Illustrator如何绘制立体风格的红色信封图标(2)
-
软件频道
软件教程
illustrator
应用实例
正文
Step 6
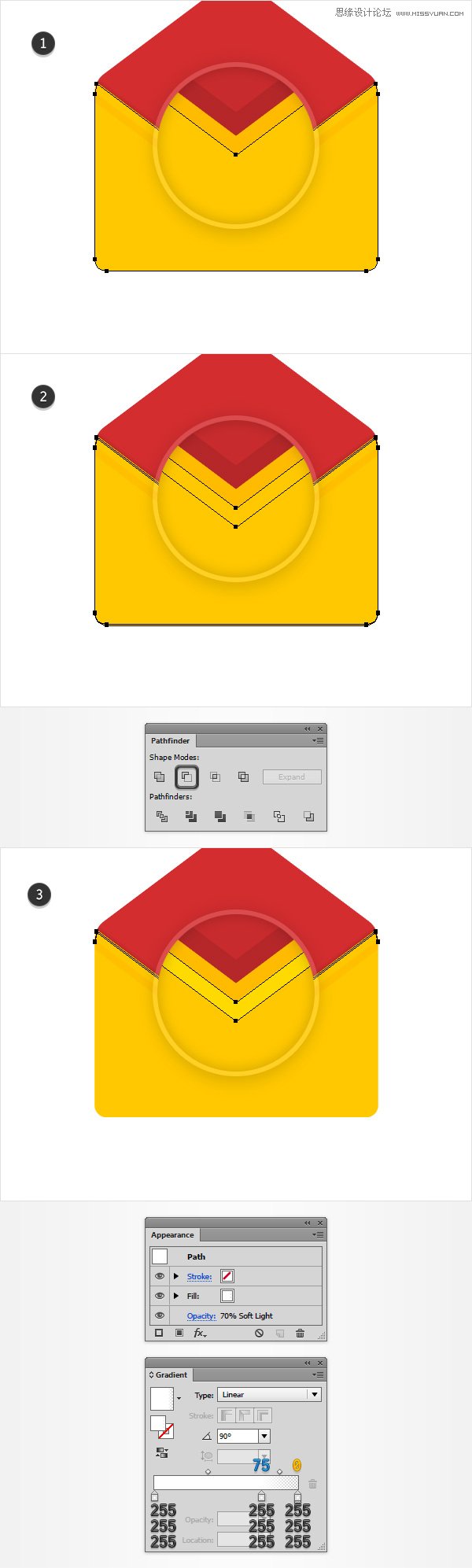
再次选择黄色形状,做一次复制(Ctrl+C,Ctrl+F),向下轻移1px. 确认最新的复制层处于选中状态,并再次复制(Ctrl+C,Ctrl+F) 选择新复制层,向下轻移1px.
同时选中两个复制层,路径查找器-减去顶层。 如下图所示,将结果图形添加线性渐变,降低透明度至70%,将图层混合模式改为柔光。
请注意渐变设置图中的黄色数值代表透明度百分值,蓝色数值代表位置百分值。

5.创建蓝色形状
Step 1
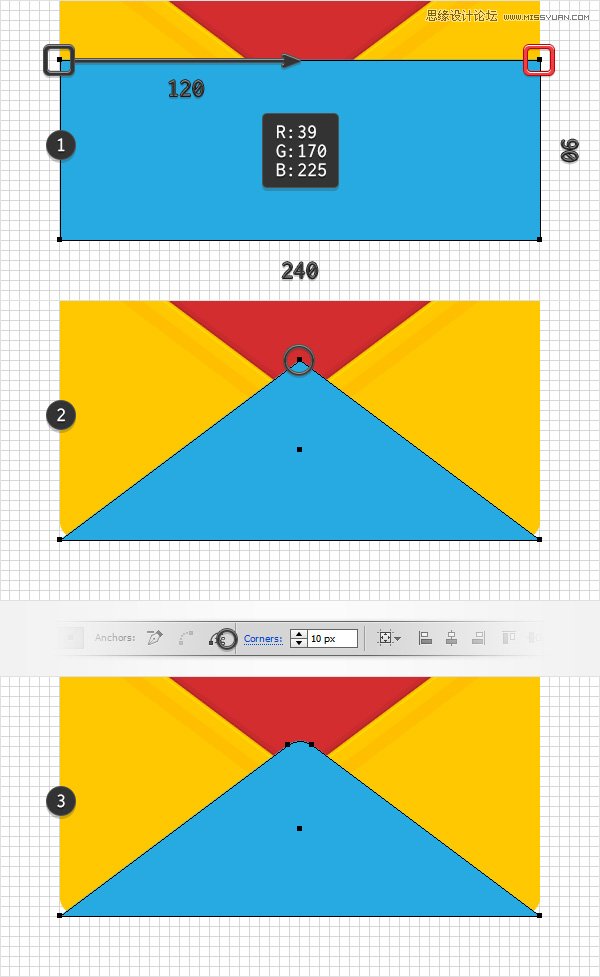
显示网格(Ctrl+‘)和对齐网格(Shift+Ctrl+’)。 将网格间距重新设置为5px。编辑-首选项-参考线和网格,在网格间距中输入5px。
使用矩形工具(M),创建一个240x90px的形状,填充 R=39 G=170 B=225,将其放置在如图所示位置。
选中蓝色矩形,注意顶部两个描点。 选择直接选择工具(-),选择左侧描点,将其拖到中间(距右侧描点120px)位置。 选择删除描点工具,将蓝色矩形右上角的描点删除。
切换到直接选择工具(A),选中顶部描点。 利用圆角工具,设置半径10px. 最终,蓝色形状形如图三。

