层叠样式表 (CSS) 是一系列格式设置规则(3)
-
软件频道
软件教程
Dreamweaver
基础教程
正文
设置导航条文本的格式
接下来,您将使用 CSS 将样式应用到导航条的链接文本。许多 Web 页面使用内含文本的彩色矩形图像来创建导航条。但是,如果使用 CSS,您所需要设置的只是链接文本和一些格式。通过使用 display: block 属性并设置块的宽度,您可以有效地创建矩形,而不需要另外使用图像。
为导航创建新规则
若未打开 cafe_townsend.css 文件,则打开该文件,或单击其选项卡来显示该文件。
定义一个新规则,方法是在该文件的 .bold 类样式后面键入以下代码:
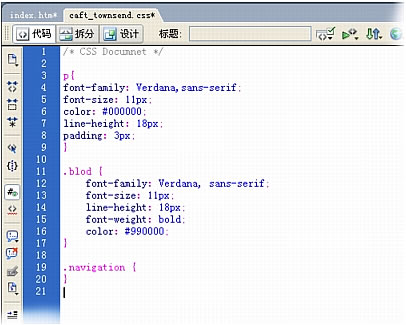
.navigation {
}
这是一个空规则。
文件中的代码应类似于下面的示例:

保存 cafe_townsend.css 文件。
接下来,您将使用"CSS 样式"面板向规则添加属性。
若未打开 index.html 文件,则打开该文件。
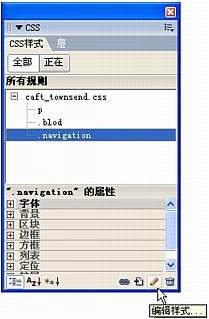
在"CSS 样式"面板中,确保选中了"全部"模式,选择新的 .navigation 规则,此教程由软件自学网首发,然后单击面板右下角的"编辑样式"。

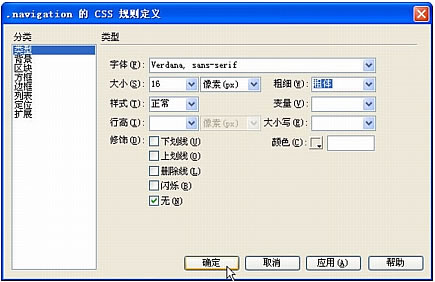
在"CSS 规则定义"对话框中,执行下面的操作:
在"字体"文本框中,输入 Verdana, sans-serif。
从"大小"弹出式菜单中选择 16,然后从紧靠其右的弹出式菜单中选择像素。
从"样式"弹出式菜单中选择"正常"。
从"修饰"列表中选择"无"。
从"粗细"弹出式菜单中选择"粗体"。
在"颜色"文本框中,输入 #FFFFFF。

若要显示该指南,请选择"帮助">"参考",然后从"参考"面板的弹出式菜单中选择"OReilly CSS 参考"。
单击"确定"。
现在,您将使用"CSS 样式"面板向 .navigation 规则添加更多属性。
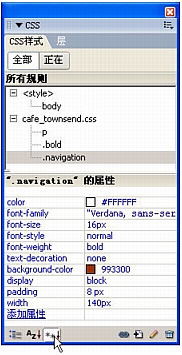
在"CSS 样式"面板中,确保选中了 .navigation 规则,然后单击"显示列表视图"。

列表视图可使"属性"窗格按字母顺序显示所有可用属性(与"设置属性"视图不同,"设置属性"视图只显示已设置的属性)。
单击 background-color 属性右边的列。
若要查看属性的完整内容,请将鼠标指针停留在该属性上。
输入十六进制值 #993300,然后按 Enter 键 (Windows) 或 Return 键 (Macintosh)。

提示若要查看您的工作对外部样式表的影响,请在您工作时保持 cafe_townsend.css 文件在"文档"窗口中处于打开状态。当您在"CSS 样式"面板中做出选择时,同时将看到 Dreamweaver 在样式表中写入 CSS 代码。
找到 display 属性(可能需要向下滚动),此教程由软件自学网首发,在右边的列中单击一次,然后从弹出式菜单中选择 block。

找到 padding 属性,在右边的列中单击一次,输入值 8px,然后按 Enter 键 (Windows) 或 Return 键 (Macintosh)。
找到 width 属性,在右边的列中单击一次,在第一个文本框中输入 140,从弹出式菜单中选择像素,然后按 Enter 键 (Windows) 或 Return 键 (Macintosh)。
单击"显示设置属性",以便在"属性"窗格中仅显示您设置的属性。

单击 cafe_townsend.css 文件以显示该文件。您将看到,Dreamweaver 已经将您指定的所有属性添加到该文件中。
保存并关闭 cafe_townsend.css 文件。
现在,您已经创建了一个设置导航条文本格式的规则。接下来,您要将该规则应用到所选链接。
评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
CES2026石头轮足扫地机器人惊艳亮相,让具身智能“长脚”开启立体清洁时代
新一代小米SU7官宣2026年4月上市 新增卡布里蓝配色
王者跨界 创新共舞 石头科技与皇马跨界共塑全球高端清洁品牌坐标系
荣耀WIN评测:万级续航+主动散热,重构电竞手机天花板
驱动号 更多













































