Illustrator如何绘制细节丰富的红色大巴车图标(6)
-
软件频道
软件教程
illustrator
应用实例
正文
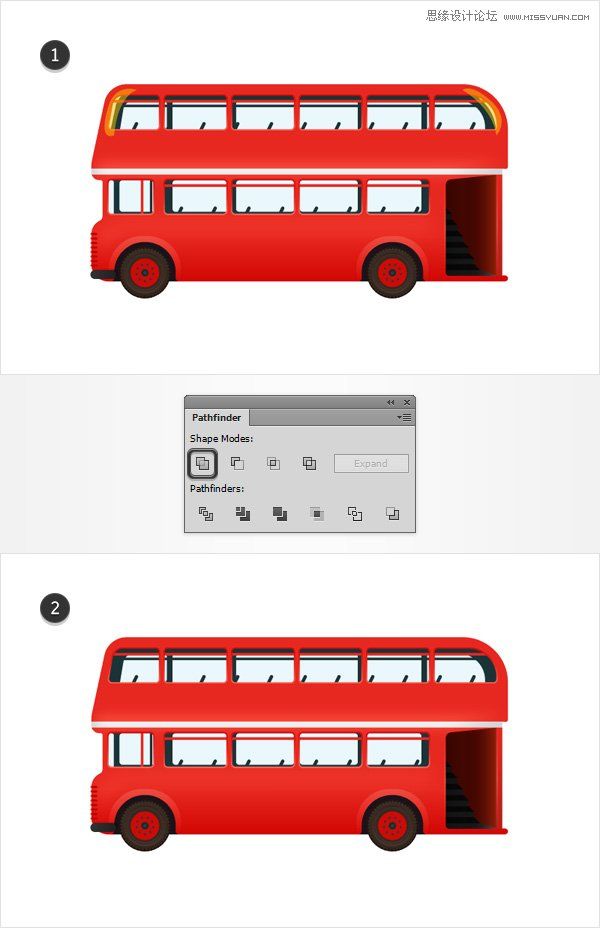
第4步
利用钢笔工具(P),创建2条简单路径覆盖住顶部的小间隙以组成你的巴士的内部。 只需简单的将这些形状与主要形状合并,最终的结果应该看起来像第二张图。

