层叠样式表 (CSS) 是一系列格式设置规则(9)
-
软件频道
软件教程
Dreamweaver
基础教程
正文
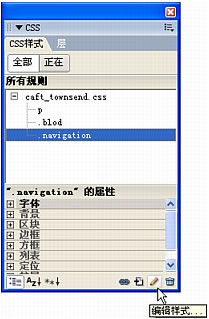
在"CSS 样式"面板中,确保选中了"全部"模式,选择新的 .navigation 规则,此教程由软件自学网首发,然后单击面板右下角的"编辑样式"。

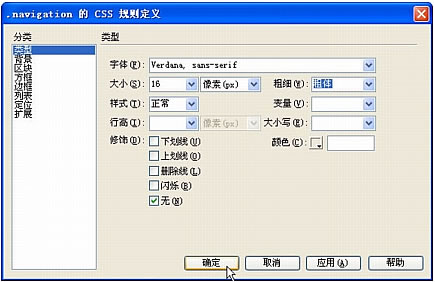
在"CSS 规则定义"对话框中,执行下面的操作:
在"字体"文本框中,输入 Verdana, sans-serif。
从"大小"弹出式菜单中选择 16,然后从紧靠其右的弹出式菜单中选择像素。
从"样式"弹出式菜单中选择"正常"。
从"修饰"列表中选择"无"。
从"粗细"弹出式菜单中选择"粗体"。
在"颜色"文本框中,输入 #FFFFFF。

若要显示该指南,请选择"帮助">"参考",然后从"参考"面板的弹出式菜单中选择"OReilly CSS 参考"。
单击"确定"。
现在,您将使用"CSS 样式"面板向 .navigation 规则添加更多属性。
在"CSS 样式"面板中,确保选中了 .navigation 规则,然后单击"显示列表视图"。

列表视图可使"属性"窗格按字母顺序显示所有可用属性(与"设置属性"视图不同,"设置属性"视图只显示已设置的属性)。
单击 background-color 属性右边的列。
若要查看属性的完整内容,请将鼠标指针停留在该属性上。
输入十六进制值 #993300,然后按 Enter 键 (Windows) 或 Return 键 (Macintosh)。
more
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
CES2026石头轮足扫地机器人惊艳亮相,让具身智能“长脚”开启立体清洁时代
2026-01-08
新一代小米SU7官宣2026年4月上市 新增卡布里蓝配色
2026-01-07
王者跨界 创新共舞 石头科技与皇马跨界共塑全球高端清洁品牌坐标系
2026-01-02
荣耀WIN评测:万级续航+主动散热,重构电竞手机天花板
2025-12-31
驱动号 更多













































