Illustrator如何绘制细节丰富的红色大巴车图标(4)
-
软件频道
软件教程
illustrator
应用实例
正文
7.创建格栅灯和保险杠
第1步
转换网格间隔为1px,转到编辑>首选项>参考线&网格并在网格间隔框中输入1。
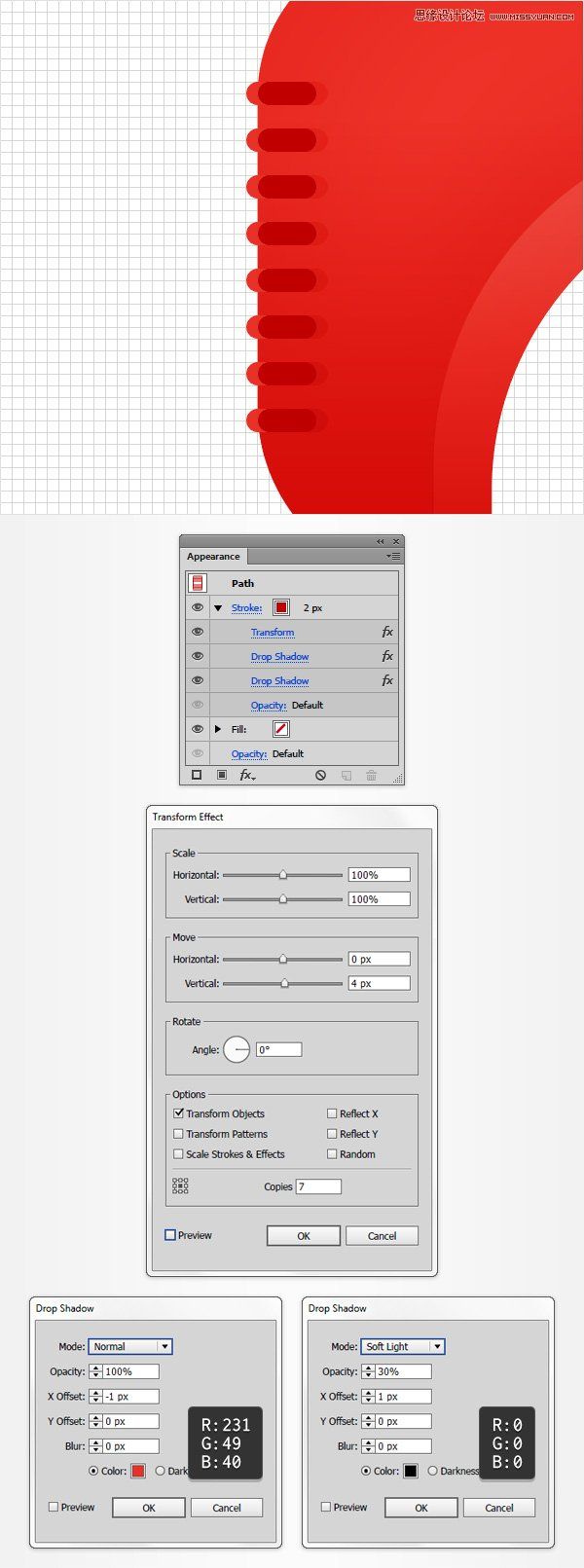
使用钢笔工具(P),创建一个3px的水平路径并大致的放在如下图所示. 给这个小路径添加2px的描边,设置颜色为R=191 G=0 B=0,并在弹出的描边面板中勾上圆端点按钮。

第2步
确保你的小路径一直被选中,并转到效果>扭曲&变换>变换。 拖动垂直移动的滑块到4px,在复本框中输入7,点击确定按钮并转到效果>风格化>投影。 输入左边窗口显示的属性(在下面的图中),点击确定按钮然后转到效果>风格化>投影。 输入在右边窗口所显示的属性,然后点击确定。

