层叠样式表 (CSS) 是一系列格式设置规则(8)
-
软件频道
软件教程
Dreamweaver
基础教程
正文
单击"确定"。
单击"CSS 样式"面板顶部的"所有"按钮。
若未展开 cafe_townsend.css 类别,则单击该类别旁边的加号 (+) 按钮。
您可以看到,Dreamweaver 已将 .bold 类样式添加到在外部样式表中定义的规则列表中。如果您在"所有规则"窗格中单击 .bold 规则,此教程由软件自学网首发,则该规则的属性将出现在"属性"窗格中。新规则还出现在"属性"检查器的"样式"弹出式菜单中。
将类样式应用到文本
现在,您已经创建了一个类规则,并将该规则应用到某些段落文本。
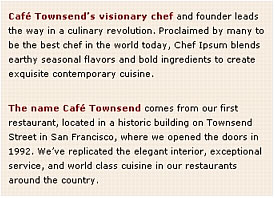
在"文档"窗口中,选择第一段中文本的前四个单词:Cafe Townsends visionary chef。
在"属性"检查器("窗口">"属性")中,从"样式"弹出式菜单中选择"bold"。

"粗体"类样式将应用到您的文本。
重复第 2 步,将"粗体"类样式应用到第二段的前四个单词。

保存页面。
设置导航条文本的格式
接下来,您将使用 CSS 将样式应用到导航条的链接文本。许多 Web 页面使用内含文本的彩色矩形图像来创建导航条。但是,如果使用 CSS,您所需要设置的只是链接文本和一些格式。通过使用 display: block 属性并设置块的宽度,您可以有效地创建矩形,而不需要另外使用图像。
为导航创建新规则
若未打开 cafe_townsend.css 文件,则打开该文件,或单击其选项卡来显示该文件。
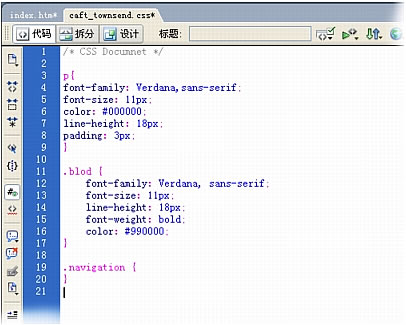
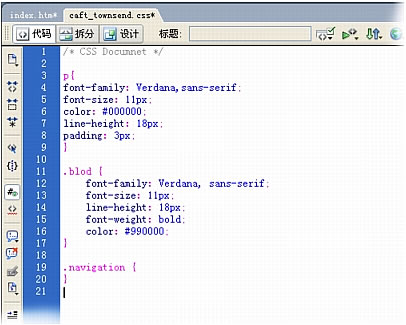
定义一个新规则,方法是在该文件的 .bold 类样式后面键入以下代码:
.navigation {
}
这是一个空规则。
文件中的代码应类似于下面的示例:

保存 cafe_townsend.css 文件。
接下来,您将使用"CSS 样式"面板向规则添加属性。
若未打开 index.html 文件,则打开该文件。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
CES2026石头轮足扫地机器人惊艳亮相,让具身智能“长脚”开启立体清洁时代
新一代小米SU7官宣2026年4月上市 新增卡布里蓝配色
王者跨界 创新共舞 石头科技与皇马跨界共塑全球高端清洁品牌坐标系
荣耀WIN评测:万级续航+主动散热,重构电竞手机天花板
驱动号 更多













