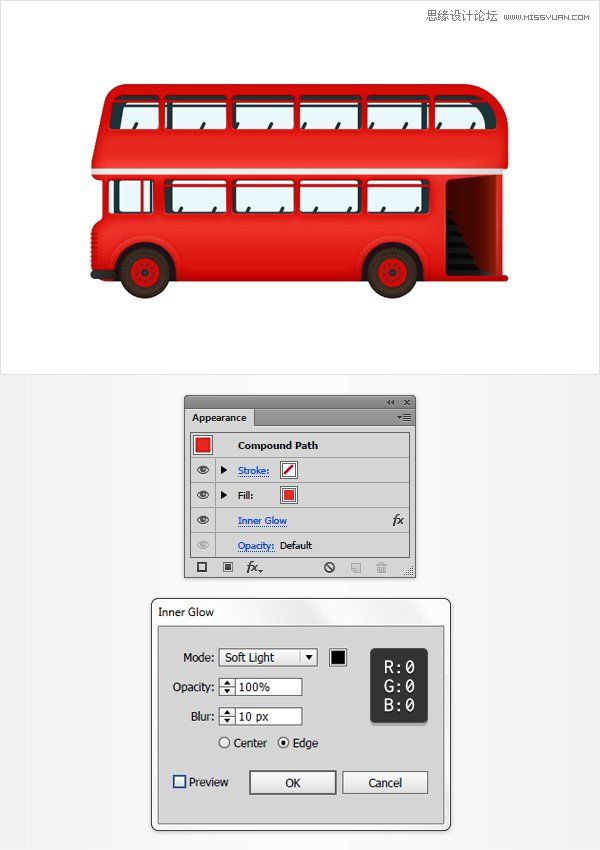
第5步
再次选择你的红色复合路径并如下所示添加内发光效果。

10.添加阴影和简单背景
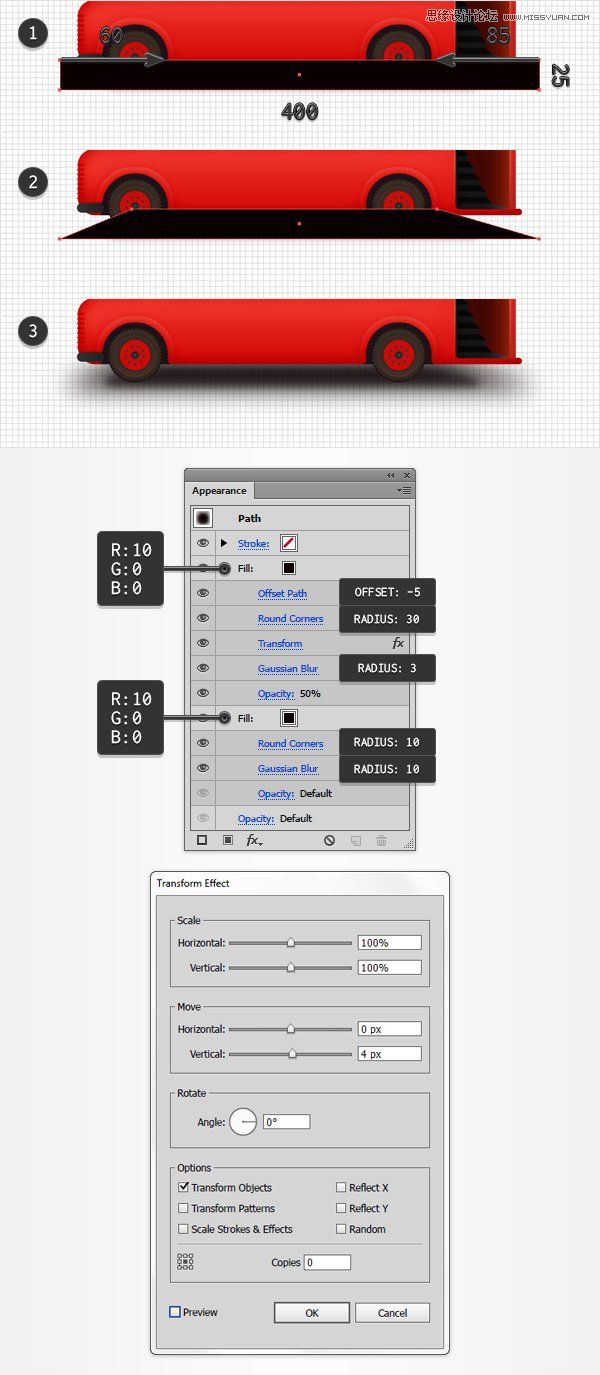
第1步
利用矩形工具(M)创建一个400 x 25 px的形状,设置填色为R=10 G=0 B=0并放置如第一张图所示。 关注这个新矩形的顶部并转到直接选择工具(A)。 选择左边的锚点并将其向右拖动60px,然后选择右边的锚点将其向左拖动85px。 最终你的形状应该看起来像第二张图。
确保其保持被选中,将其置于底层 (Shift-Control-[)然后关注到外观面板。 选择现存的颜色转到效果>风格化>圆角。 输入10px的半径,点击确定按钮并转到效果>模糊>高斯模糊。 输入10px的半径,点击确定按钮并返回外观面板。
添加第二个填色,确保其颜色设为R=10 G=0 B=0,降低透明度到10%然后转到效果>路径>偏移路径。 输入-5px的半径,点击确定按钮,然后转到效果>风格化>圆角。 输入30px半径,点击确定并转到效果>扭曲&变换>变换。 输入下面所示的属性,点击确定按钮并转到效果>模糊>高斯模糊。 输入3px的半径并点击确定。

