Illustrator如何绘制立体风格的红色信封图标(3)
-
软件频道
软件教程
illustrator
应用实例
正文
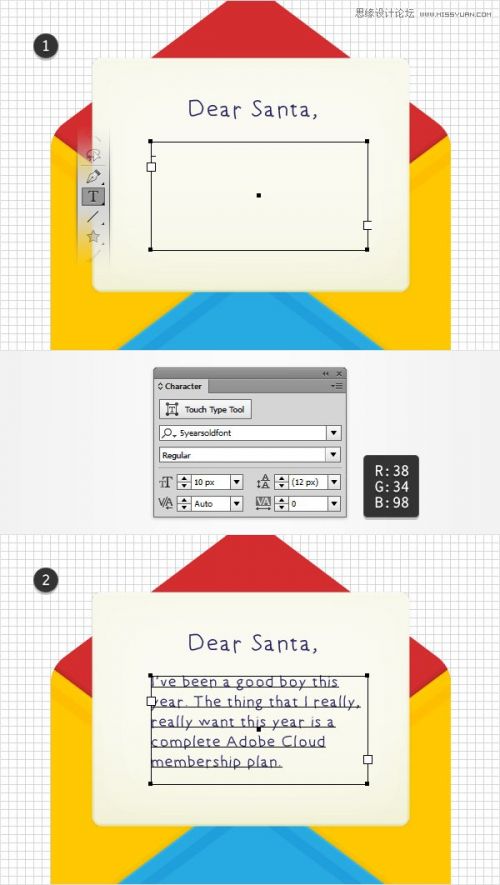
Step 8
确认文字工具(T)处于激活状态,在画板上拉出一块文字输入区域。如下图所示。 如图二所示,添加你想要的文字。 文字字体和颜色与上一步相同,将文字大小设置为10px。

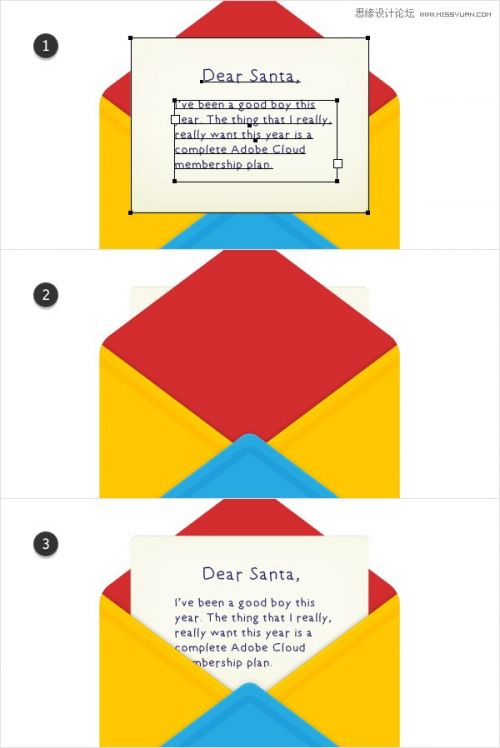
Step 9
选中两段文字和纸张,Ctrl+G组合一下。
选中组合,Shift+Ctrl+[ 将其置于底层 选择红色形状,将其置于底层。 最终形状的次序关系如图三所示。

