Illustrator如何绘制细节丰富的红色大巴车图标(5)
-
软件频道
软件教程
illustrator
应用实例
正文
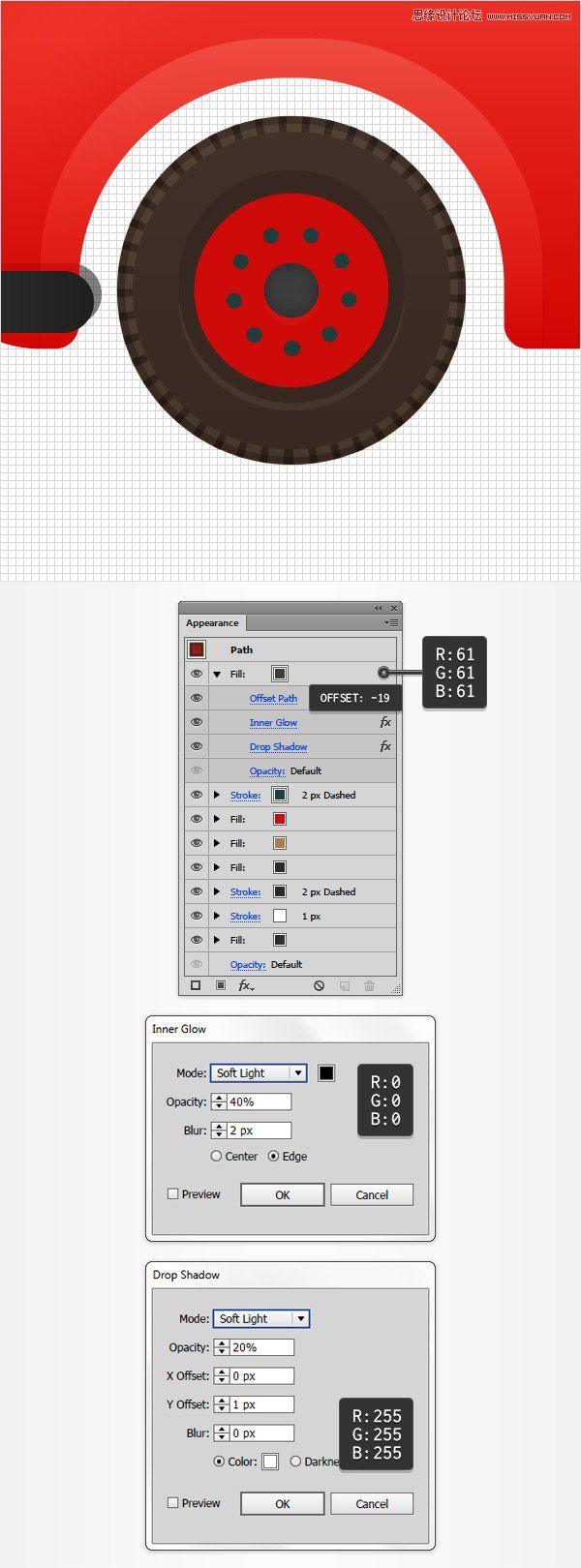
第7步
确保你的圆一直被选中,继续关注外观面板,添加一个新填色并将其拉动面板的顶部。
设置其颜色为 R=61 G=61 B=61然后转到效果>路径>偏移路径。 输入-19px的偏移量,点击确定按钮然后转到效果>风格化>内发光。 输入下图所示的属性,点击确定然后转到效果>风格化>投影。 输入如下图所示的属性然后点击确定按钮。

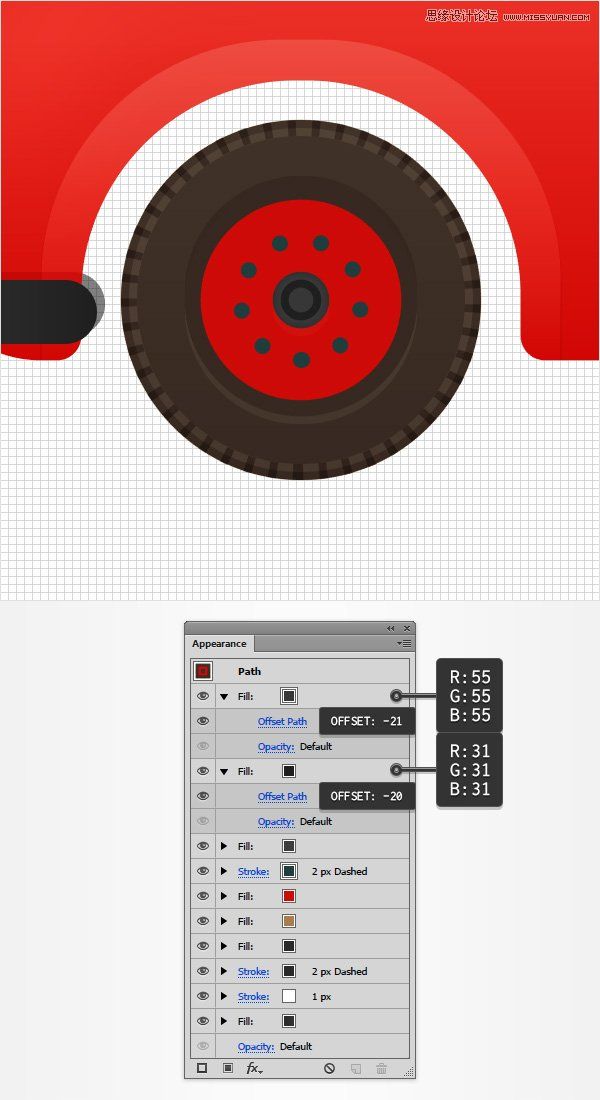
第8步