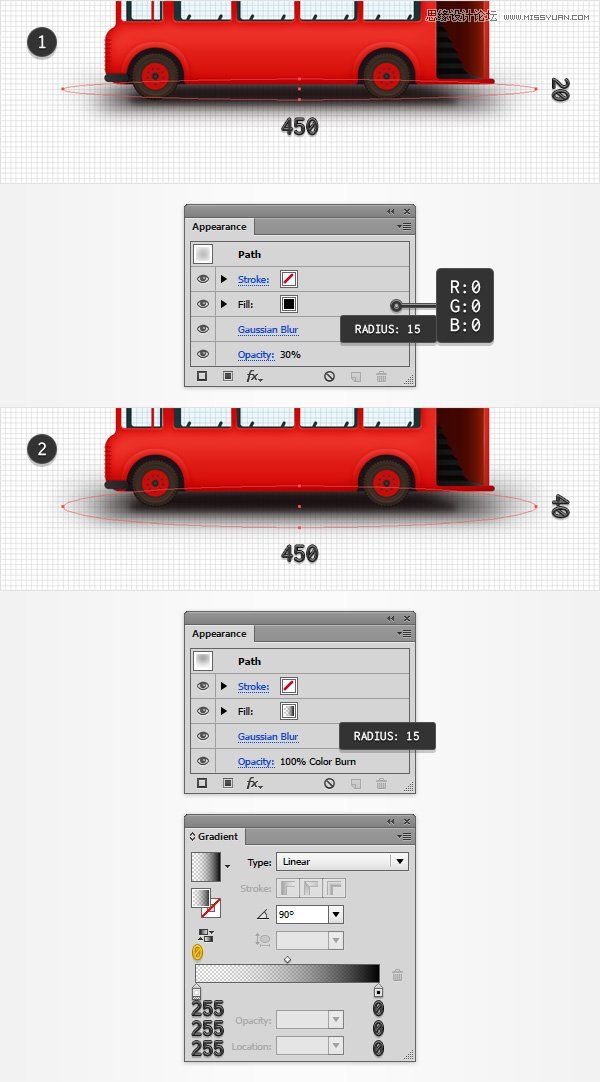
第2步
利用椭圆工具(L),创建一个450 x 20 px的形状并将其放置到如第一张图所示。 设置填色为黑,将其置于底层 (Shift-Control-[)然后关注到外观面板。 降低透明度到30%并转到效果>模糊>高斯模糊。 输入15px的半径并点击确定。
利用相同的工具,创建一个450 x 40 px的形状并将其放置到如第二张图所示。 用下面所示的线性渐变填充,将其置于底层(Shift-Control-[)然后关注到外观面板。 改变混合模式为颜色减淡,然后转到效果>模糊>高斯模糊。 输入15px半径并点击确定。

第3步
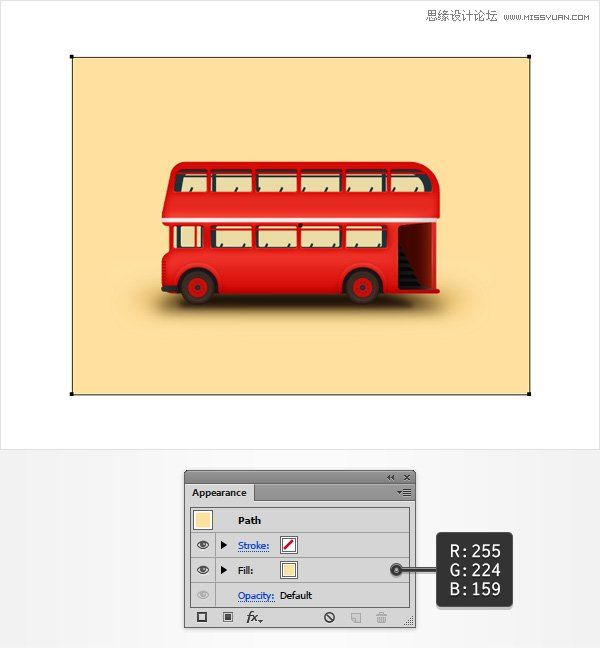
利用矩形工具(M),创建一个你的画板大小的形状,将其置于底层(Shift-Control-[)并确保颜色设为R=255 G=224 B=159。

