层叠样式表 (CSS) 是一系列格式设置规则(10)
-
软件频道
软件教程
Dreamweaver
基础教程
正文

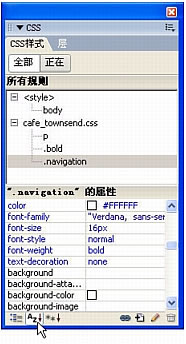
提示若要查看您的工作对外部样式表的影响,请在您工作时保持 cafe_townsend.css 文件在"文档"窗口中处于打开状态。当您在"CSS 样式"面板中做出选择时,同时将看到 Dreamweaver 在样式表中写入 CSS 代码。
找到 display 属性(可能需要向下滚动),此教程由软件自学网首发,在右边的列中单击一次,然后从弹出式菜单中选择 block。

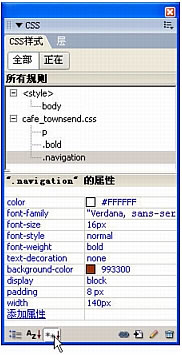
找到 padding 属性,在右边的列中单击一次,输入值 8px,然后按 Enter 键 (Windows) 或 Return 键 (Macintosh)。
找到 width 属性,在右边的列中单击一次,在第一个文本框中输入 140,从弹出式菜单中选择像素,然后按 Enter 键 (Windows) 或 Return 键 (Macintosh)。
单击"显示设置属性",以便在"属性"窗格中仅显示您设置的属性。

单击 cafe_townsend.css 文件以显示该文件。您将看到,Dreamweaver 已经将您指定的所有属性添加到该文件中。
保存并关闭 cafe_townsend.css 文件。
现在,您已经创建了一个设置导航条文本格式的规则。接下来,您要将该规则应用到所选链接。
应用规则
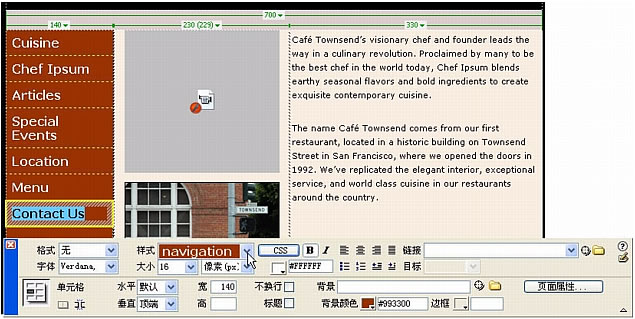
在"文档"窗口中打开 index.html 页,单击单词 Cuisine 将插入点置于该单词中的某个位置。

在标签选择器中,单击最右边的 标签。
此操作将为指定的 标签或链接选择所有文本。

在"属性"检查器("窗口">"属性")中,此教程由软件自学网首发,从"样式"弹出式菜单中选择"navigation"。
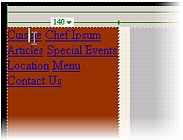
在"文档"窗口中,Cuisine 文本的外观完全发生了变化。根据您在上一节中为 .navigation 规则所定义的属性,该文本的格式现在已被设置为导航条按钮。

对于导航条中的每个链接,重复第 1 步到第 3 步。
您必须为每个 标签或链接分配一个导航类样式,因此,使用标签选择器分别选择每个链接,然后逐个为每一个链接分配类样式是很重要的。

在设置链接文本的格式时如果有困难,请确保每个(或每组)链接的单词之间有空格(不是回车)。还要确保两个链接之间的空格本身未被链接。如果空格已链接,请小心选择链接的空格,在"属性"检查器中清除"链接"文本框,并按 Enter 键 (Windows) 或 Return 键 (Macintosh)。
完成对导航条的所有单词的格式设置后,保存该页面,然后在浏览器中预览您的工作("文件">"在浏览器中预览")。
您可以单击链接以确保其有效。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
CES2026石头轮足扫地机器人惊艳亮相,让具身智能“长脚”开启立体清洁时代
新一代小米SU7官宣2026年4月上市 新增卡布里蓝配色
王者跨界 创新共舞 石头科技与皇马跨界共塑全球高端清洁品牌坐标系
荣耀WIN评测:万级续航+主动散热,重构电竞手机天花板
驱动号 更多













