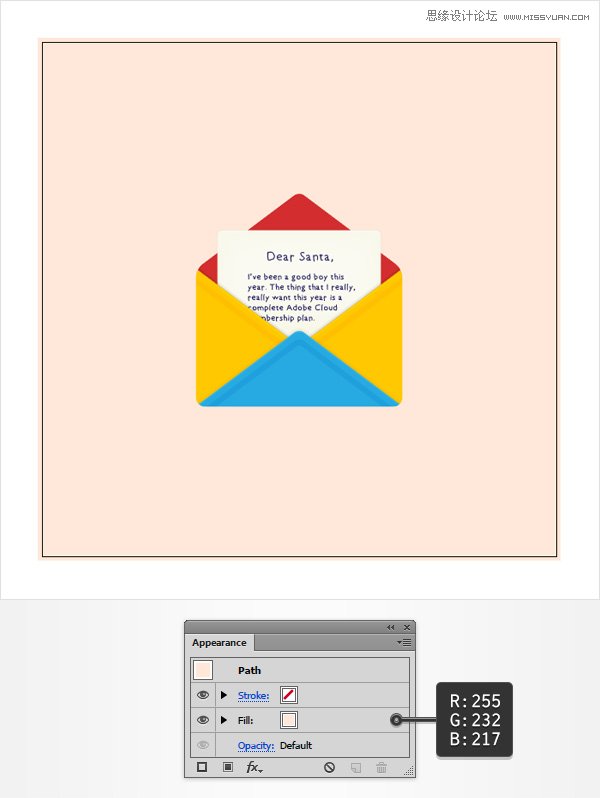
8. 创建背景形状
Step 1
使用矩形工具(M),创建一个边长为610px的方形,填充颜色 R=255 G=232 B=217 Shift+Ctrl+[ 将方形置于底层。调整方形位置,使信封处于方形的中间位置。

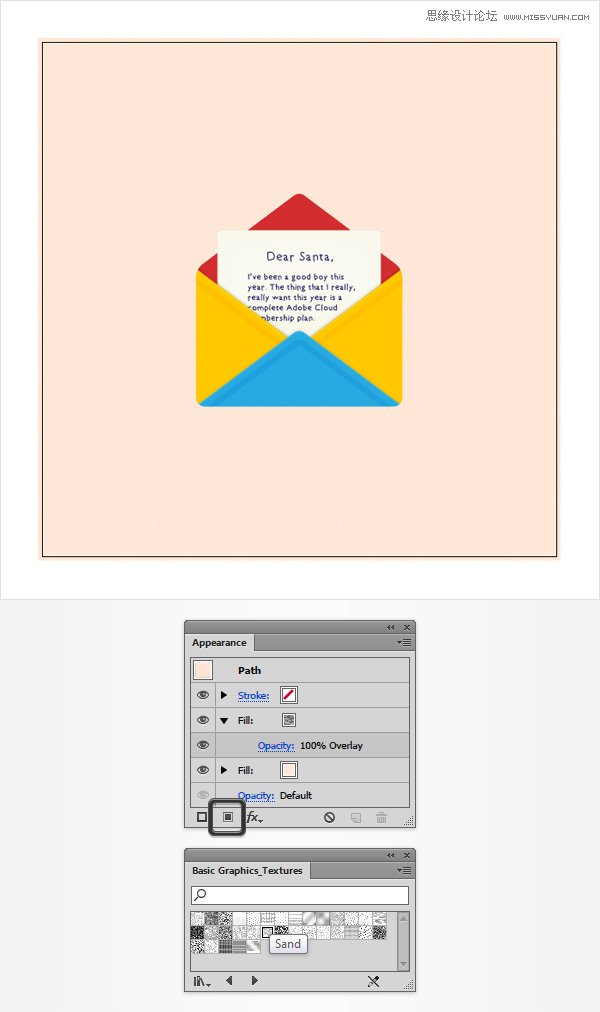
Step 2
确认方形处于选中状态,打开外观通道,添加新填充颜色。
这一层填充需要嵌入图案。点击窗口-图形样式库 将会打开一个内嵌图案库 确认之前的辅助填充层处于选中状态,将混合模式改为覆盖?,选择“Sand”图案。