第4步
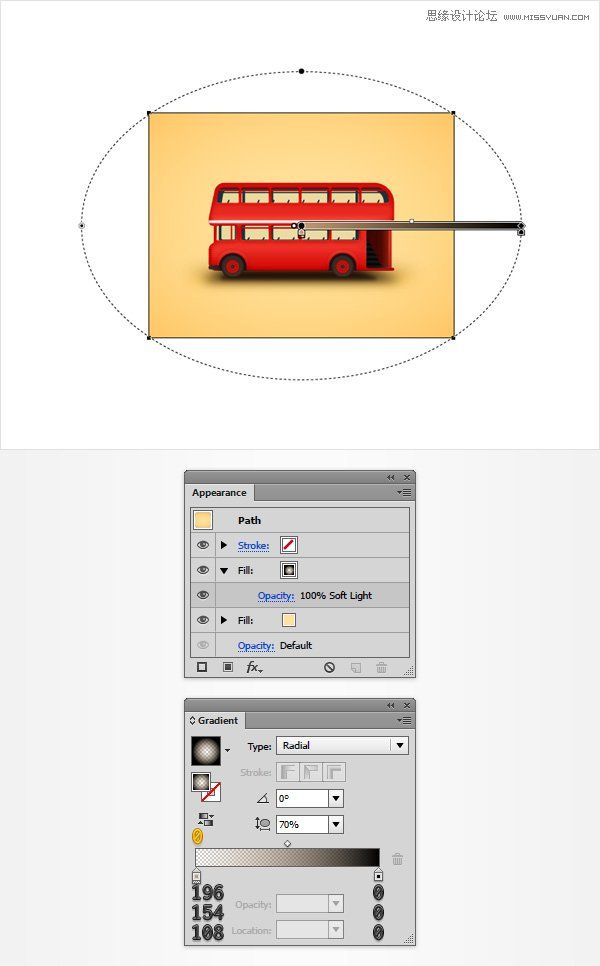
确保背景图形被选中,关注到外观面板并添加第二个填充。 选中它,改变混合模式为柔光并用下图所示的线性渐变替换现存的颜色。

第5步
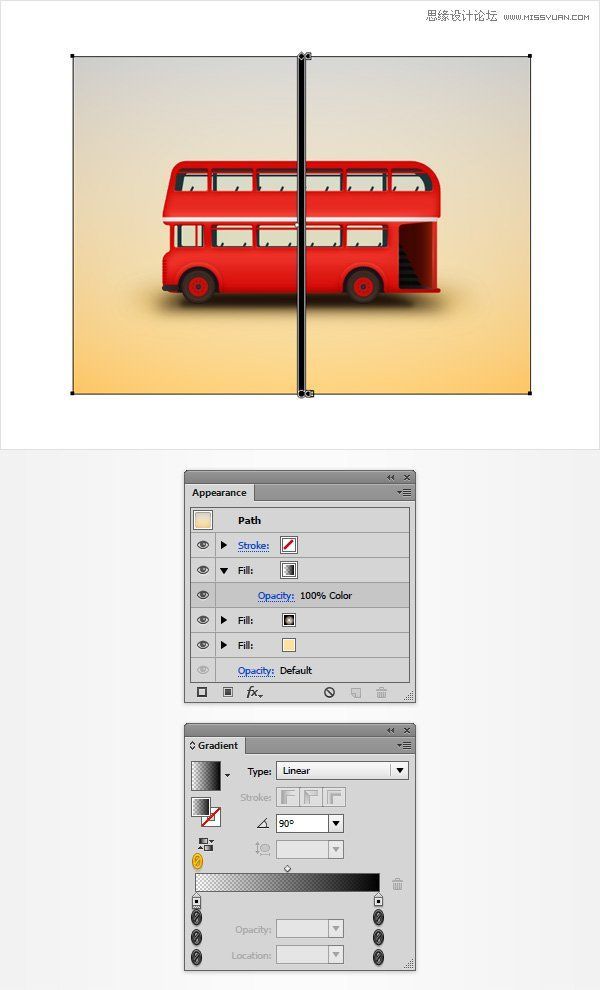
确保背景图形被选中,关注到外观面板并添加第三个填充。 选中它,改变混合模式为色彩并用下图所示的线性渐变替换现存的颜色。

恭喜! 你已经完成了!
下面是它的外观。 我希望你喜欢这个教程并能将这些技巧应用于你将来的项目中。

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
大学生与白领年末换新机,华为笔记本值得成为首选
十年磨剑领航行业:华为WATCH运动健康新升级
大学生期末通关秘籍:加持鸿蒙6,华为MatePad 11.5 S让学习效率再升级
承载祝福,表表心意!2025年华为智能手表新春赠礼全攻略
驱动号 更多















































