Illustrator如何绘制立体风格的红色信封图标
-
软件频道
软件教程
illustrator
应用实例
正文
今天带同学们来撸一枚红色的信封图标,教程偏于写实风格,练完能帮你学会如何绘制好看不脏的阴影、纸张效果、线性渐变的用法等等,附上一个超实用的神器—— 实时圆角工具,一起来试试。
先看看效果图

1. 创建新文件,设置网格
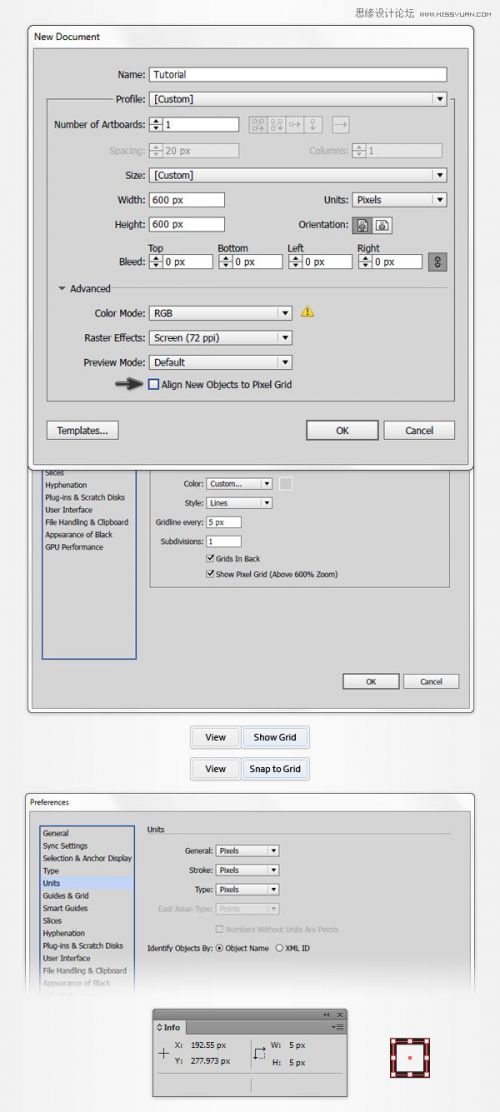
点击Ctrl+N,创建新文档 在单位下拉菜单中选择像素,同时设置宽高为600px,之后点击高级按钮。 选择RGB,屏幕(72ppi),确认使新建对象对齐到网格未处于选中状态。点击确定。
显示网格和参考线。选择视图-显示网格以及视图-对齐网格。 为提高工作效率,建议新手设置网格间距,选择编辑-首选项-参考线和网格,设置网格线间隔为5px,设置次分隔线为1。之后点击确定。 学会利用网格工具将有效提高工作效率,密集恐惧症患者可以随时Ctrl+‘显示或隐藏网格。
可以和网格配合使用实时显示形状的大小和位置,选择窗口-信息,即可显示信息面板。 选择编辑-首选项-单位,将所有单位均设置为像素。 好啦,在接下来的实际制作过程中,你将发现以上这些设置将极大提高工作效率。