9. 给红色部分增加阴影和高光
Step 1
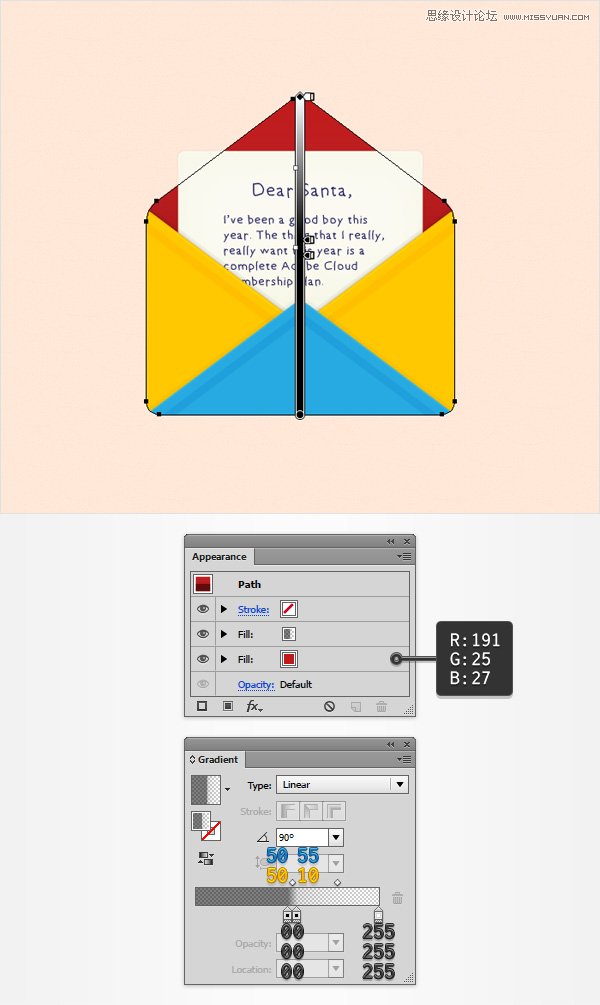
选择红色形状,打开外观面板 填充颜色R=191 G=25 B=27,增加新的填充图层。 对第二个图层增加如下图所示的线性渐变。

Step 2
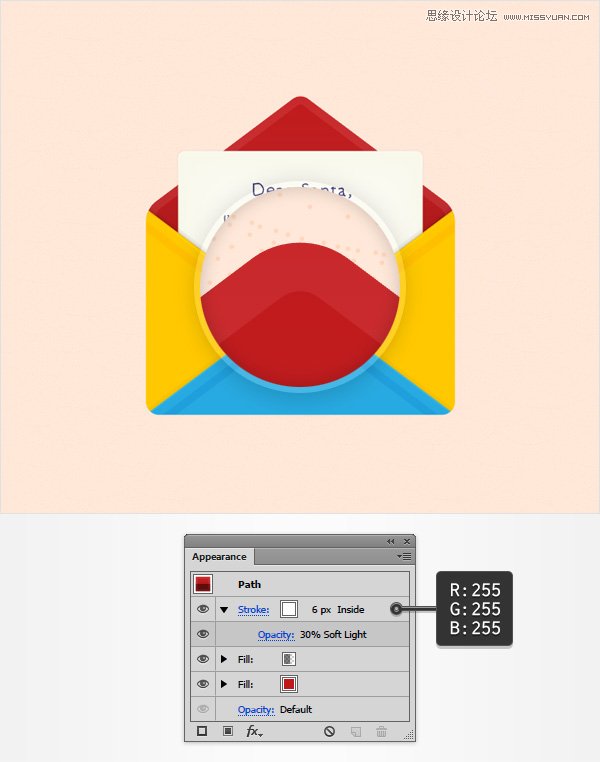
确认红色形状处于选中状态,从外观面板选择描边
将描边颜色改为白色,降低透明度至30%,混合模式改为柔光,打开描边通道。 将描边宽度改为6px,确认内部描边。