确保你的圆一直被选中,继续关注外观面板,添加一个新填色并将其拉动面板的顶部。
设置其颜色为 R=31 G=31 B=31然后转到效果>路径>偏移路径。 输入-20px的偏移量并点击确定。
添加一个新填色并将其拉动面板的顶部。 设置其颜色为 R=55 G=55 B=55然后转到效果>路径>偏移路径。输入-21px的偏移量并点击确定。

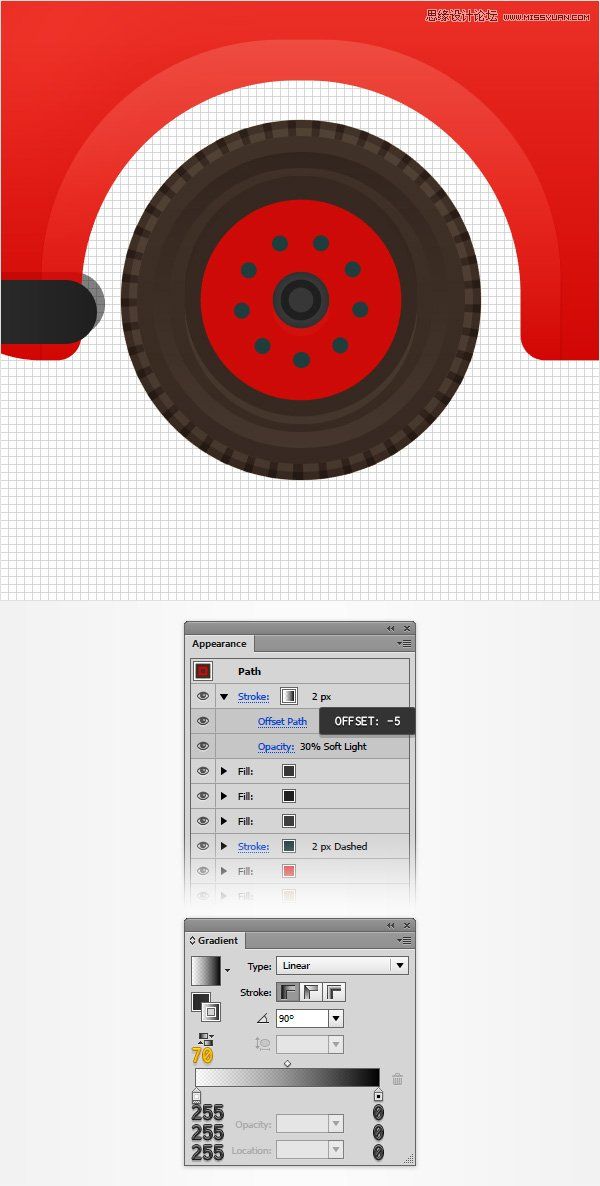
第9步
确保你的圆一直被选中,继续关注外观面板,添加一个新填色并将其拉动面板的顶部。
使其宽度为2px,用下面所示的线性渐变替换颜色,降低透明度到30%,改变混合模式为柔光然后转到效果>路径>偏移路径。 输入-5px的偏移量并点击确定。