2. 创建红色形状
Step 1
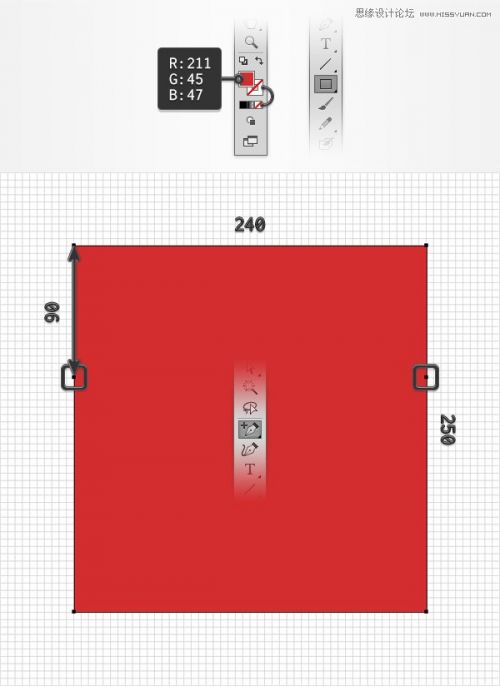
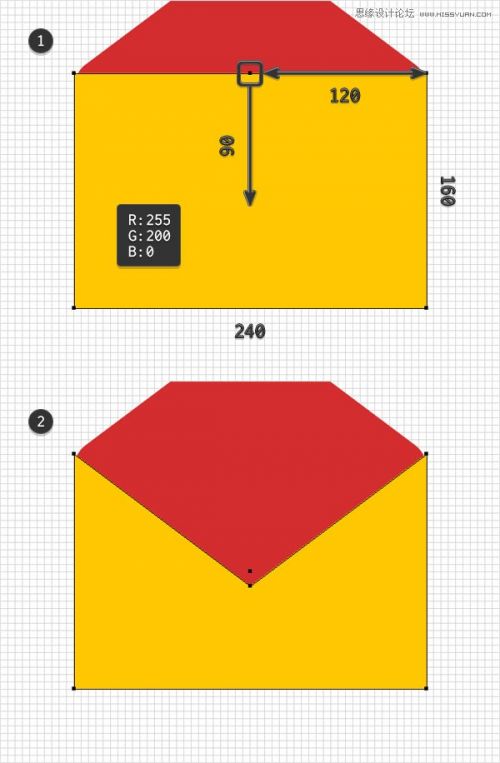
在工具栏中选择矩形工具(快捷键M) 设置描边效果为无,设置填充颜色为R=211 G=45 B=47。 利用矩形工具画一个240x250px的矩形,体会一下网格和对齐网格带来的便捷。
确保红色形状处于选中状态,选择添加描点工具(+),在如下图所示的位置单击添加两个描点。

Step 2
选择你的红色形状,注意顶部的两个描点。 选择直接选择工具(-),选中左边的描点,直接拖到中间位置,即距离右侧120px处。
选择删除描点工具(-),选择右侧描点,删除之。 现在,红色形状如下图的第二张图所示。

Step 3
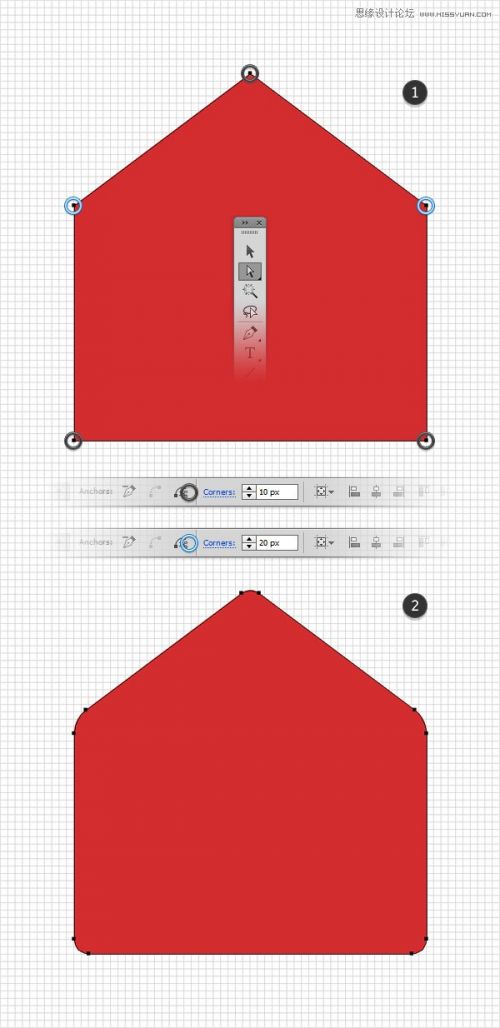
我们继续调整红色形状,选择直接选择工具(A)。 选中下图中黑色圆圈圈出的三个描点,在利用圆角工具,设置10px的圆角。
回到形状,选择下图中蓝色圆圈圈出的两个描点。 返回圆角工具,设置20px。
实时圆角工具仅在CC及以上版本中自带。 对于CC以下版本用户来说,最好的实现该效果的途径是采用任意圆角脚本(http://vdisk.weibo.com)。 将链接中的脚本工具保存到本地,返回AI,确认当前工具为直接选择工具(A)。 选择之前步骤中的描点,选择文件-脚本-其他脚本 找到并打开本地的Round Any Corner Script,分别设置所需数值,点击确定。 最终效果可能看起来有点儿不太一样,可以根据需要自行调整半径值。 最后,红色形状是这样的。