Step 3
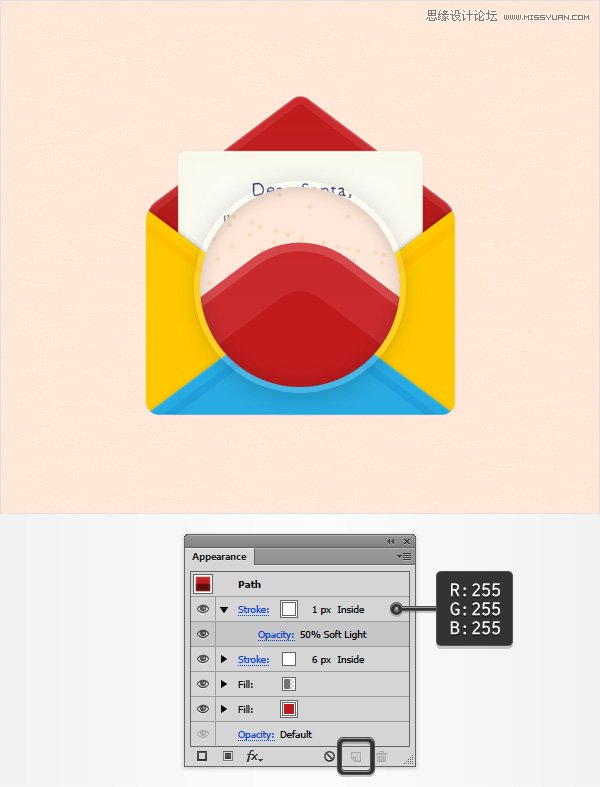
确认红色形状处于选中状态,打开外观通道,选择描边,使用复制选中项目复制一次。
选中新增加的描边,将透明度改为50%,将描边宽度改为1px。

Step 4
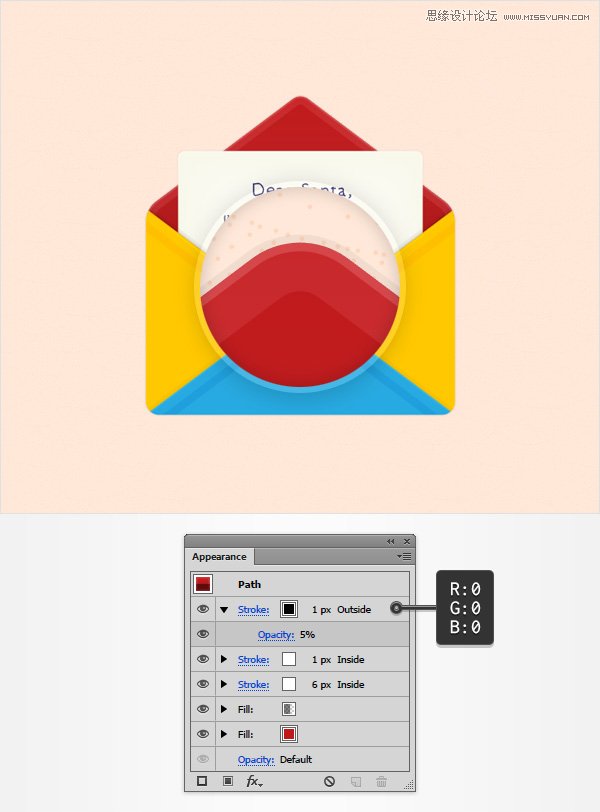
确认红色形状处于选中状态,打开外观通道,增加第三层描边。
填充黑色,透明度为5%,打开描边通道。 确认描边宽度为1px,沿内部描边。

