Illustrator绘制扁平化风格的软件图标的详细步骤(4)
-
软件频道
软件教程
illustrator
应用实例
正文
第3步
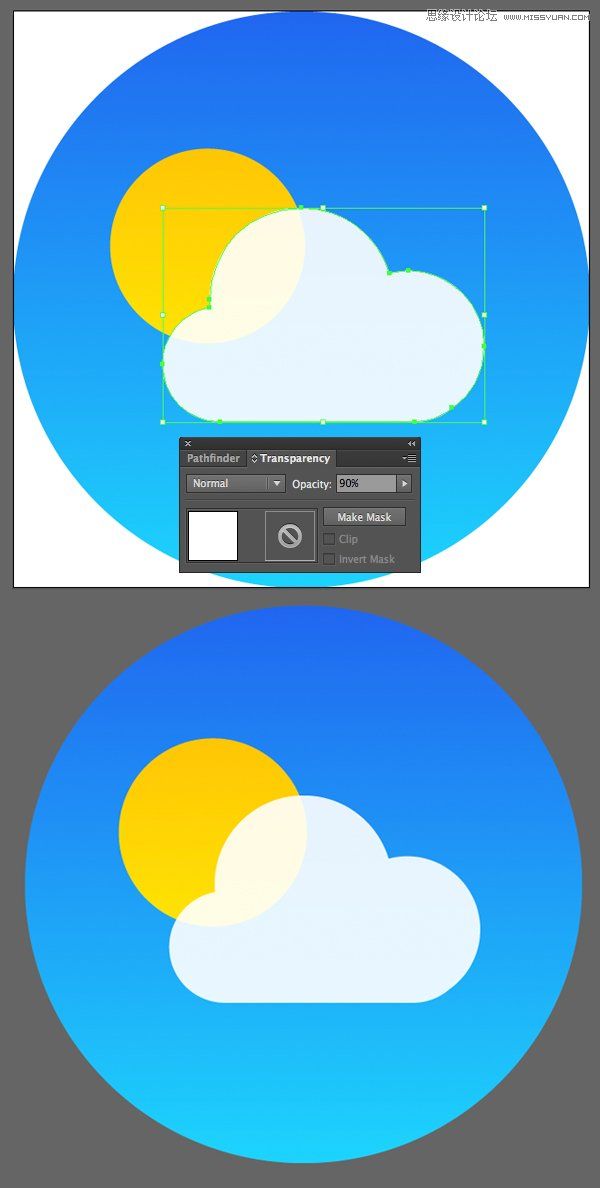
用白色填充云,降低透明度到90%。

第4步
让我们转到照相机图标。 制作一个灰色的底部圆,用底部深灰色 (#dadcdd)到顶部浅灰色 (#dadcdd) 的线性渐变填充,
创建一个深灰色 (#3c3c3c) 圆角矩形形成相机的侧影。
在顶部添加一个小的 30 x 17 px的矩形,然后使其左上的角有7px 圆角半径的圆润。
合并这些形状,然后也使这些形状之间的角变圆。
![]()
第9步
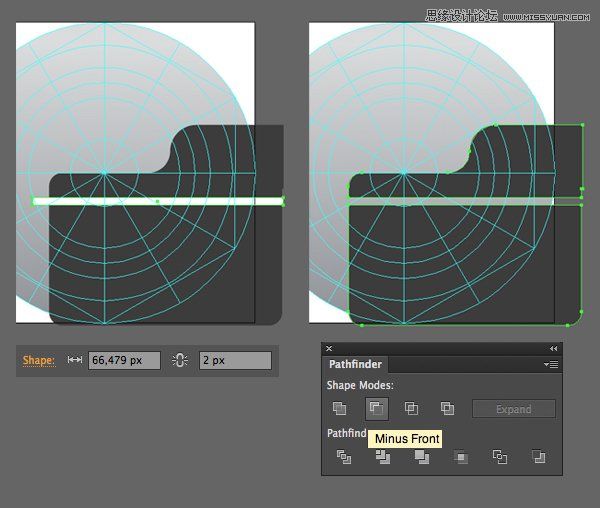
在照相机的上端添加一个狭窄的条纹,然后用减去顶层将它减去。