3. 创建黄色形状
Step 1
使用矩形工具(M),创建一个240x160px的矩形,填充颜色值R=255 G=200 B=0,将黄色形状放在最上层。
确保黄色形状处于选中状态,在顶部使用添加描点工具(+),如下图一所示,在中间位置添加描点。
切换到直接选择工具(A),选择新添加的描点,将其向下拉90px。 最终,黄色形状应该是如图二所示。

Step 2
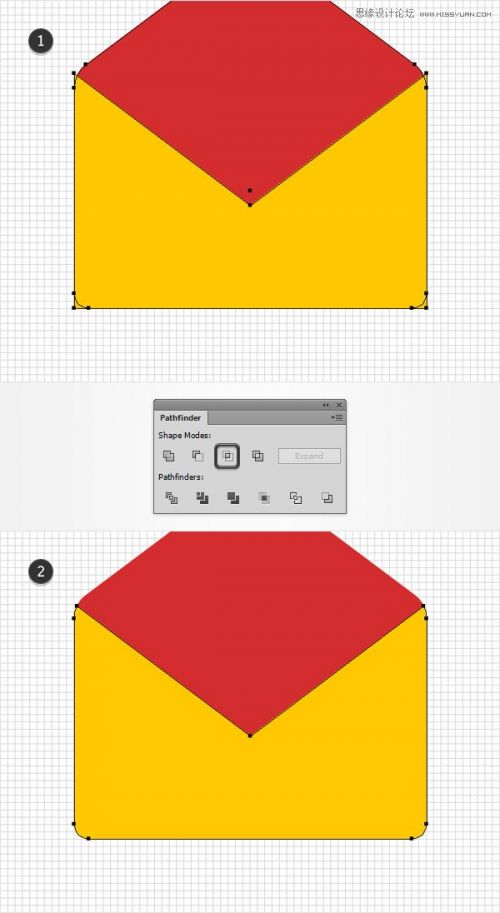
选择红色形状,按Ctrl+C,Ctrl+F复制一下。 同时选中复制后的红色和黄色,打开窗口-路径查找器,选择交集。