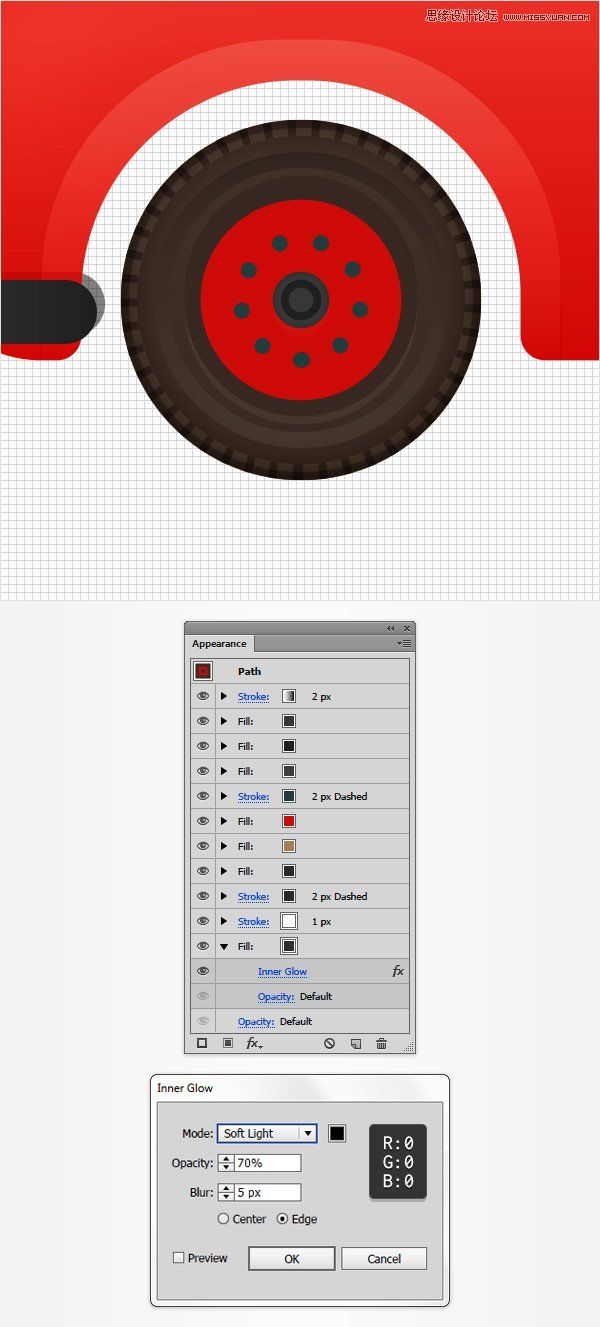
第10步
确保你的圆被选中,继续关注外观面板,选择底部填色然后转到效果>风格化>内发光。 输入下面所示的属性并点击确定按钮。

第11步
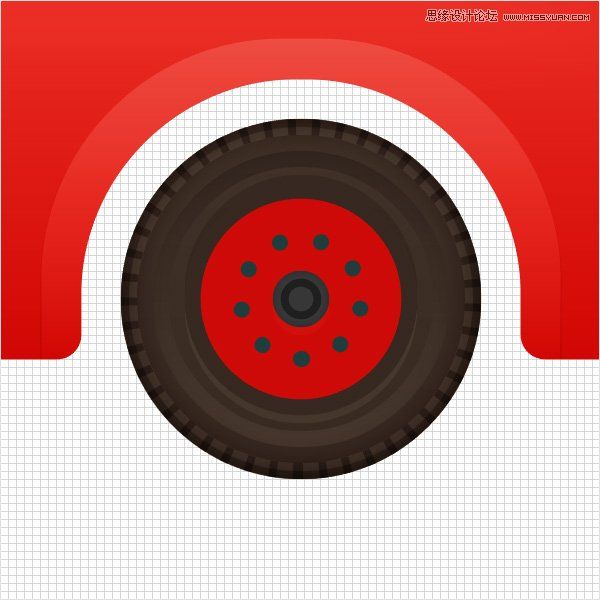
复制(Control-C > Control-F) 圆组成你的轮子,向右拉动制作一份拷贝并将其放置到如下图所示。

第12步
将网格间隔回到5px,只需转到编辑>首选项>参考线&网格并在网格间隔框输入5。
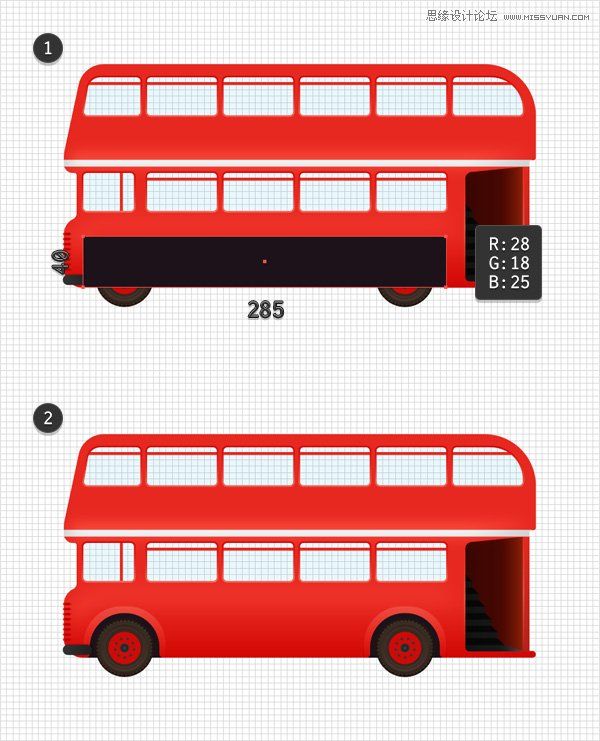
