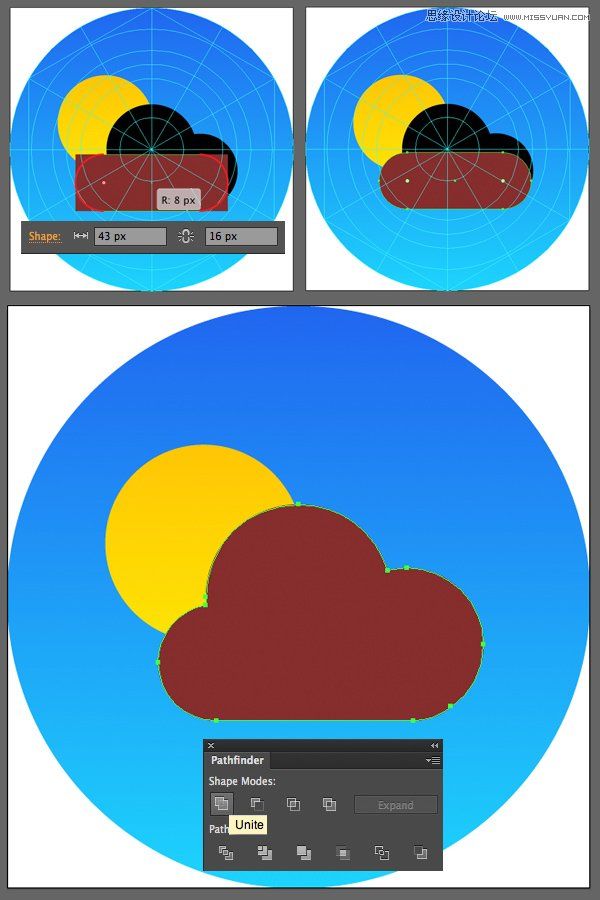
用深蓝色(#2066f0)顶部到浅蓝色(#1dd4fd)底部的线性渐变填充基本的天空形状。
在图标的左边部分添加一个黄色(线性渐变从#ffc505到#fee403)的圆作为太阳。 用两个圆形成云:一个25.5 x 25.5 px 的圆在模版中心,和一个21 x 21 px 的圆在这个图标的右边部分。

第2步
创建一个43 x 16 px矩形并且使其角有8 px角半径的圆润。 对齐这个矩形和圆形,然后在路径查找器中合并3个形状,形成一个光滑圆润的云。

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
CES2026石头轮足扫地机器人惊艳亮相,让具身智能“长脚”开启立体清洁时代
新一代小米SU7官宣2026年4月上市 新增卡布里蓝配色
王者跨界 创新共舞 石头科技与皇马跨界共塑全球高端清洁品牌坐标系
荣耀WIN评测:万级续航+主动散热,重构电竞手机天花板
驱动号 更多













































