层叠样式表 (CSS) 是一系列格式设置规则(11)
-
软件频道
软件教程
Dreamweaver
基础教程
正文
添加鼠标经过效果
现在,您将添加一个鼠标经过效果,使导航条块的背景色在每次鼠标指针经过某个链接时改变颜色。若要添加鼠标经过效果,此教程由软件自学网首发,请添加包含 :hover 伪类的新规则。
关于…关于 :hover 伪类 伪类是一种影响 HTML 文档中的某些元素的方式,它不是基于文档本身的 HTML 代码,而是基于 Web 浏览器应用的其它外部条件。伪类可以是动态的,这表明当用户与文档交互时,页面上的元素可能会获取或丢失伪类。
当用户把鼠标指针停留在已设置格式的页面元素上时,:hover 伪类会影响该元素的变化。例如,将 :hover 伪类添加到 .navigation 类样式 (.navigation:hover) 以创建新规则时,根据 .navigation:hover 规则的属性,所有用 .navigation 规则设置格式的文本元素都会发生变化。
打开 cafe_townsend.css 文件。
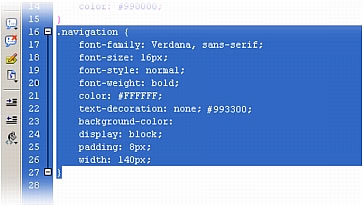
选择整个 .navigation 规则。

复制文本("编辑">"复制")。
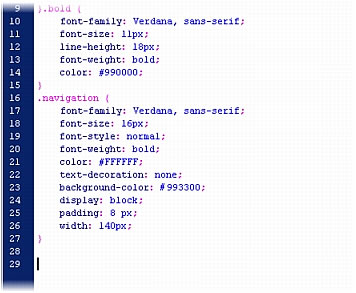
在该规则的末尾单击一下,然后多按几次 Enter 键 (Windows) 或 Return 键 (Macintosh) 以创建一些空格。

将已复制的文本粘贴("编辑">"粘贴")到刚创建的空格中。
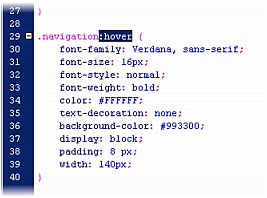
将 :hover 伪类添加到已粘贴的 .navigation 选择器中,如下所示:

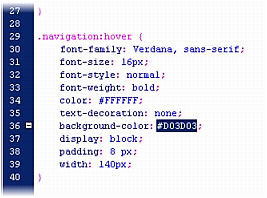
在新的 .navigation:hover 规则中,将当前的背景色 (#993300) 替换为 #D03D03。

保存并关闭该文件。
在"文档"窗口中打开 index.html 文件,然后在浏览器中预览该页面("文件">"在浏览器中预览")。
当您将鼠标指针停留在任何一个链接上时,可以看到新的鼠标经过效果。
--> -->评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
CES2026石头轮足扫地机器人惊艳亮相,让具身智能“长脚”开启立体清洁时代
新一代小米SU7官宣2026年4月上市 新增卡布里蓝配色
王者跨界 创新共舞 石头科技与皇马跨界共塑全球高端清洁品牌坐标系
荣耀WIN评测:万级续航+主动散热,重构电竞手机天花板
驱动号 更多













