利用矩形工具(M),创建一个285 x 40 px的形状,设置填色为R=28 G=18 B=25,放置到如第一张图的所示并将其置于底层 (Shift-Control-[)。

9.创建内部
第1步
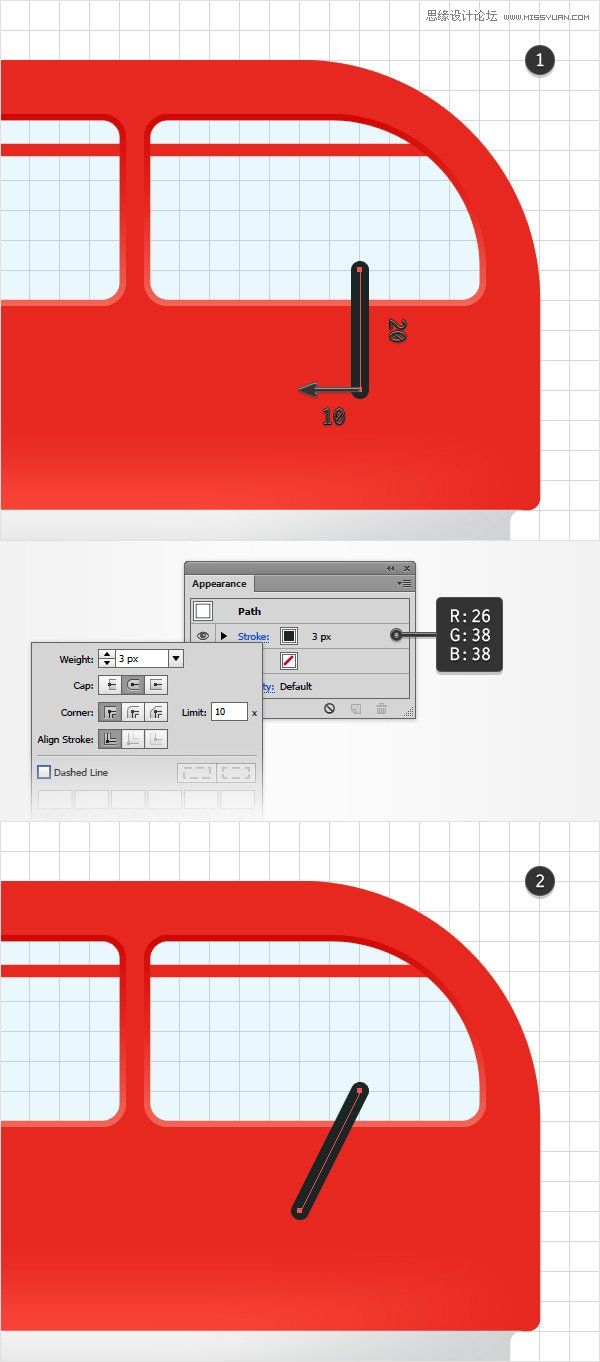
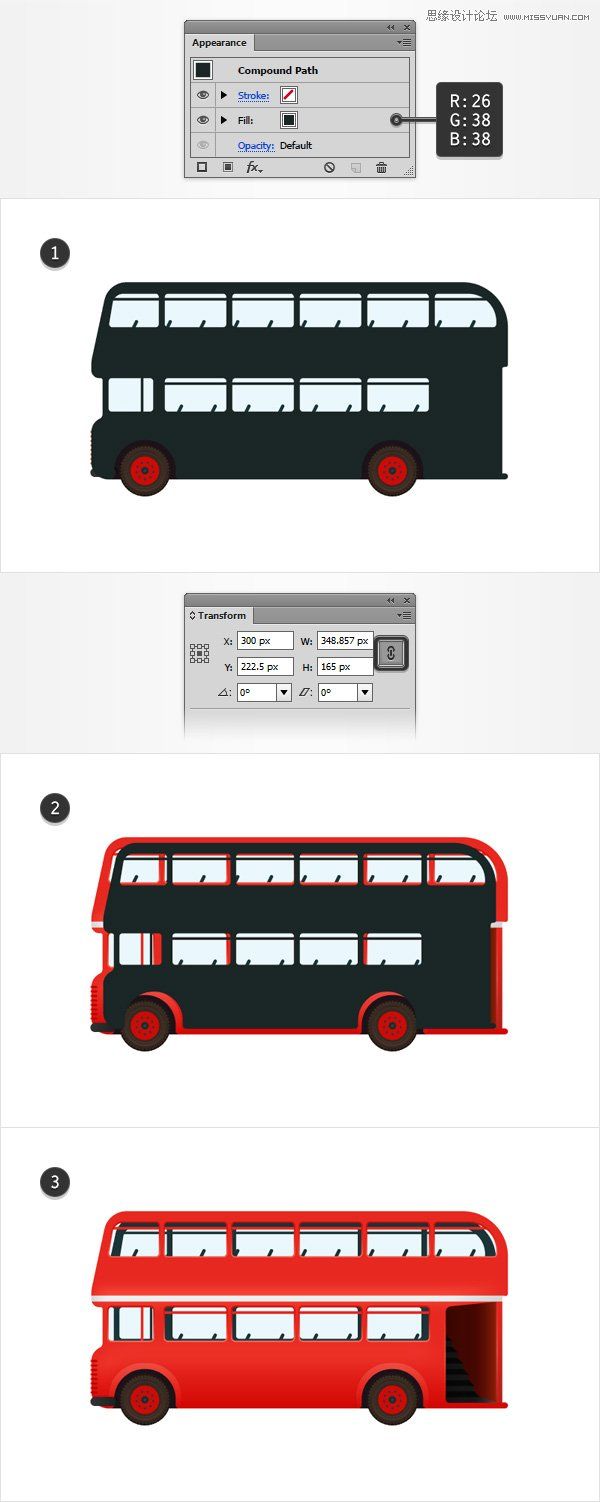
利用钢笔工具(P),创建一个20px的垂直路径,并将其放置到如第一张图所示。 为这个路径添加3px的描边,设置其颜色为 R=26 G=38 B=38并不要忘记勾上圆形端点按钮。 继续关注这个新路径并转到直接选择工具(A)。 选择底部锚点并向左拉动10px。