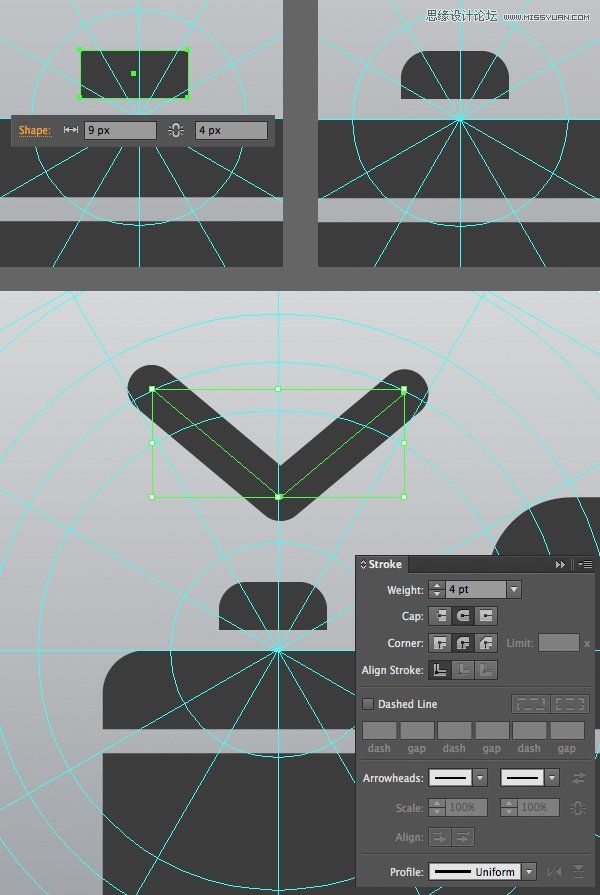
用9 x 4 px的矩形创建快门图标,然后放在我们模版的中央。 用钢笔工具添加一个箭头来指向快门,设置描边宽度为4 pt,然后在描边面板中使端点和边角圆滑。