第3步
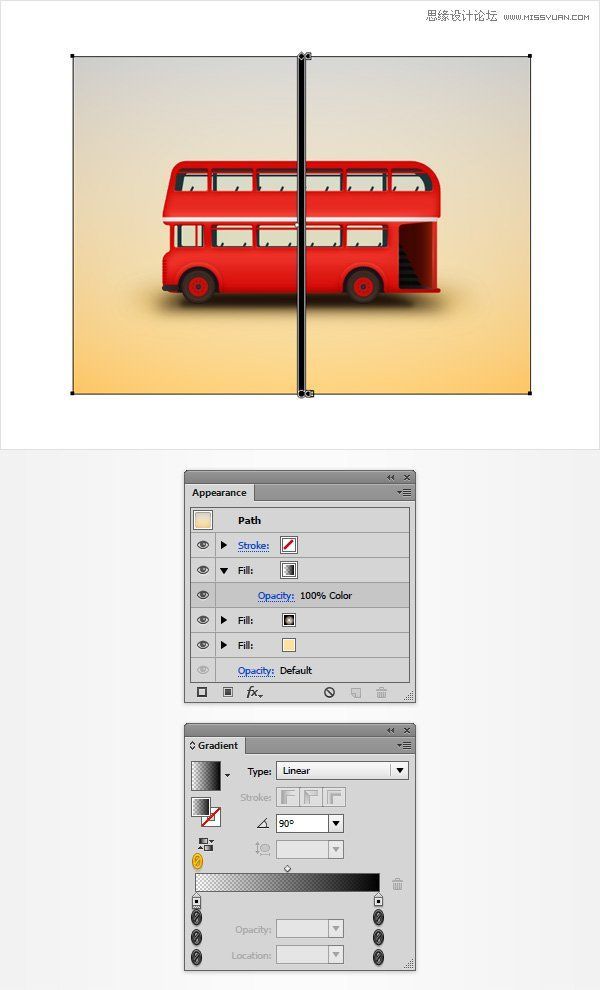
使用钢笔工具(P),创建一个15px水平路径并大致的将其放置在如第一张图所示的位置。 为这个新路径添加8 px描边,并用下图所示的线性渐变替换扁平的颜色,不要忘记在弹出的描边面板勾上圆形端点按钮。 然后转到效果>风格化>投影。 输入下图所示的属性并点击确定按钮。

8.创建轮子
第1步
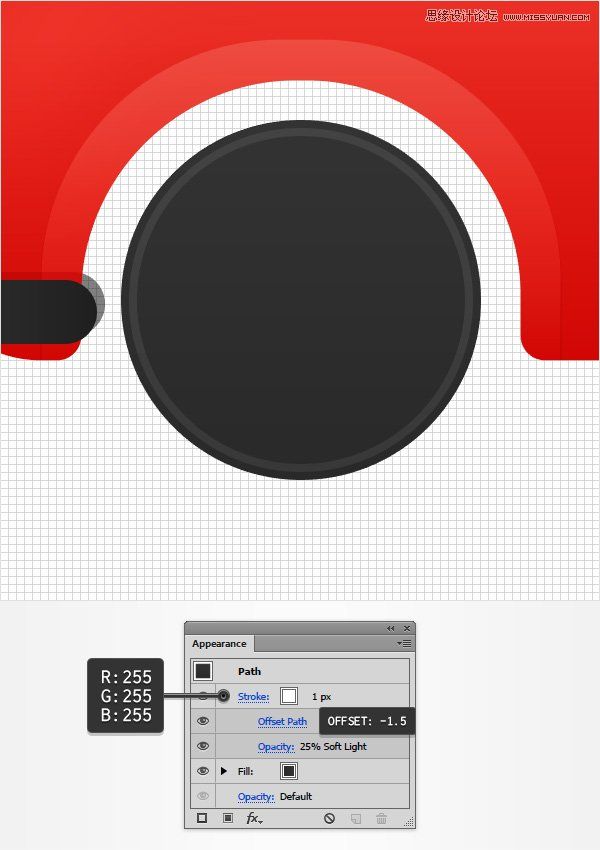
使用椭圆工具(L),创建一个45 px的形状,将其放置如下图所示的位置并设置颜色为 R=45 G=45 B=45。

第2步
确保你的圆被选中,然后转到外观面板。 选择描边,使其为白色,降低其透明度为 25%,改变混合模式为柔光然后转到效果>路径>偏移路径。 输入-1.5px的偏移量然后点击确定按钮。