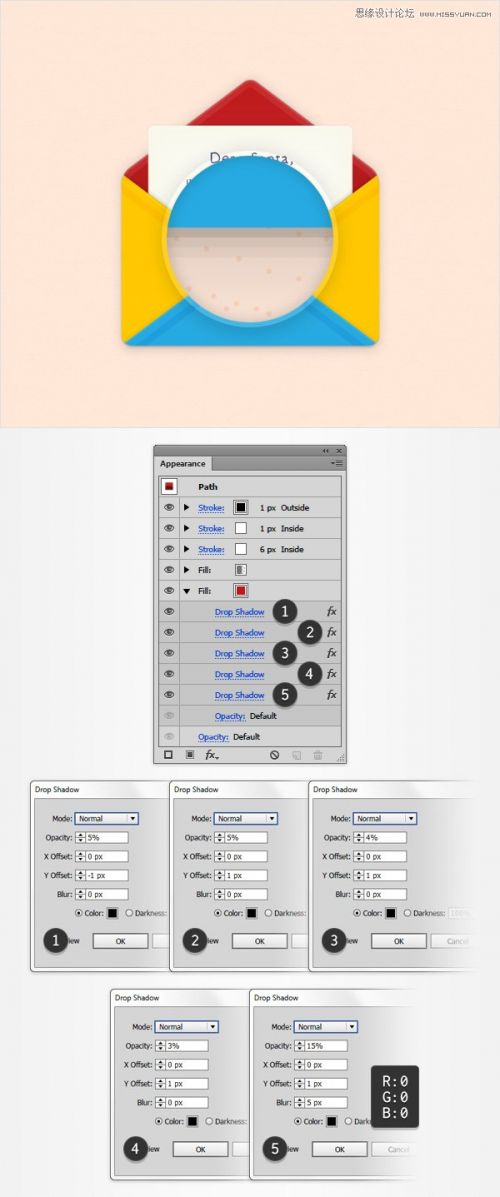
Step 5
确认红色形状处于选中状态
选中底部的红色填充,打开效果-风格-投影 按下图中的左侧参数设置,点击确定,增加其他的四个投影。

10. 对蓝色和黄色部分做一些最终调整
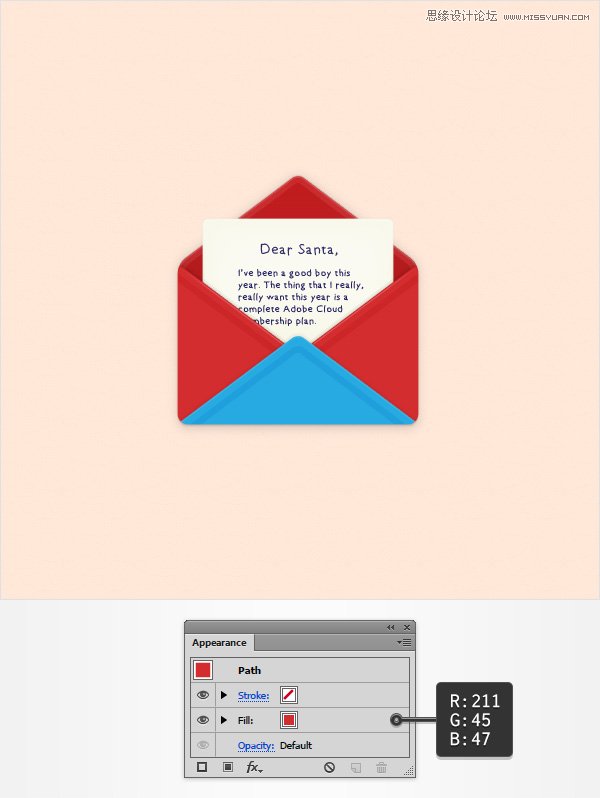
Step 1
选中黄色形状,填充颜色 R=211 G=45 B=47

Step 2
选中蓝色形状,打开外观通道。 首先,将填充颜色改为R=211 G=55 B=57,之后增加第二层填充 选中新的填充,更改混合模式为柔光,增加如图所示的线性渐变。

恭喜! 完成啦!
下图是最终效果图。 试试给最终效果图上增加一些邮票或圣诞装饰吧!

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
CES2026石头轮足扫地机器人惊艳亮相,让具身智能“长脚”开启立体清洁时代
新一代小米SU7官宣2026年4月上市 新增卡布里蓝配色
王者跨界 创新共舞 石头科技与皇马跨界共塑全球高端清洁品牌坐标系
荣耀WIN评测:万级续航+主动散热,重构电竞手机天花板
驱动号 更多













