第10步
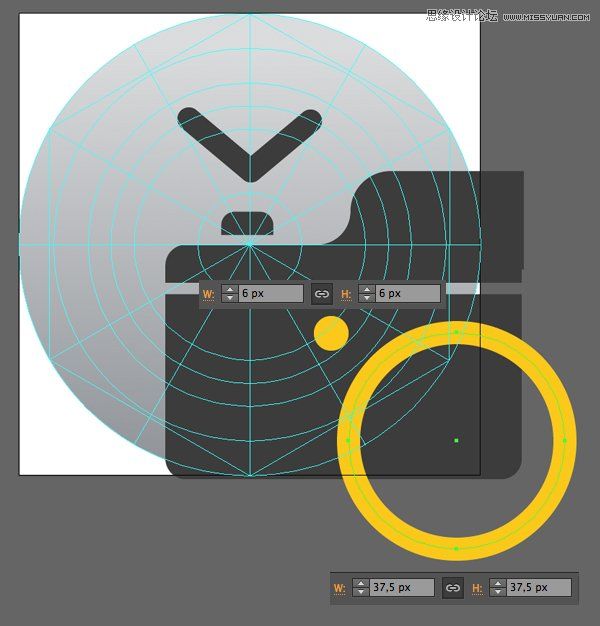
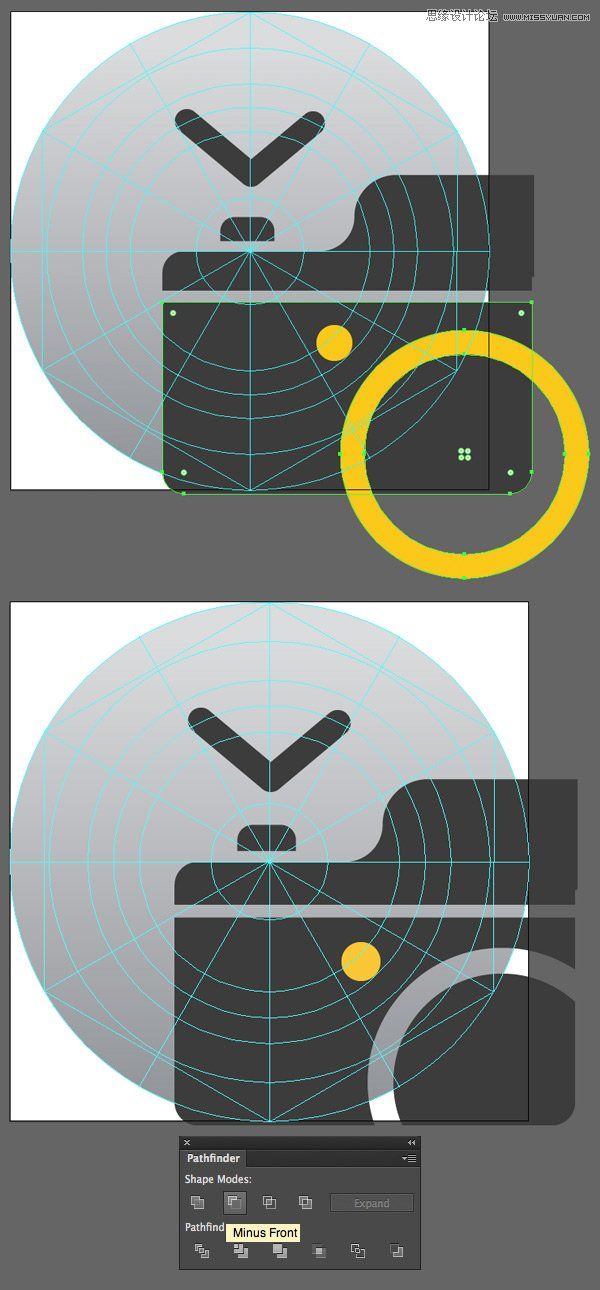
为我们的照相机添加最后的细节:创建一个6 x 6 px 大小的亮黄色(#fac81b)指示灯。 此外,创建一个有4pt 描边宽度的大圆。 如截图显示那样,将这个圆放在照相机右边角底部的位置上。

第11步
对象>扩展这个大圆,转换它为圆环。 选中圆环和照相机,然后应用减去顶层减去圆环,形成对象-玻璃。 选择相机深灰色的部分并且按下 Control-8转变它们为单独组合形状。