第3步
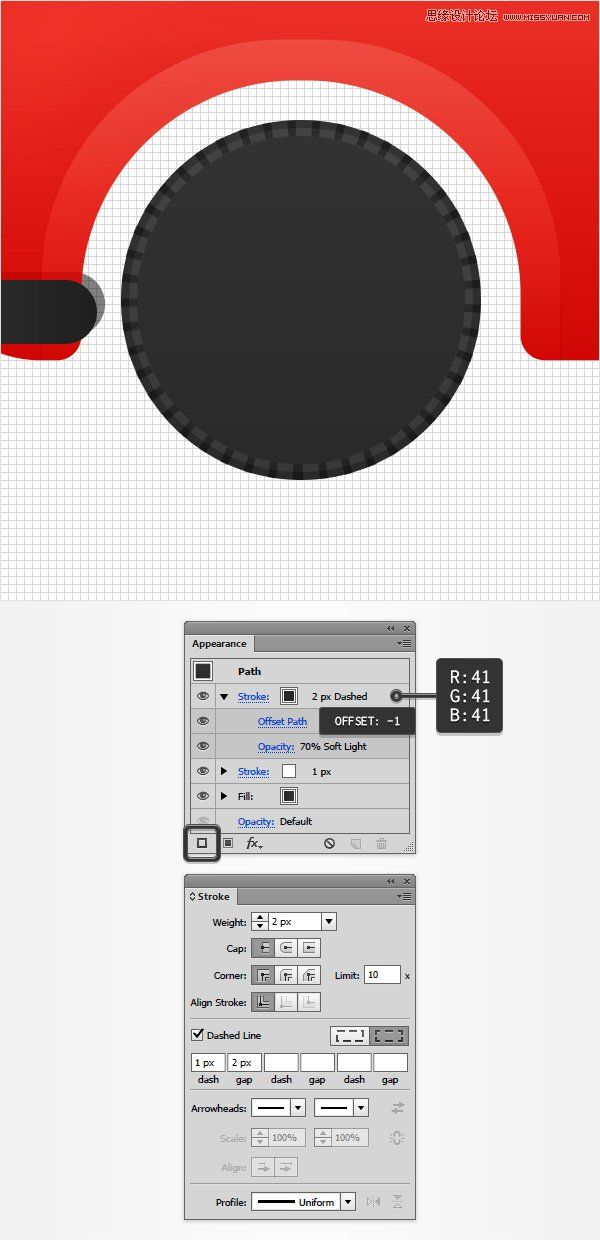
确保你的圆被选中,保持专注到外观面板,然后用添加新描边按钮添加第2个描边。
选择新的描边,设置它的颜色为R=41 G=41 B=41,然后打开描边弹出面板。 首先,增加宽度到2px,然后将虚线框勾上。 在第一个虚线框中输入1并在第一个间隙中输入2px,然后回到外观面板。 确保这一步添加的描边一直被选中,降低透明度到70%,并改变混合模式为柔光。

第4步
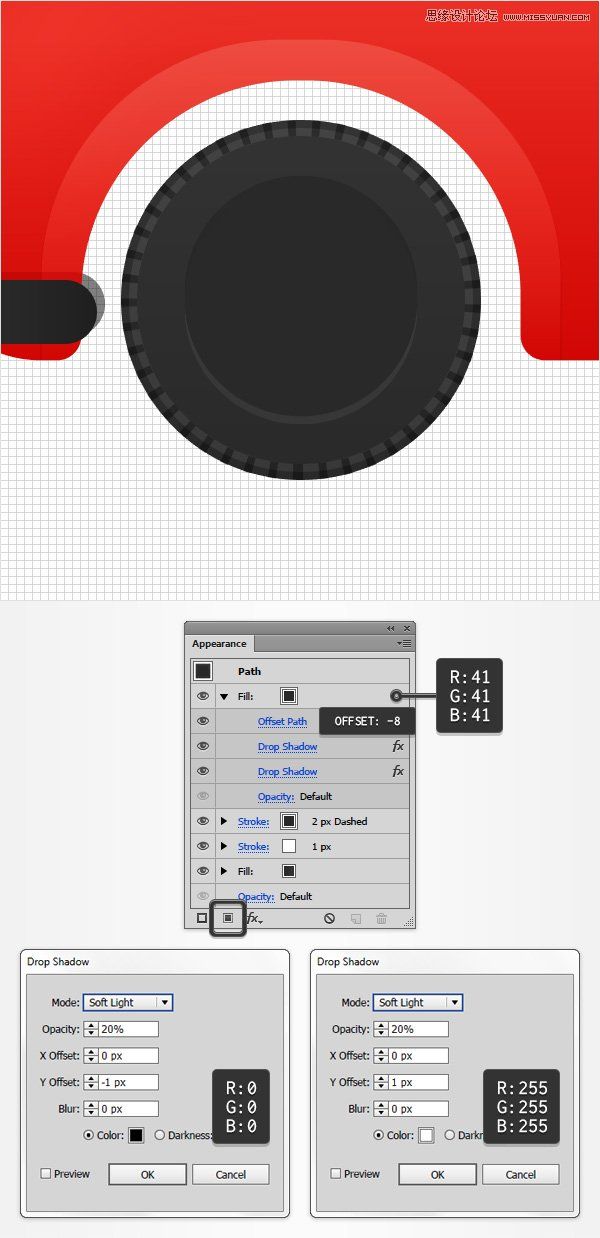
确保你的圆一直被选择,继续关注外观面板,添加第二个填色并将其拉到面板的顶部。
设置它的颜色为 R=41 G=41 B=41然后转到效果>路径>偏移路径。 输入-8px的偏移量,点击确定按钮,然后如下图所示添加2个投影效果。