,
4.给黄色形状添加阴影和高光
Step 1
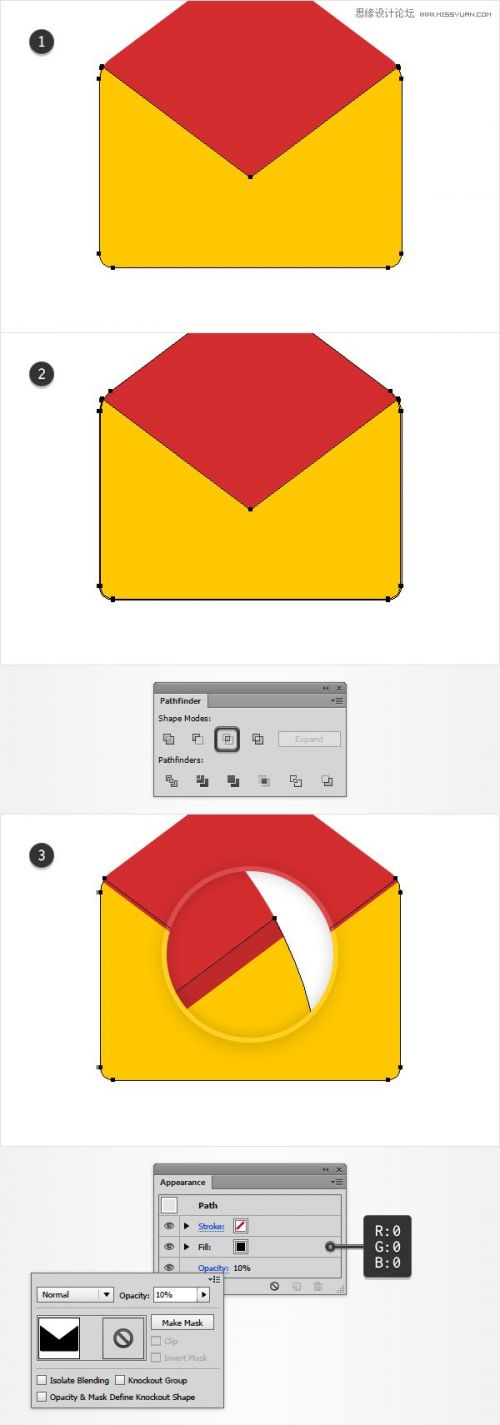
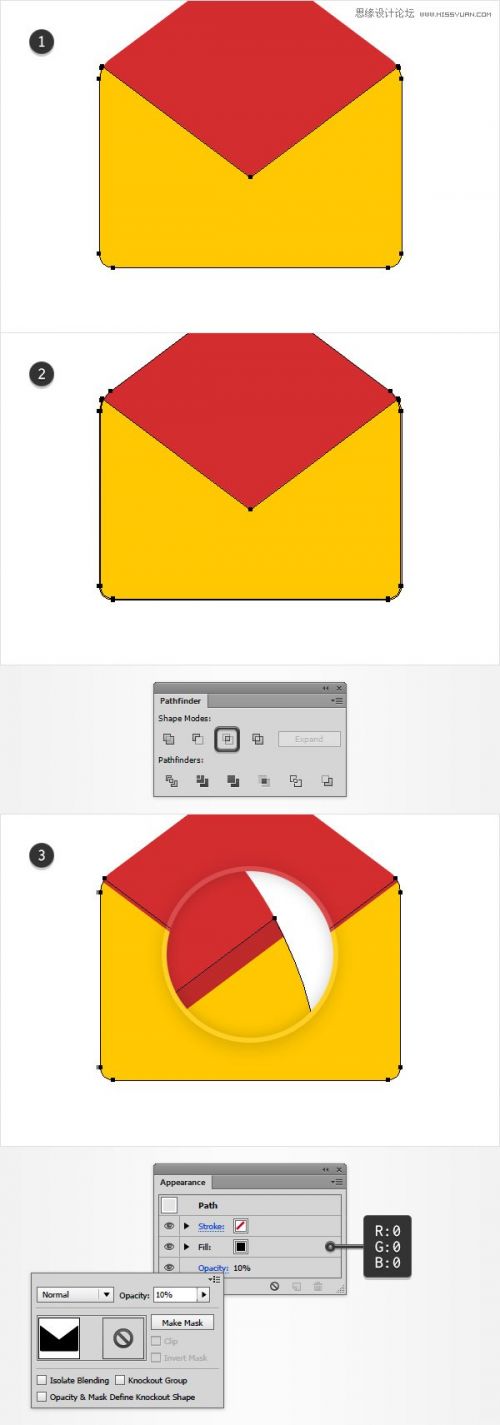
再次选中红色形状,重做一次复制粘贴(Ctrl+C,Ctrl+V) 选中黄色形状,选择对象-路径-偏移路径。 输入1px的偏移量,点击确定按钮。 同时选中新的黄色形状和上一步中的复制形状,通过路径查找器再次选出交集。
确认上一步的结果处于选中状态,选择窗口-外观。 将填充颜色置为黑色(R=0 G=0 B=0),之后打开设置透明度。 将图层透明度降低到10%,得到下图图三中的投影效果。

Step 2
重新选中红色形状,再次做复制粘贴。(Ctrl+C,Ctrl+F) 选中黄色形状,再次设置对象-路径-偏移路径输入3px偏移量,选择确定按钮。 同时选中本步骤中复制的形状和刚才的新创建形状,在路径查找器面板中选择交集。
确认得到的形状处于选中状态,打开外观通道。 将填充颜色置为黑色,将透明度降低为5%