最后,利用形状生成工具(Shift-M)或路径查找器中的相交功能,切除我们照相机图标外面不需要的部分。

5. 制作电话,短信,和远程应用图标
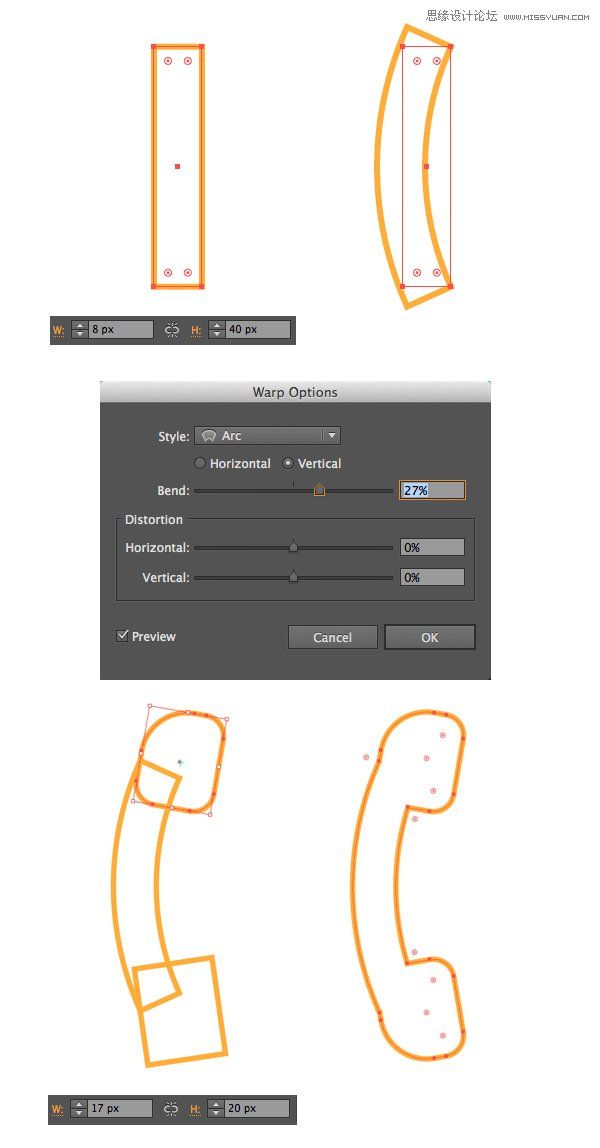
第1步
让我们为电话图标制作一个话筒。 创建一个8 x 40 px的矩形,然后到效果>扭曲>弧,选择27%的垂直弯曲值,弯曲矩形的左边。 在顶部和底部的话筒添加2个17 x 20 px的矩形,然后使它们的角圆润,使形状光滑。 在路径查找器中合并全部话筒的部分。

第2步
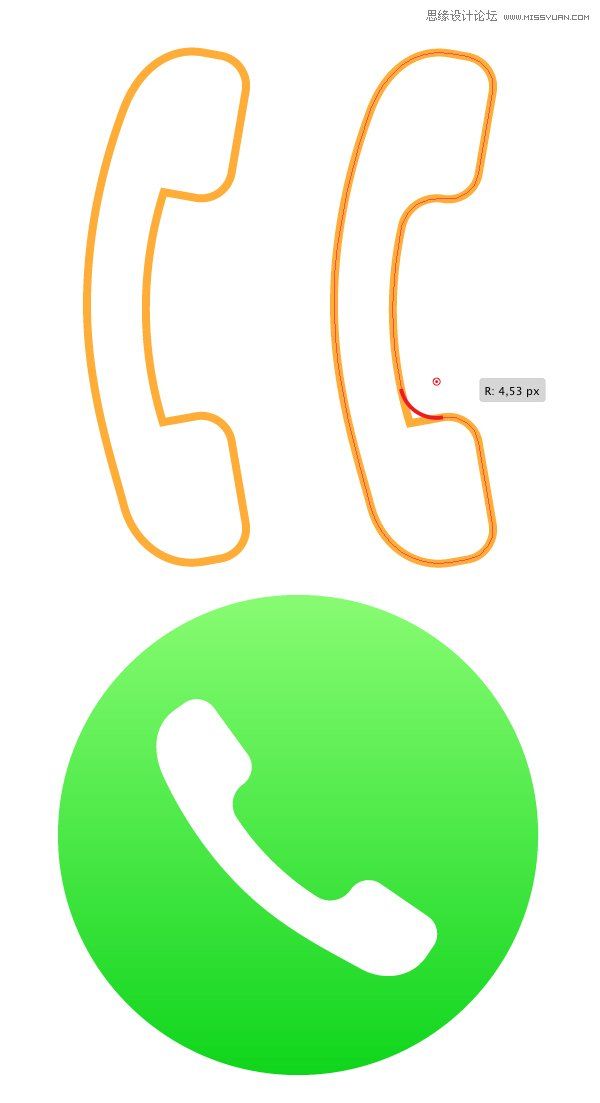
通过用删除锚点工具删除不需要的锚点,使听筒左边变得光滑,然后利用活动角使内部变得圆润。
最后,旋转电话45度,并且把它放在图标底部的上边,用浅绿色 (#86fb71)到深绿色 (#0fd51c)的线性渐变填充。