Step 2
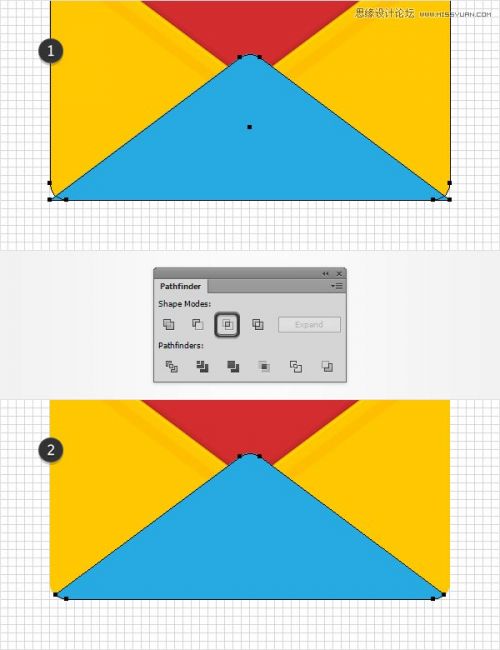
选中红色形状,再次复制粘贴(Ctrl+C,Ctrl+F) 同时选中复制后的红色和蓝色形状,利用路径查找器,选择交集。

6.给蓝色形状添加阴影和高光
Step 1
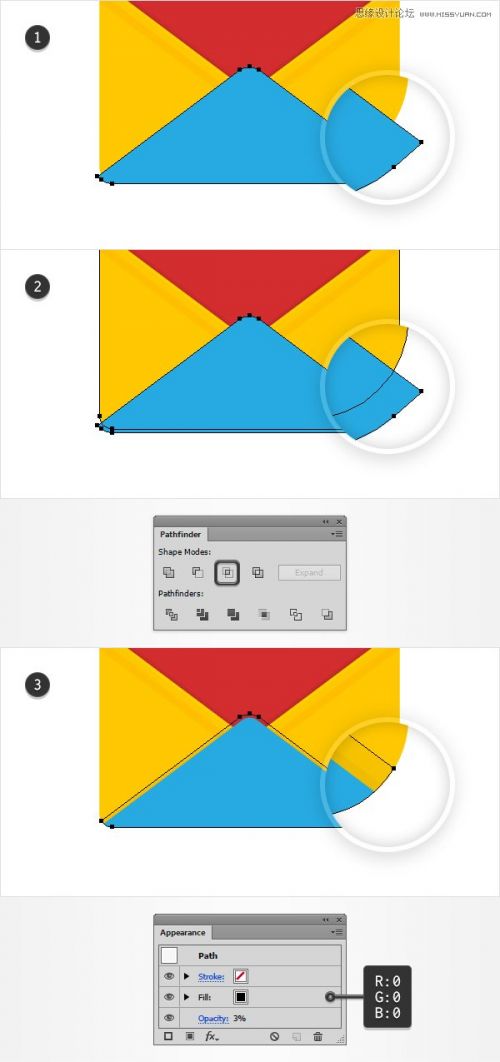
再次复制红色部分(Ctrl+C,Ctrl+F) 选中蓝色部分,执行对象-路径-偏移路径 输入偏移路径1px,点击确认。
将新创建的形状与复制的红色形状通过路径查找器取交集。 将得到的形状填充黑色,降低透明度至3%。

