层叠样式表 (CSS) 是一系列格式设置规则(4)
-
软件频道
软件教程
Dreamweaver
基础教程
正文
应用规则
在"文档"窗口中打开 index.html 页,单击单词 Cuisine 将插入点置于该单词中的某个位置。

在标签选择器中,单击最右边的 标签。
此操作将为指定的 标签或链接选择所有文本。

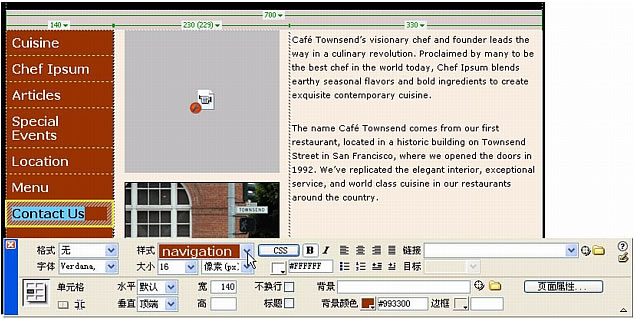
在"属性"检查器("窗口">"属性")中,此教程由软件自学网首发,从"样式"弹出式菜单中选择"navigation"。
在"文档"窗口中,Cuisine 文本的外观完全发生了变化。根据您在上一节中为 .navigation 规则所定义的属性,该文本的格式现在已被设置为导航条按钮。

对于导航条中的每个链接,重复第 1 步到第 3 步。
您必须为每个 标签或链接分配一个导航类样式,因此,使用标签选择器分别选择每个链接,然后逐个为每一个链接分配类样式是很重要的。

在设置链接文本的格式时如果有困难,请确保每个(或每组)链接的单词之间有空格(不是回车)。还要确保两个链接之间的空格本身未被链接。如果空格已链接,请小心选择链接的空格,在"属性"检查器中清除"链接"文本框,并按 Enter 键 (Windows) 或 Return 键 (Macintosh)。
完成对导航条的所有单词的格式设置后,保存该页面,然后在浏览器中预览您的工作("文件">"在浏览器中预览")。
您可以单击链接以确保其有效。
添加鼠标经过效果
现在,您将添加一个鼠标经过效果,使导航条块的背景色在每次鼠标指针经过某个链接时改变颜色。若要添加鼠标经过效果,此教程由软件自学网首发,请添加包含 :hover 伪类的新规则。
关于…关于 :hover 伪类 伪类是一种影响 HTML 文档中的某些元素的方式,它不是基于文档本身的 HTML 代码,而是基于 Web 浏览器应用的其它外部条件。伪类可以是动态的,这表明当用户与文档交互时,页面上的元素可能会获取或丢失伪类。
当用户把鼠标指针停留在已设置格式的页面元素上时,:hover 伪类会影响该元素的变化。例如,将 :hover 伪类添加到 .navigation 类样式 (.navigation:hover) 以创建新规则时,根据 .navigation:hover 规则的属性,所有用 .navigation 规则设置格式的文本元素都会发生变化。
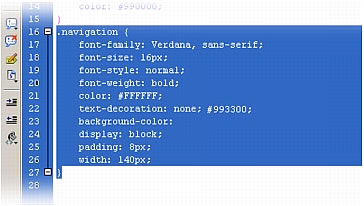
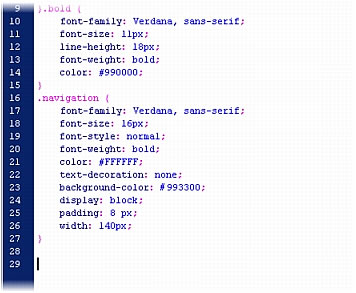
打开 cafe_townsend.css 文件。
选择整个 .navigation 规则。

复制文本("编辑">"复制")。
在该规则的末尾单击一下,然后多按几次 Enter 键 (Windows) 或 Return 键 (Macintosh) 以创建一些空格。

将已复制的文本粘贴("编辑">"粘贴")到刚创建的空格中。
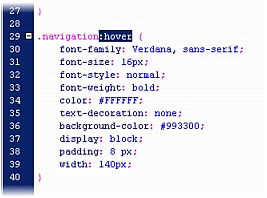
将 :hover 伪类添加到已粘贴的 .navigation 选择器中,如下所示:

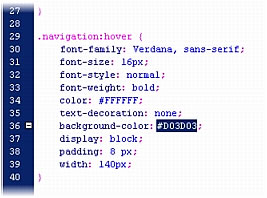
在新的 .navigation:hover 规则中,将当前的背景色 (#993300) 替换为 #D03D03。

保存并关闭该文件。
在"文档"窗口中打开 index.html 文件,然后在浏览器中预览该页面("文件">"在浏览器中预览")。
当您将鼠标指针停留在任何一个链接上时,可以看到新的鼠标经过效果。