第3步
让我们用之前用过的相同绿色的底子形成短信图标。 制作一个 40 x 40 px的白色圆,然后延伸一点边,使形状压扁到 48 x 40 px。
在白色形状的底部加一个小小的三角形,形成一个言语泡泡。 使三角形下面的角稍微变圆一点。 利用-36%垂直弯曲值的弧弯曲效果,使三角形稍微变为弧形。

这里显示了完整图标的样子。

第4步
我们接下来的图标是远程应用图标,这也是一个包含单个元素的非常简单的图标。
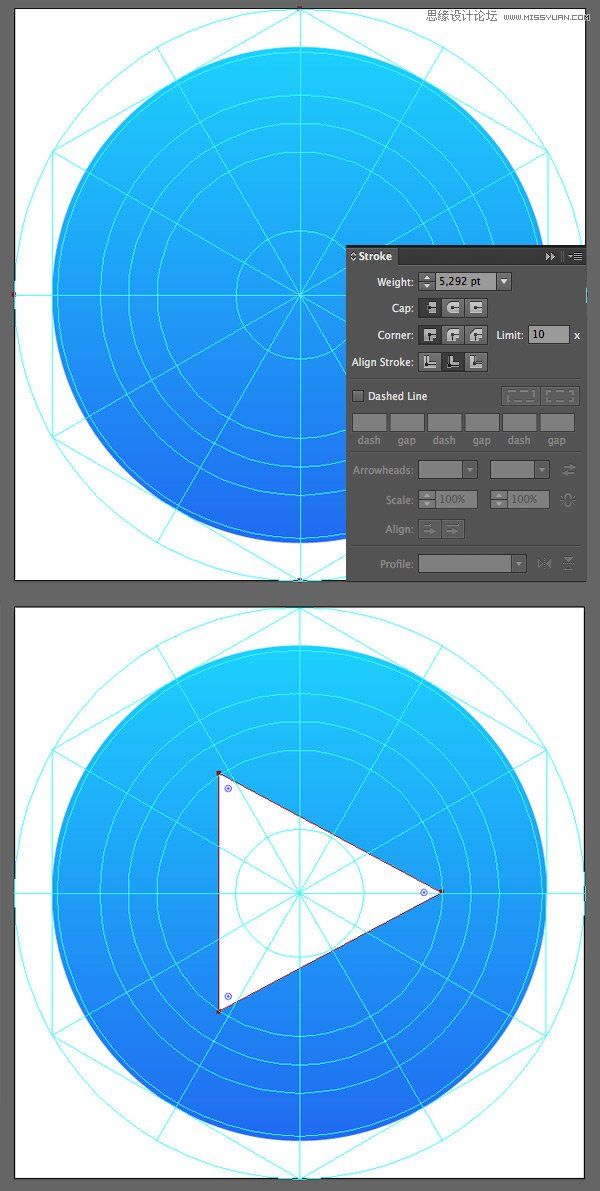
首先,形成一个渐变的底子(从深蓝色#2066f0的底部到浅蓝色#1dd4fd的顶部)。 添加5.3pt宽的白色描边,然后从内部对齐。 在我们的图标的中心放置一个30 x 30 px白色三角形。

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
CES2026石头轮足扫地机器人惊艳亮相,让具身智能“长脚”开启立体清洁时代
新一代小米SU7官宣2026年4月上市 新增卡布里蓝配色
王者跨界 创新共舞 石头科技与皇马跨界共塑全球高端清洁品牌坐标系
荣耀WIN评测:万级续航+主动散热,重构电竞手机天花板
驱动号 更多













