Step 2
再次复制红色部分。(Ctrl+C,Ctrl+F) 确认蓝色形状处于选中状态,再次执行对象-路径-偏移路径 输入偏移量3px,点击确认。
同时选中新建的形状和红色的形状,执行路径查找器-交集 将得到的形状填充为黑色,降低透明度至3%

Step 3
取消显示网格和对齐网格。
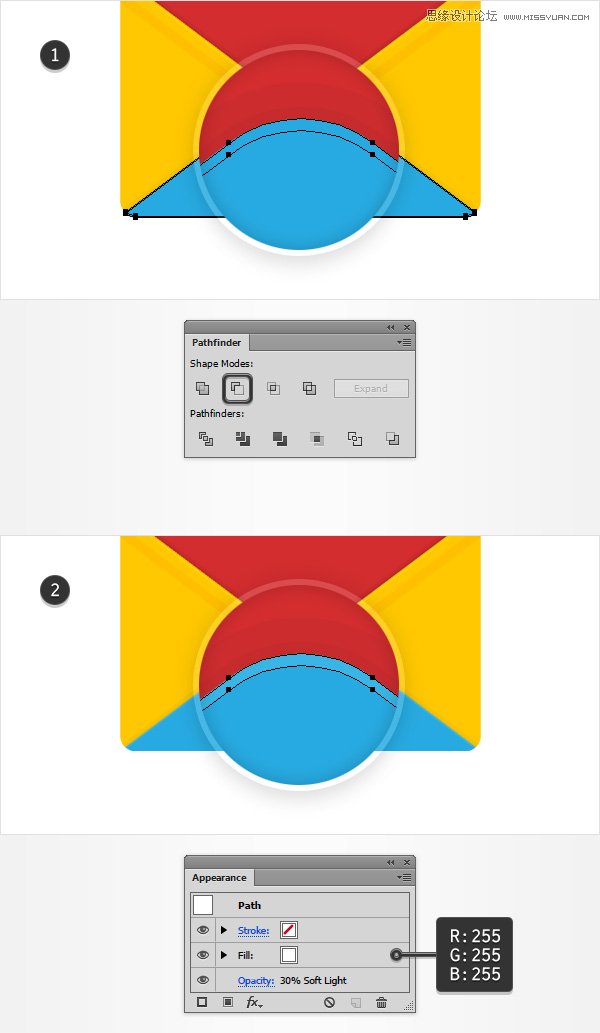
确认蓝色形状处于选中状态,复制粘贴两次。(Ctrl+C,Ctrl+F,Ctrl+F) 将最上一层的复制形状向下移动1px。 同时选中刚才的两个复件,执行路径查找器-减去顶层。 填充得到的形状为白色(R=255 G=255 B=255),降低透明度至30%,更改混合模式为柔光。

Step 4
调出显示网格(Ctrl+’)和对齐网格(Shift+Ctrl+‘)。
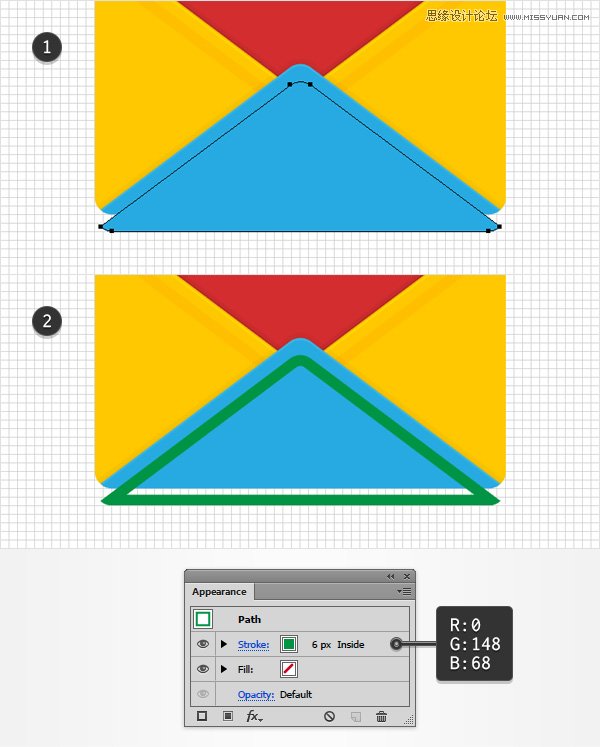
选中蓝色形状,复制(Ctrl+C,Ctrl+F) 选中复制的结果,向下移动10px. 选中,选择外观面板
将填充颜色置为不填充,选择描边效果 将描边的颜色设为(R=0 G=148 B=68),打开描边效果通道 将描边宽度设为6px,设置内部填充。