Step 3
在本步骤中,需要1px间距的网格设置。选择编辑-首选项-参考线与网格,在网格间距中输入1.
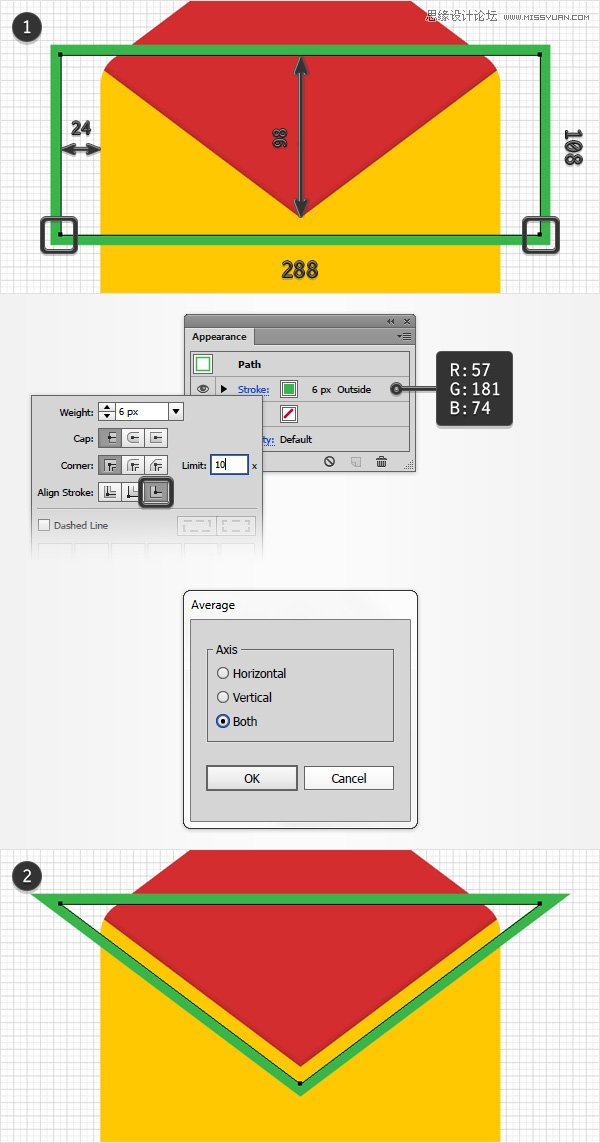
采用矩形工具(M),创建一个288x108px的形状,如下图图一所示。 同样,为了方便后续操作,别忘了设置显示网格和对齐网格。 确认新得到的形状处于选中状态,之后在外观面板进行设置。
将颜色填充置为无填充效果,选择描边。 选择颜色 R=57 G=181 B=74,选择描边。 将描边宽度选择为6px,设置沿外侧描边。
注意矩形的底部,切换到直接选择工具(A)。 选择底部的两个描点,选择对象-路径-平均(或直接采用快捷键Alt+Ctrl+J) 选择两者兼有,点击确定。 这将使你的矩形变为如图二所示的三角形。

Step 4
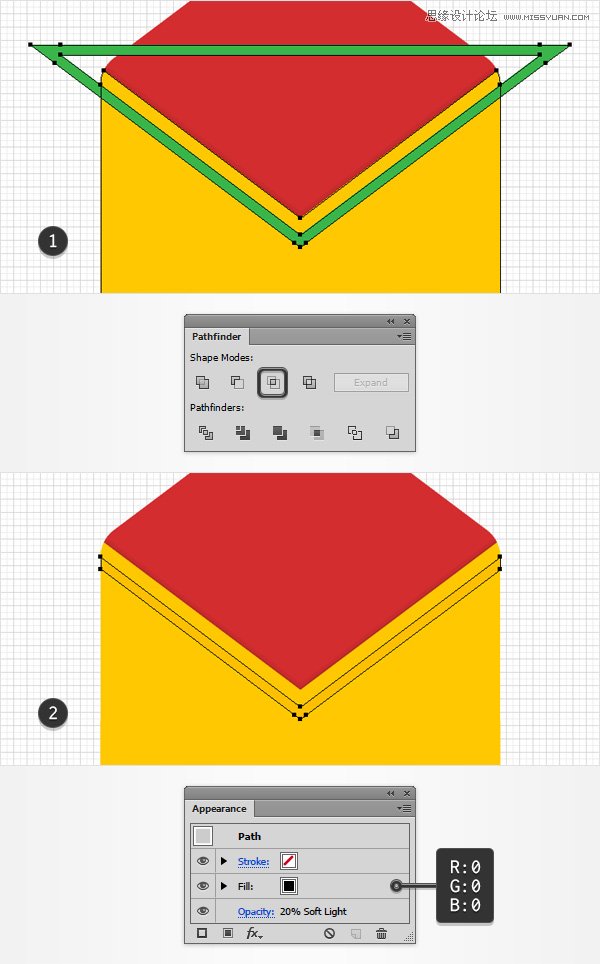
确认黄色形状处于选中状态,Ctrl+C,Ctrl+F进行复制操作。 重新选中三角形,选择对象-路径-轮廓化描边。 同时选中结果图形和黄色形状,通过路径查找器选择交集。
确认结果形状处于选中状态,之后设置外观。 将填充颜色置为黑色,降低透明度至20%,将图层混合模式选择为柔光模式。