第2步
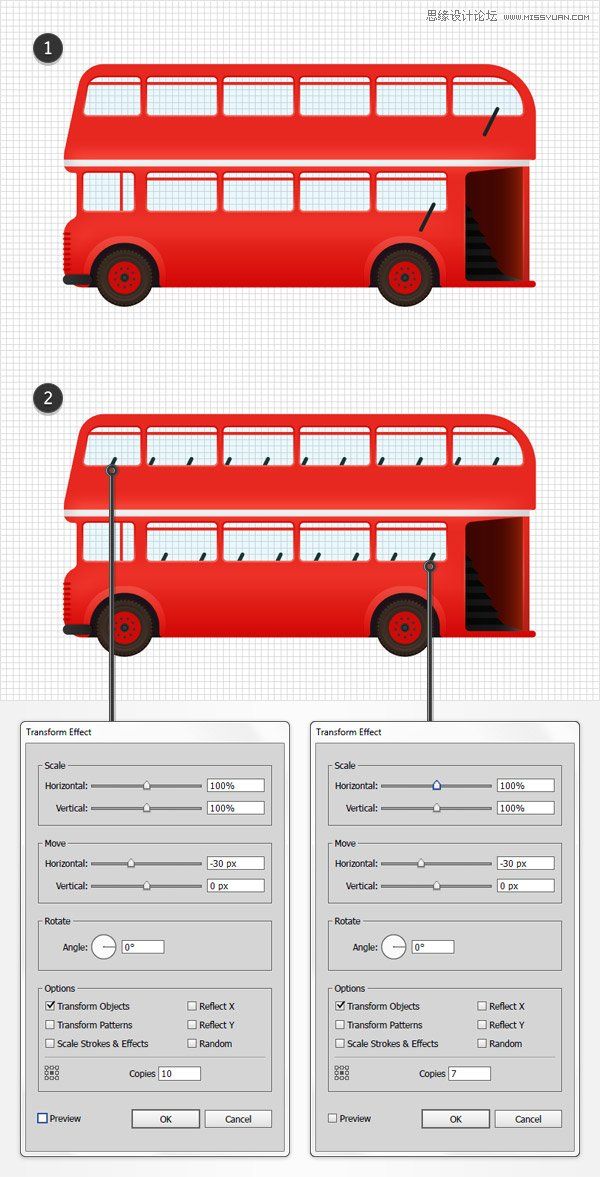
复制上一步制作的倾斜路径,选择拷贝并将其放置如第一张图所示。 将全部路径置于底层 (Shift-Control-[),然后仅选择上面的转到效果>扭曲&变换>变换。 拖动水平移动滑块到-30px,在复本框中输入10并点击确定。
移动底部的倾斜路径,转到效果>扭曲&变换>变换。 再一次拖动水平移动滑块到-30px,在复本框中输入7并点击确定。

第3步
复制你的红色复合路径 (Control-C > Control-F),选择拷贝,并用R=26 G=38 B=38替换现存的颜色。
确保这个新形状被选中然后打开变换面板(窗口>变换)。 勾上约束宽度和高度比例按钮,并在高度框中输入165px。 最终你的形状应该看起来像第二张图的样子。 在你进行下一步之前将其置于底层(Shift-Control-[) 。

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
大学生与白领年末换新机,华为笔记本值得成为首选
十年磨剑领航行业:华为WATCH运动健康新升级
大学生期末通关秘籍:加持鸿蒙6,华为MatePad 11.5 S让学习效率再升级
承载祝福,表表心意!2025年华为智能手表新春赠礼全攻略
驱动号 更多















