Step 5
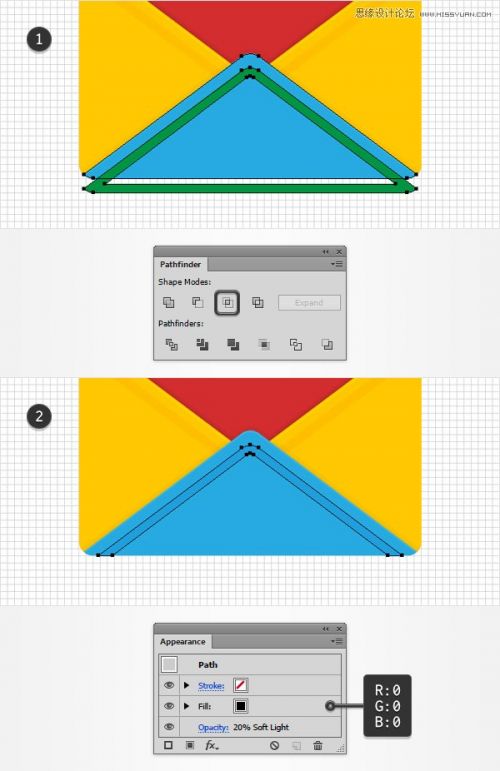
选中蓝色形状,执行Ctrl+C,Ctrl+F,同时选中最新的复制层和绿色秒板,执行对象-路径-轮廓化描边。 选中结果图形和刚才的复制形状,执行路径查找器-交集
将结果形状填充为黑色,降低其透明度至20%,更改图层混合模式为柔光。

7. 创建一张纸,添加文字
Step 1
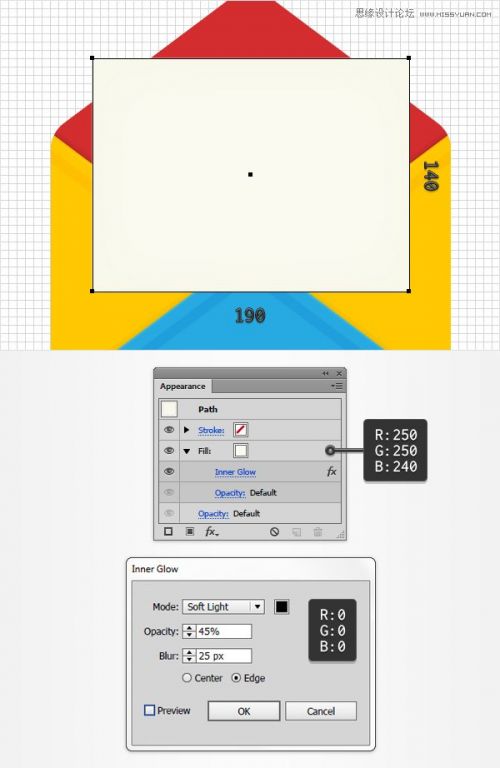
使用矩形工具(M),创建一个190x140px的矩形,填充颜色(R=250 G=250 B=240),位置如图所示
确认新图形处于选中状态,查看外观通道。 选中现有填充,执行效果-风格化-内发光 填充设置如图所示,点击确认按钮。

Step 2
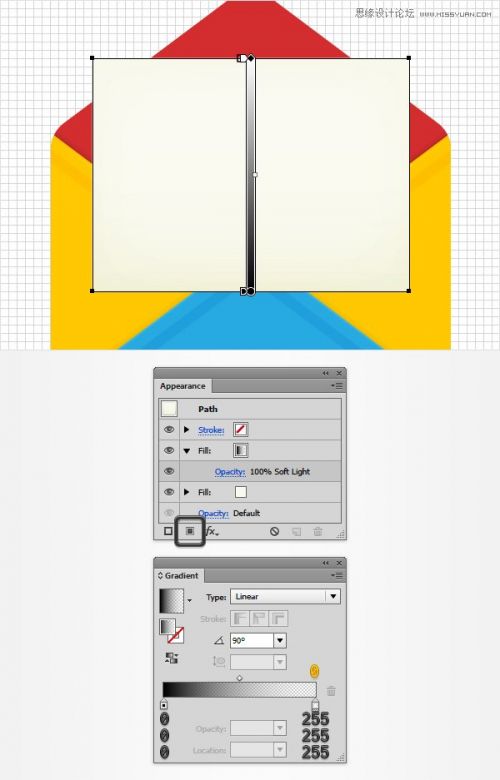
确定矩形处于选中状态,选择外观通道,点击添加填充,再次填充一个颜色。
选中新做的填充,更改图层混合模式为柔光,将现有填充颜色增加一层线性渐变,渐变参数如图。 下图中渐变中黄色的“0”代表透明度百分值。