Step 5
隐藏网格(Ctrl+‘)并取消对齐网格(Shift+Ctrl+’),选择编辑-首选项-常规,确认键盘增量为1px
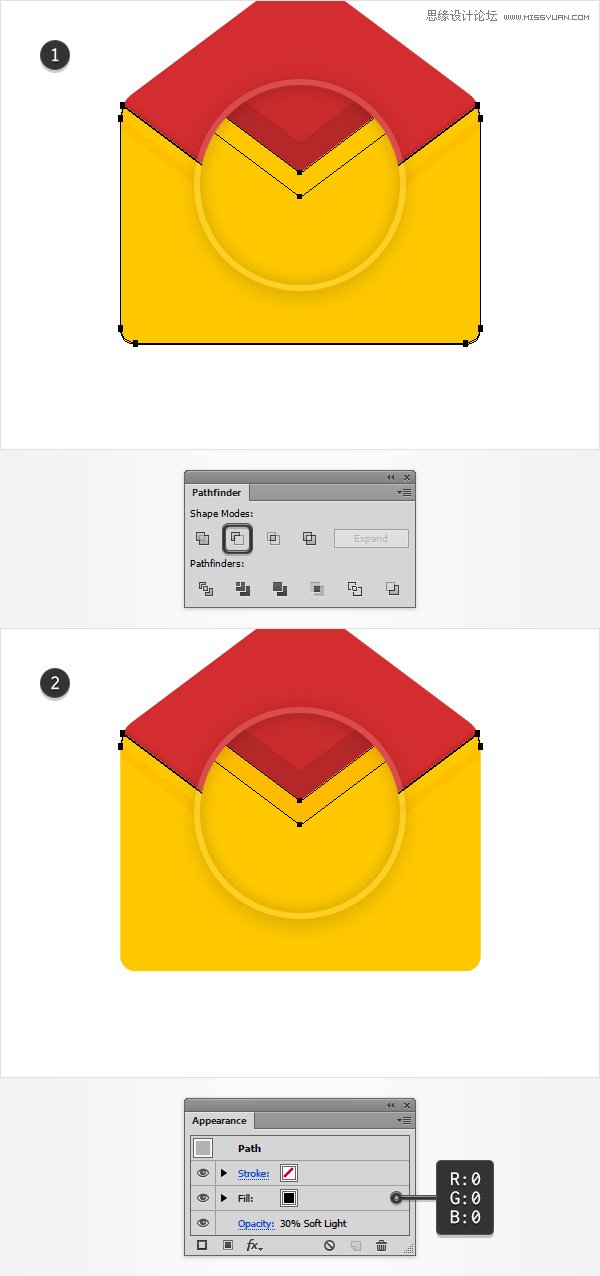
重新选中黄色形状,复制粘贴两次(Ctrl+C,Ctrl+F,Ctrl+F) 选中最上层的复制结果,用键盘上的方向键将其向下移动1px.
选中两个复制结果,在路径查找器面板选择减去顶层。 将结果形状填充为黑色,降低透明度为3%,将图层混合模式选为柔光。

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
CES2026石头轮足扫地机器人惊艳亮相,让具身智能“长脚”开启立体清洁时代
新一代小米SU7官宣2026年4月上市 新增卡布里蓝配色
王者跨界 创新共舞 石头科技与皇马跨界共塑全球高端清洁品牌坐标系
荣耀WIN评测:万级续航+主动散热,重构电竞手机天花板
驱动号 更多













































