层叠样式表 (CSS) 是一系列格式设置规则(2)
-
软件频道
软件教程
Dreamweaver
基础教程
正文
研究"CSS 样式"面板
"CSS 样式"面板可让您跟踪影响当前所选页面元素的 CSS 规则和属性,或影响整个文档的规则和属性,还可以在不打开外部样式表的情况下修改 CSS 属性。
请确保 index.html 页在"文档"窗口中打开。
在"CSS 样式"面板("窗口">"CSS 样式")中,单击面板顶部的"所有",然后检查您的 CSS 规则。
在"所有"模式下,CSS 面板向您显示应用到当前文档的所有 CSS 规则,不管这些规则是在外部样式表中,还是在自身文档中。您应在"所有规则"窗格中看到两个主要类别:一个<STYLE> 标签类别和一个 cafe_townsend.css 类别。
若未展开<STYLE> 标签类别,则请单击加号 (+) 展开该类别。
单击正文规则。
值为 #000000 的 background-color 属性出现在下面的"属性"窗格中。

注意您可能需要折叠其它面板,如"文件"面板,以便看到完整的"CSS 样式"面板,还可以通过拖动窗格之间的边界来更改"CSS 样式"面板的长度。
您在教程:创建基于表格的页面布局中通过使用"修改页面属性"对话框设置了页面的背景色。以此方式设置页面属性时,Dreamweaver 会编写一个内置于文档的 CSS 样式。
单击加号 (+) 展开 cafe_townsend.css 类别。
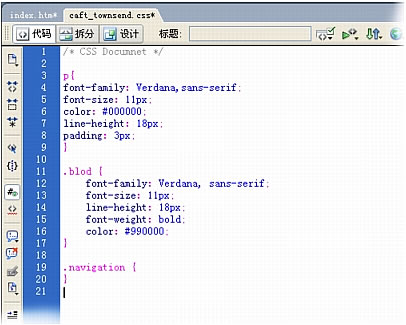
单击 p 规则。
在外部样式表中为 p 规则定义的所有属性和值将显示在下面的"属性"窗格中。

在"文档"窗口中,在刚设置格式的两个段落中的任何位置单击一次。
在"CSS 样式"面板中,单击面板顶部的"当前",此教程由软件自学网首发,然后检查您的 CSS 样式。在"当前"模式中,CSS 面板向您显示当前所选内容的属性的摘要。显示的属性与外部样式表中 p 规则的属性相对应。
在下一节中,您将使用"CSS 样式"面板创建新规则。使用"CSS 样式"面板创建新规则比手动键入规则容易得多,后者如同最初创建外部样式表时的操作一样。
创建新的 CSS 规则
在本节中,您将使用"CSS 样式"面板创建自定义的 CSS 规则或类样式。类样式使您可以设置任何范围或文本块的样式属性,并可以应用到任何 HTML 标签。有关不同类型的 CSS 规则的更多信息,请参见了解 CSS。
在"CSS 样式"面板中,单击面板右下角的"新建 CSS 规则"。

在"新建 CSS 规则"对话框中,从"选择器类型"选项中选择"类"。该选项应该是默认选中的。
在"名称"文本框中输入 .bold。
确保在单词"bold"前键入句点 (.)。所有类样式必须以句点开头
在"定义在"弹出式菜单中,选择 cafe_townsend.css。该文件应该是默认选中的。

单击"确定"。
出现"CSS 规则定义"对话框,表示您正在 cafe_townsend.css 文件中创建一个称为 .bold 的类样式。
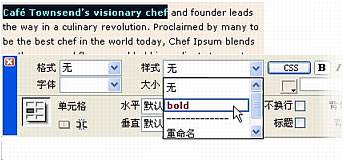
在"CSS 规则定义"对话框中,执行下面的操作:
在"字体"文本框中,输入 Verdana, sans-serif。
在"大小"文本框中,输入 11,并在紧靠其右的弹出式菜单中选择像素。
在"行高"文本框中,输入 18,并在紧靠其右的弹出式菜单中选择像素。
从"粗细"弹出式菜单中选择"粗体"。
在"颜色"文本框中,输入 #990000。

提示有关 CSS 属性的更多信息,请参见 Dreamweaver 中包含的 OReilly 参考指南。若要显示该指南,请选择"帮助">"参考",然后从"参考"面板的弹出式菜单中选择"OReilly CSS 参考"。
单击"确定"。
单击"CSS 样式"面板顶部的"所有"按钮。
若未展开 cafe_townsend.css 类别,则单击该类别旁边的加号 (+) 按钮。
您可以看到,Dreamweaver 已将 .bold 类样式添加到在外部样式表中定义的规则列表中。如果您在"所有规则"窗格中单击 .bold 规则,此教程由软件自学网首发,则该规则的属性将出现在"属性"窗格中。新规则还出现在"属性"检查器的"样式"弹出式菜单中。
将类样式应用到文本
现在,您已经创建了一个类规则,并将该规则应用到某些段落文本。
在"文档"窗口中,选择第一段中文本的前四个单词:Cafe Townsends visionary chef。
在"属性"检查器("窗口">"属性")中,从"样式"弹出式菜单中选择"bold"。

"粗体"类样式将应用到您的文本。
重复第 2 步,将"粗体"类样式应用到第二段的前四个单词。

保存页面。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
CES2026石头轮足扫地机器人惊艳亮相,让具身智能“长脚”开启立体清洁时代
新一代小米SU7官宣2026年4月上市 新增卡布里蓝配色
王者跨界 创新共舞 石头科技与皇马跨界共塑全球高端清洁品牌坐标系
荣耀WIN评测:万级续航+主动散热,重构电竞手机天花板
驱动号 更多













