第5步
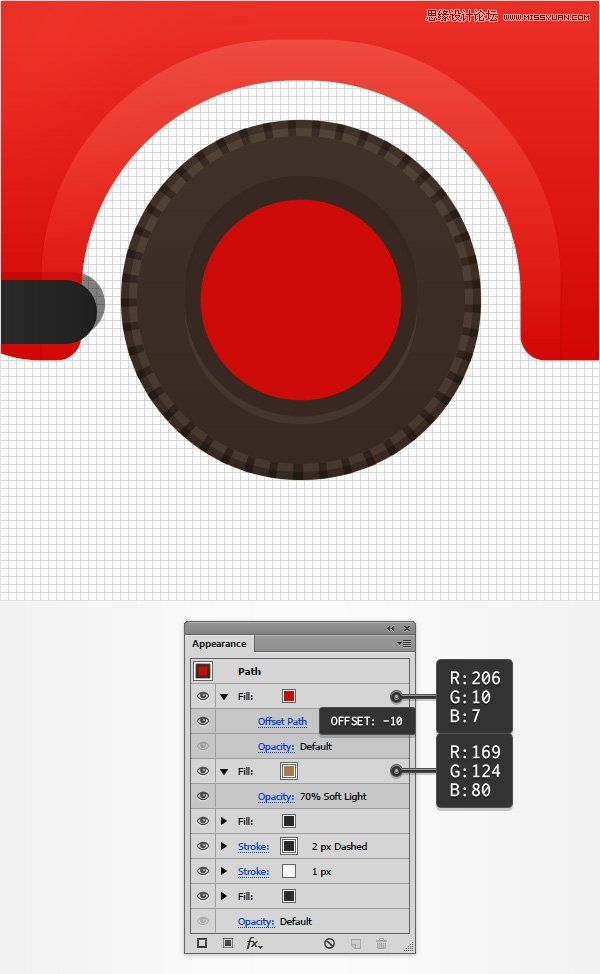
确保你的圆一直被选中,继续关注外观面板,添加第3个填色并将其拉动面板的顶部。
设置颜色为R=169 G=124 B=80,降低透明度到70%并改变其混合模式为柔光。
添加新填色并将其拉动面板的顶部。 设置其颜色为 R=206 G=10 B=7,然后转到效果>路径>偏移路径。 输入-10px的偏移量并点击确定。

第6步
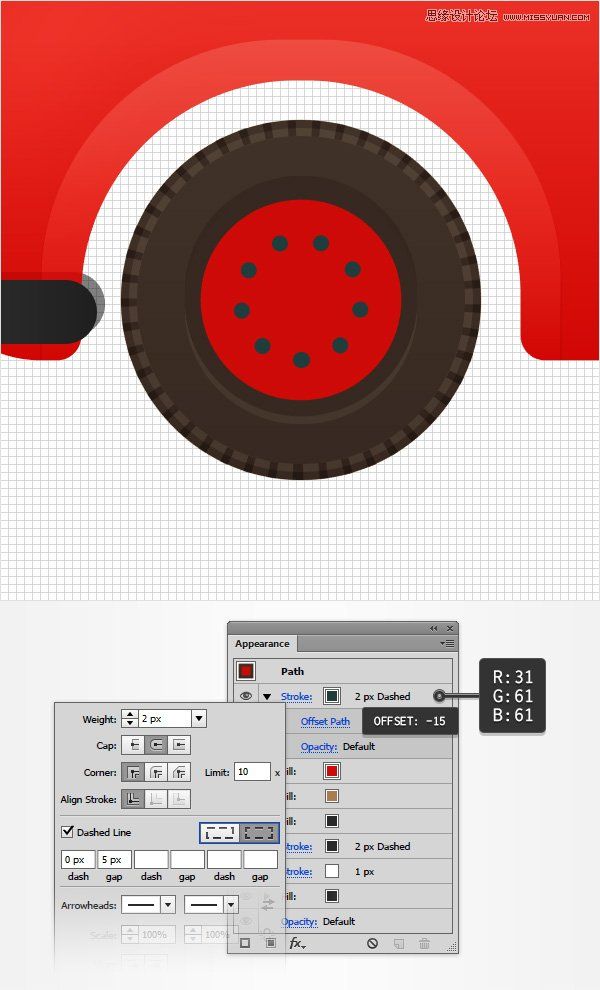
确保你的圆一直被选中,继续关注外观面板,添加一个新填色并将其拉动面板的顶部。
设置颜色为R=31 G=61 B=61,然后打开描边弹出的面板。 增加宽度为2px,将圆端点按钮和虚线框勾上。 在第一个虚线框中输入0px,第一个间隙框中输入5 px,然后回到外观面板。 确保在这步添加的描边被选中,然后转到效果>路径>偏移路径。 输入-15px的偏移量然后点击确定。

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
大学生与白领年末换新机,华为笔记本值得成为首选
十年磨剑领航行业:华为WATCH运动健康新升级
大学生期末通关秘籍:加持鸿蒙6,华为MatePad 11.5 S让学习效率再升级
承载祝福,表表心意!2025年华为智能手表新春赠礼全攻略
驱动号 更多















