Step 3
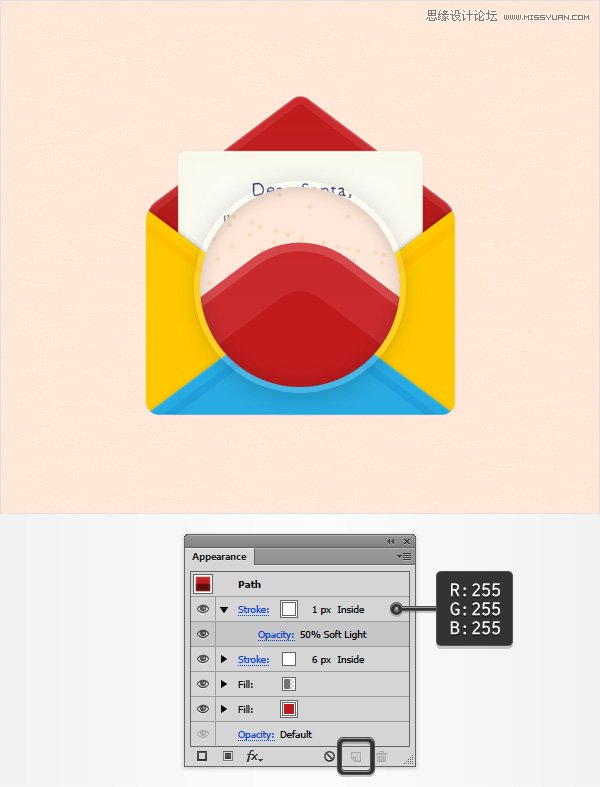
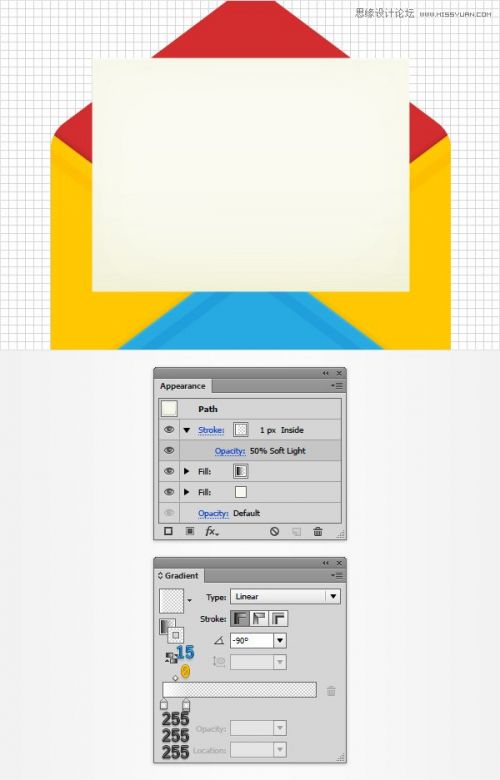
确认矩形仍然处于选中状态,在外观面板中选择描边。
将现有填充颜色替代为线性渐变,将透明度降低为50%,将图层混合模式改为柔光,打开描边效果。 确认描边宽度为1px,选择沿内部描边。

Step 4
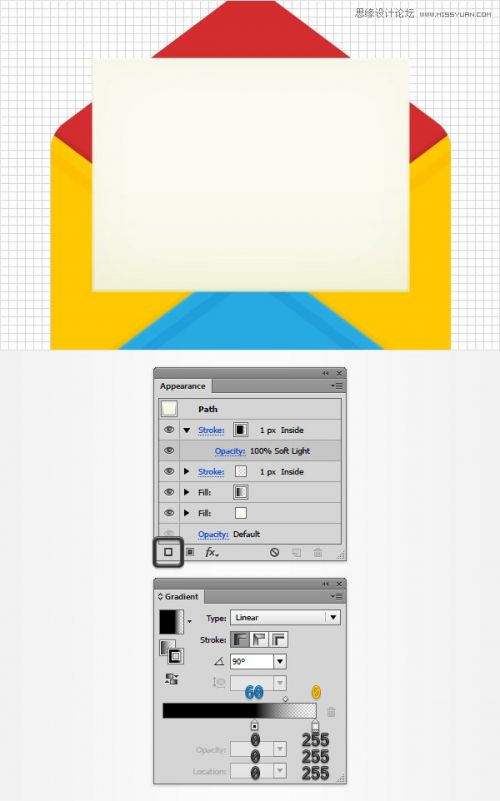
将矩形选中,选择外观面板,增加一层描边。
选中该描边,将其填充颜色改为线性渐变,将混合模式改为柔光,打开描边通道。 将描边宽度设为1px,确认描边形式为沿内部描边。

Step 5
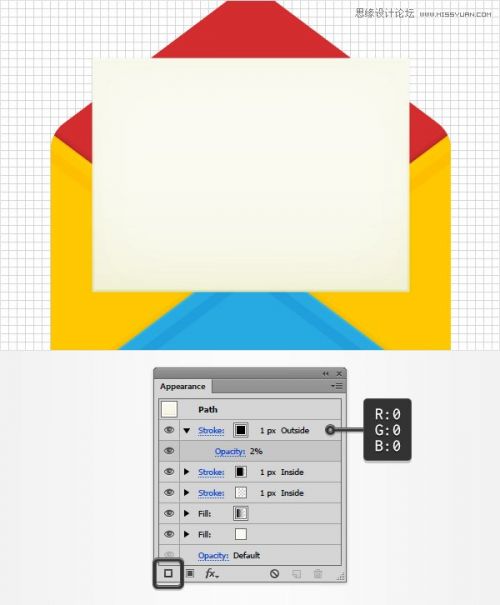
确认矩形处于选中状态,打开外观通道,点击增加新描边增加第三层描边。
选中第三层描边,将颜色设置为黑色,降低透明度至2%,打开描边效果通道。 确认描边宽度为1px,确认沿内部描边。

Step 6
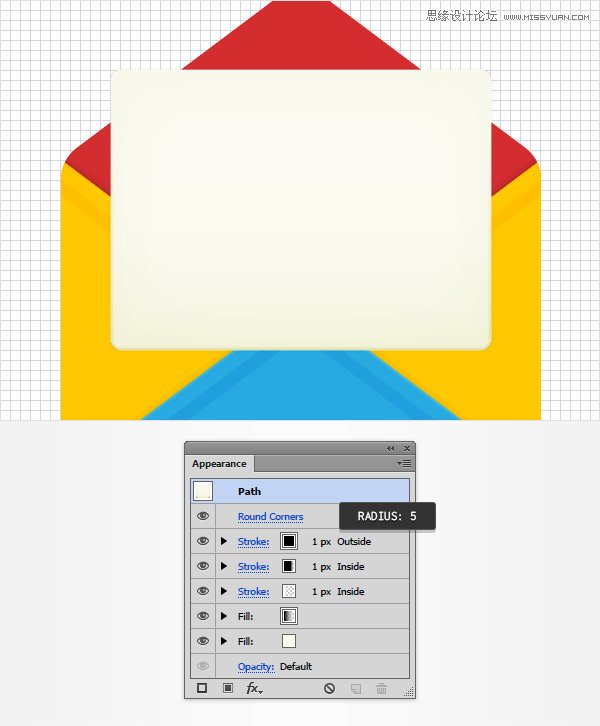
确认矩形处于选中状态,仍旧打开外观通道。
点击文字路径,执行效果-风格化-圆角 输入圆角半径5px,点击确认按钮。

Step 7
选择文字工具(T),打开文字样式。(窗口-文字-文字样式)
点击,输入文字“Dear Santa” 设置文字颜色(R=38 G=34 B=98),设置字体 5 years old font ,文字大小设置为15px。

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
CES2026石头轮足扫地机器人惊艳亮相,让具身智能“长脚”开启立体清洁时代
新一代小米SU7官宣2026年4月上市 新增卡布里蓝配色
王者跨界 创新共舞 石头科技与皇马跨界共塑全球高端清洁品牌坐标系
荣耀WIN评测:万级续航+主动散热,重构电竞手机天花板
驱动号 更多













































